cssModules可以用于加密和避免重复使用,也就是说可以在当前vue文件中写的样式会生成独一无二的名字,在其他vue文件中是无法调用的,
一、可以直接配cssModules
第一步,配置vue-loader.js文件
const docsLoader = require.resolve('./doc-loader')
module.exports = (isDev) =>{
return {
...
cssModules:{
//在当前vue文件中写的样式会生成独一无二的名字,在其他vue文件中是无法调用的
localIdentName:'[path]-[name]-[hash:base64:5]',
//把css类名为‘-’连接的,转化为驼峰的
//详情见header.vue 如果要vue中css样式用camelCase方法需要在style标签中配置module
camelCase:true
}
...
}
}
第二步 在webpack.config.base.js中配置如下
!!也不一定是webpack.config.base.js 只要是执行用vue-loader 打包vue文件的地址多配置一条即可。
const createvueLoaderOptions = require('./vue-loader.config')
... rules: [ { test: /.vue$/, loader: 'vue-loader', options:createvueLoaderOptions(isDev) }, ...
第三步 在vue文件中使用module
<template>
<header :class="$style.mainHeader">
<!-- <header :class="$style.mainHeader"> == <header class="main-header">
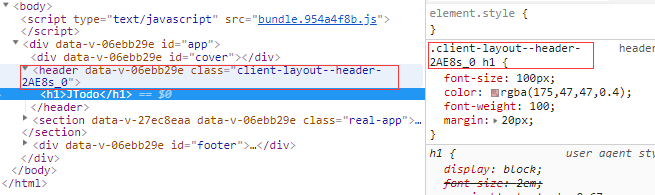
用了module页面class就生成独一无二的 class="client-layout--header-2AE8s_0"
-->
<h1>JTodo</h1>
</header>
</template>
<!--使用module-->
<style lang="stylus" module>
.main-header{
text-align center
h1{
font-size 100px
color: rgba(175, 47, 47, 0.4)
font-weight 100
margin 20px
}
}
</style>
浏览器中网页生成的class如图

二、如果想使用css-loader的时候也如上可以自定义name如何做呢?
第一步 配置一个option定义一个规则
...
module:{
rules:[
{
test: /.styl/,
use: [
'vue-style-loader',
{
loader:'css-loader',
options:{
module:true,
//可以开启一个localIdentName
localIdentName:isDev ? '[path]-[name]-[hash:base64:5]':'[hash:base64:5]',
}
},
]
}
]
},
...
第二步如何使用呢?如下
import '../assets/styles/footer.styl'
export default {
data() {
return {
author: 'Jokcy'
}
},
render() {
return (
<div id="footer">
<span>Written by {this.author}</span>
</div>
)
}
}
上面的代码 改成如下代码
import classNames from'../assets/styles/footer.styl'
export default {
data() {
return {
author: 'Jokcy'
}
},
render() {
return (
<div id={classNames.footer}>
<span>Written by {this.author}</span>
</div>
)
}
}

如图id名字编程了定义好的规则
这样也可以起到一个加密的作用。
有不对的地方请大神多多指教。互相借鉴