多控制器管理 UITabBarController,跟UINavigationController类似,UITabBarController也可以轻松管理多个控制器,轻松完成控制器之间的切换,例如QQ,微信.
头文件定义:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@interface UITabBarController : UIViewController <UITabBarDelegate, NSCoding>@property(nonatomic,copy) NSArray *viewControllers;// If the number of view controllers is greater than the number displayable by a tab bar, a "More" navigation controller will automatically be shown.// The "More" navigation controller will not be returned by -viewControllers, but it may be returned by -selectedViewController.- (void)setViewControllers:(NSArray *)viewControllers animated:(BOOL)animated;@property(nonatomic,assign) UIViewController *selectedViewController; // This may return the "More" navigation controller if it exists.@property(nonatomic) NSUInteger selectedIndex;@property(nonatomic,readonly) UINavigationController *moreNavigationController; // Returns the "More" navigation controller, creating it if it does not already exist.@property(nonatomic,copy) NSArray *customizableViewControllers; // If non-nil, then the "More" view will include an "Edit" button that displays customization UI for the specified controllers. By default, all view controllers are customizable.@property(nonatomic,readonly) UITabBar *tabBar NS_AVAILABLE_IOS(3_0); // Provided for -[UIActionSheet showFromTabBar:]. Attempting to modify the contents of the tab bar directly will throw an exception.@property(nonatomic,assign) id<UITabBarControllerDelegate> delegate;@end |
UITabBarController通过UITabBar *tabBar管理UITabBarItem, UITabBar默认高度49
ios6以前控制器的高度是:屏幕的高低-状态栏高度-tabBar高度 ,ios7以后控制器的高度是屏幕的高度
UITabBar切换原理:tab切换获取控制器上的view,把view添加到屏幕上,屏幕上之前的view移开 并不会销毁,可以重复来回切换, 只有控制器销毁或内存警告时view才有可能消失.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { NSLog(@"%s",__func__); // Override point for customization after application launch. self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UITabBarController *tabBarVc = [[UITabBarController alloc] init]; UIViewController *vc1 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor redColor]; UITabBarItem *barItem1 = vc1.tabBarItem; barItem1.title = @"消息"; [tabBarVc addChildViewController:vc1]; UIViewController *vc2 = [[UIViewController alloc] init]; vc2.view.backgroundColor = [UIColor greenColor]; UITabBarItem *barItem2 = vc2.tabBarItem; barItem2.title = @"好友"; [tabBarVc addChildViewController:vc2]; UIViewController *vc3 = [[UIViewController alloc] init]; vc3.view.backgroundColor = [UIColor blueColor]; UITabBarItem *barItem3 = vc3.tabBarItem; barItem3.title = @"动态"; [tabBarVc addChildViewController:vc3]; self.window.rootViewController = tabBarVc; [self.window makeKeyAndVisible]; return YES;} |
|
1
2
3
4
5
6
|
UITabBarController添加控制器的方式有2种添加单个子控制器- (void)addChildViewController:(UIViewController *)childController;设置子控制器数组@property(nonatomic,copy) NSArray *viewControllers; |
|
1
|
如果UITabBarController有N个子控制器,那么UITabBar内部就会有N个UITabBarButton作为子控件 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
UITabBarButton里面显示什么内容,由对应子控制器的tabBarItem属性决定UITabBarItem有以下属性影响着UITabBarButton的内容标题文字@property(nonatomic,copy) NSString *title;图标@property(nonatomic,retain) UIImage *image;选中时的图标@property(nonatomic,retain) UIImage *selectedImage;提醒数字@property(nonatomic,copy) NSString *badgeValue; |
被管理的控制器访问UITabBarController和tabBarItem,通过被管理的控制器去设置tabBarItem相应属性值
|
1
2
3
4
5
6
7
|
@interface UIViewController (UITabBarControllerItem)@property(nonatomic,retain) UITabBarItem *tabBarItem; // Automatically created lazily with the view controller's title if it's not set explicitly.@property(nonatomic,readonly,retain) UITabBarController *tabBarController; // If the view controller has a tab bar controller as its ancestor, return it. Returns nil otherwise.@end |
控制器view也是懒加载机制,用到时才创建显示
view生命周期:
UITabBarController管理的控制器,往回切换控制器中的view并不会销毁,这点跟导航控制器有区别(导航控制器返回时之前的显示的view会销毁)
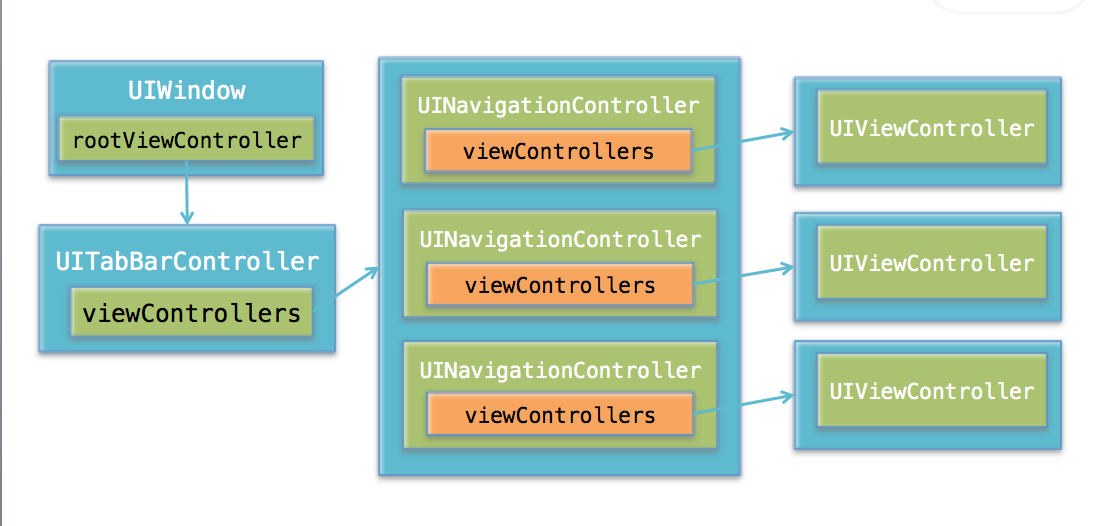
app主流UI框架结构