一:问题
当开启一个项目的时候,通常会遇到文件(图片,音频等)上传的需要,最常见的比如图片的上传,用户头像,后台管理添加图片,而图片的在是数据库中的存储主要是以该文件的相对路径,在django中可以使用media_url很好的管理上传文件。
二:操作
1、配置MEDIA_URL
Settings.py中配置上传信息
MEDIA_URL = '/media/'
# 设置上传文件的路径
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 指定根目录
2、数据库模型配置
在数据库相关模型models中写上image字段其中的一些属性可以帮助更好的标记文件,更好的跟踪文件上传。
比如:%Y代表年,%m代表月,blank=True代表可以为空。当上传文件时,代表上传到image目录下,以当前年月子目录的文件夹中。
class GoodsInfo(models.Model):
# 商品模型:gpic为该商品的图片在项目中存储的相对路径
gpic = models.ImageField(verbose_name="图片路径", default="image/default.png", upload_to='df_goods/image/%Y/%m', null=True, blank=True) # 商品图片
在修改数据库之后需要进行迁移
python manage.py makemigrations
python manage.py migrate
3、路由的配置
使用MEDIA_URL就需要重新添加一个新的路由来管理整个文件目录,处理文件上传
在路由系统url.py中添加相关的处理函数和路由
from django.views.static import serve # 上传文件处理函数
from .settings import MEDIA_ROOT # 从配置中导入MEDIA_ROOT
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {"document_root":MEDIA_ROOT})
]
4、模板的配置
因为之前在settings.py中直接进行了MEDIA_URL的相关配置,所以想在模板中使用{{MEDIA_URL}},就需要在setting.py中进行模板相关的配置,在“模板”的“context_processors”选项中添加django.template.context_processors.media。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
# 下面为添加
'django.template.context_processors.media', # 将media_url上传文件路径注册到模板中
],
},
},
]
通过以上步骤,基本上可以在前端正常渲染出结果了,但还需要给图片添加一个URL以正常显示。
<img src="{{ MEDIA_URL }}{{ goods.gpic }}">
其中{{ goods.gpic }}为商品的路径
而经渲染之后,在浏览器中就正常显示为
<img src="/media/df_goods/image/2019/05/goods_detail.jpg">
也就是说MEDIA_ROOT在模板中显示其实就是/media/
三:效果
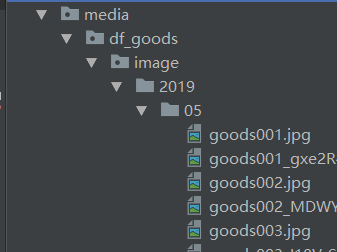
1、上传文件目录
当第一次从上传文件的时候会在项目路径下生成一个media目录,而之后每一次上传,都会根据日期来生成新的子目录或者直接添加到已存在的目录

2、数据库
在数据库中存储的是每一个文件的相对路径,只跟字段的up_load属性有关。

另外一旦文件目录混乱,或者数据库受损,就会造成文件不显示的问题,所以添加一个默认的字段属性default设置默认值是很有必要的。