QTreeWidget。顾名思义,这个类用来展示树型结构。同前面说的QListWidget类似,这个类需要同另外一个辅助类QTreeWidgetItem一同使用。不过,既然是提供方面的封装类,即便是看上去很复杂的树,在使用这个类的时候也是显得比较简单的。当不需要使用复杂的QTreeView的特性的时候,我们可以直接使用QTreeWidget代替。
下面来看代码。
treewidget.h
 #ifndef TREEWIDGET_H
#ifndef TREEWIDGET_H  #define TREEWIDGET_H
#define TREEWIDGET_H 
 #include <QtGui>
#include <QtGui> 
 class TreeWidget : public QWidget
class TreeWidget : public QWidget  {
{  public:
public:  TreeWidget();
TreeWidget(); 
 private:
private:  QTreeWidget *tree;
QTreeWidget *tree;  };
}; 
 #endif // TREEWIDGET_H
#endif // TREEWIDGET_Htreewidget.cpp
 #include "treewidget.h"
#include "treewidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
tree = new QTreeWidget(this);  tree->setColumnCount(1);
tree->setColumnCount(1);  QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));
QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  root->addChild(leaf);
root->addChild(leaf);  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
} 首先,我们在构造函数里面创建了一个QTreeWidget的实例。然后我们调用setColumnCount()函数设定栏数。这个函数的效果我们以后再看。然后我们要向QTreeWidget添加QTreeWidgetItem。QTreeWidgetItem有九个重载的构造函数。我们在这里只是来看看其中的一个,其余的请自行查阅API文档。这个构造函数的签名如下:
 QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );
QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );这里有3个参数,第一个参数用于指定这个item属于哪一个树;第二个参数是指定这个item显示的文字;第三个参数用于指定这个item的类型。Type有两个可行的取值:QTreeWidgetItem::Type和QTreeWidgetItem::UserType,由于我们并没有定义用户类型,所以只使用其默认值即可。这里你会奇怪,第二个参数为什么是一个QStringList类型的,而不是QString类型的?我们先不去管它,继续下面的代码。
后面我们又创建了一个QTreeWidgetItem,注意它的第一个参数不是QTreeWidget而是QTreeWidgetItem类型的,这就把它的父节点设置为前面我们定义的root了。然后我们使用了setCheckState()函数,让它变得可以选择,最后使用addChild()函数把它添加进来。
最后一步,我们创建了一个QList类型,前面的root添加进去,然后insert到top items。这里可以想象到,由于这个树组件可以由多个根组成(严格来说这已经不是树了,不过姑且还是叫树吧),所以我们传进来的是一个list。
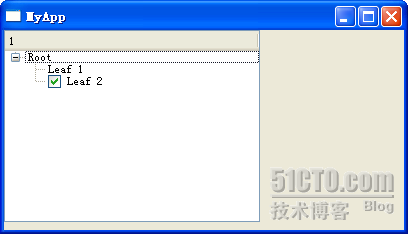
好了,编译运行一下我们的代码吧!

样子同我们想象的基本一致,只是这个树的头上怎么会有一个1?还记得我们跳过去的那个函数吗?下面我们修改一下代码看看:
 #include "listwidget.h"
#include "listwidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
tree = new QTreeWidget(this);  tree->setColumnCount(2);
tree->setColumnCount(2);  QStringList headers;
QStringList headers;  headers << "Name" << "Number";
headers << "Name" << "Number";  tree->setHeaderLabels(headers);
tree->setHeaderLabels(headers);  QStringList rootTextList;
QStringList rootTextList;  rootTextList << "Root" << "0";
rootTextList << "Root" << "0";  QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);
QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);  QStringList leafTextList;
QStringList leafTextList;  leafTextList << "Leaf 1" << "1";
leafTextList << "Leaf 1" << "1";  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);  root->addChild(leaf);
root->addChild(leaf);  QStringList leaf2TextList;
QStringList leaf2TextList;  leaf2TextList << "Leaf 2" << "2";
leaf2TextList << "Leaf 2" << "2";  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
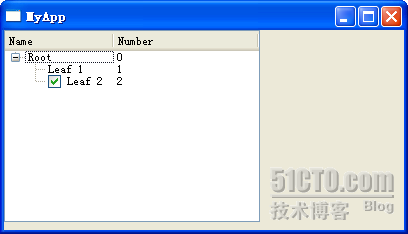
}我们把columnCount设为2,然后传入的QStringList对应的有2个元素。这样再来运行一下:

原来这个columnCount就是用于在列表中显示树的!这样,你就可以很容易的将树和列表结合在一起,从而实现类似Windows资源管理器的界面。当然,如果你不需要显示这个header,可以调用setHeaderHidden()函数将这个功能隐藏掉。
转自:http://devbean.blog.51cto.com/448512/262296/