文件上传的接口和普通接口传参类似,有细微区别
目录
1、文件上传参数格式
2、举个栗子
1、文件上传参数格式
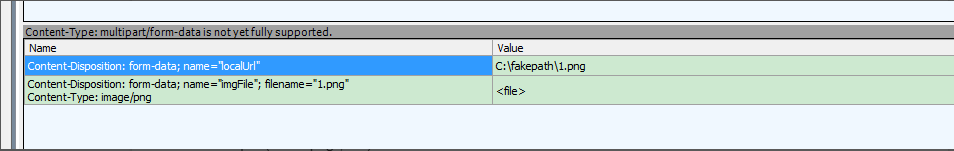
第一步:用fiddler抓取文件上传接口的参数

注:fakepath是浏览器为了安全,显示的一种路径,填写时,可以以真实为准
文件上传接口参数与普通post请求接口一样,需要写成key和value模式,key为name值,value为一个元组(与普通接口不同的地方),
name取值:name取Name这一栏里面的“name”的值
value取值:元组第一个值取filename的值,没有取None;第二个值,第一个值非None则取文件open打开的二进制流,否则取value的值;第三个值取Content-Type对应的值,若无则不填
实现代码如下:
u={
"localUrl":(None,"E:\1.png"),
"imgFile":("1.png",open("E:\1.png","rb"),"image/png")
}
第二步:
发送post请求时,不再是data或者json,而是files
requests.post(url,files=X)
2、举个栗子
向一个网站传图片
# coding:utf-8
import requests
url1="http://mysrc.sinaapp.com/accounts/login/"
s=requests.session()
r=s.get(url1)
#使用cookies的set方法将cookies信息填进去
c=requests.cookies.RequestsCookieJar()
#域名一定要填写,不然会报错
c.set('csrftoken','efptBQUQSxN3AfWcjZAvWw0Kbtu1EjVz',path='/', domain='mysrc.sinaapp.com')
c.set('sessionid','be2d02ddfe45681a852d21da7036f858',path='/', domain='mysrc.sinaapp.com')
#更新一下cookies
s.cookies.update(c)
url2="http://mysrc.sinaapp.com/file_upload/?uuid=ec11f91e85b411e8930ebb639de404ef&dir=image"
u={
"localUrl":(None,"1.png"),
"imgFile":("1.png",open("D:\1.png","rb"),"image/png")
}
r1=s.post(url2,files=u).json() #文件上传参数用files
print r1