1、如果对元素设置外边距,他是会跑到父元素外面去的。
<head> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .container{ margin-left: 100px; margin-top: 100px; height: 500px; width: 500px; background-color: #333; } .parent{ width: 200px; height: 200px; background-color: #666; margin-left: -50px; } </style> </head> <body> <div class="container"> <div class="parent"></div> </div> </body>

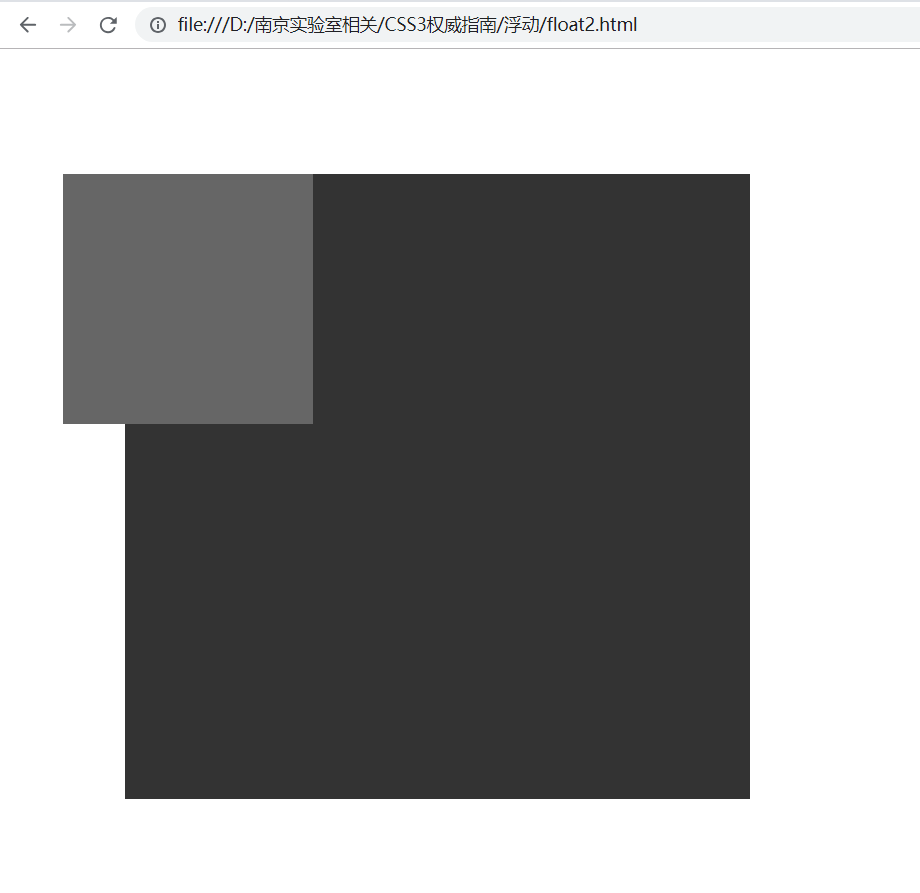
所以说浮动设置了负的外边界,就能跑到父元素外面去
.container{ margin-left: 100px; margin-top: 100px; height: 500px; width: 500px; background-color: #333; } .parent{ float: left; width: 200px; height: 200px; background-color: #666; margin-left: -50px; }

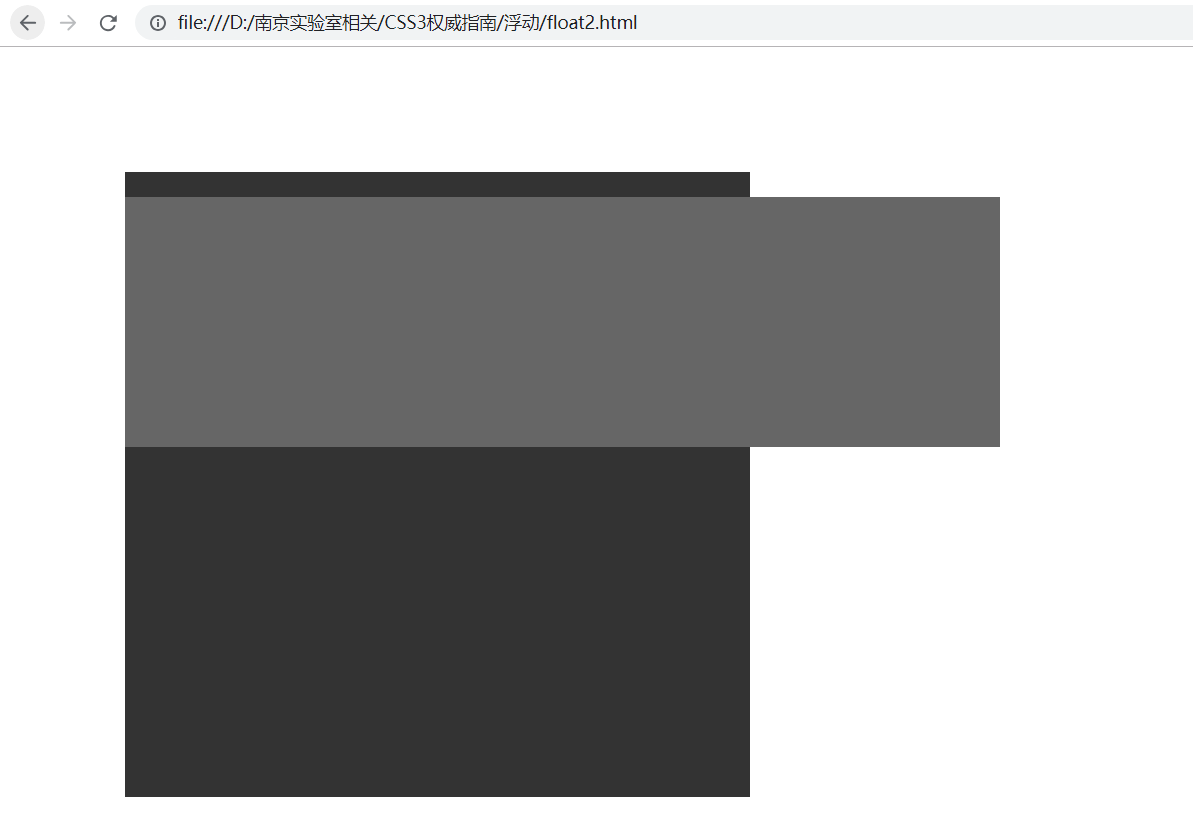
2、浮动元素比父元素更宽
就正常显示
.parent{ float: left; width: 700px; height: 200px; background-color: #666; margin-top: 20px; }

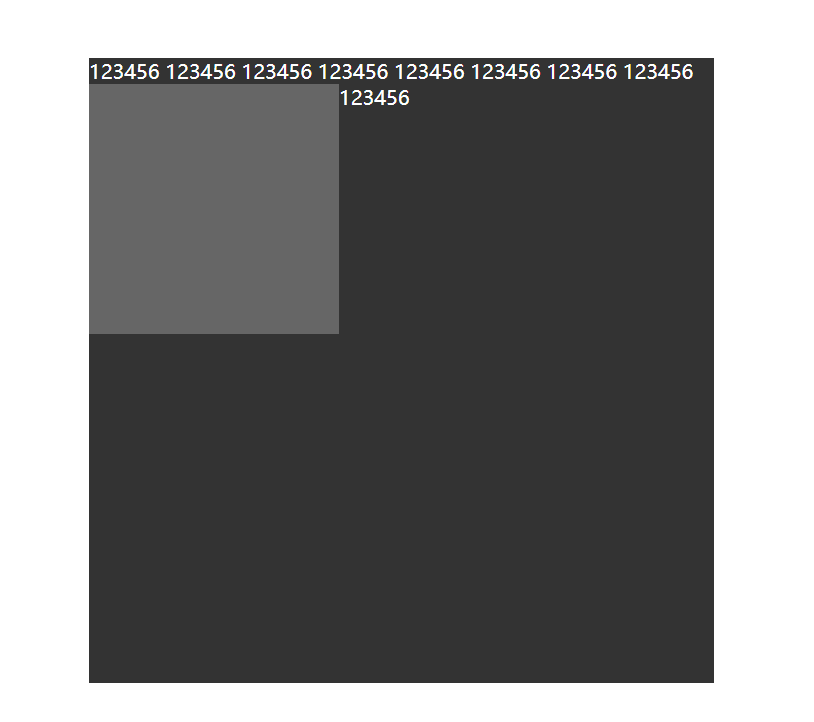
3、关于文字环绕
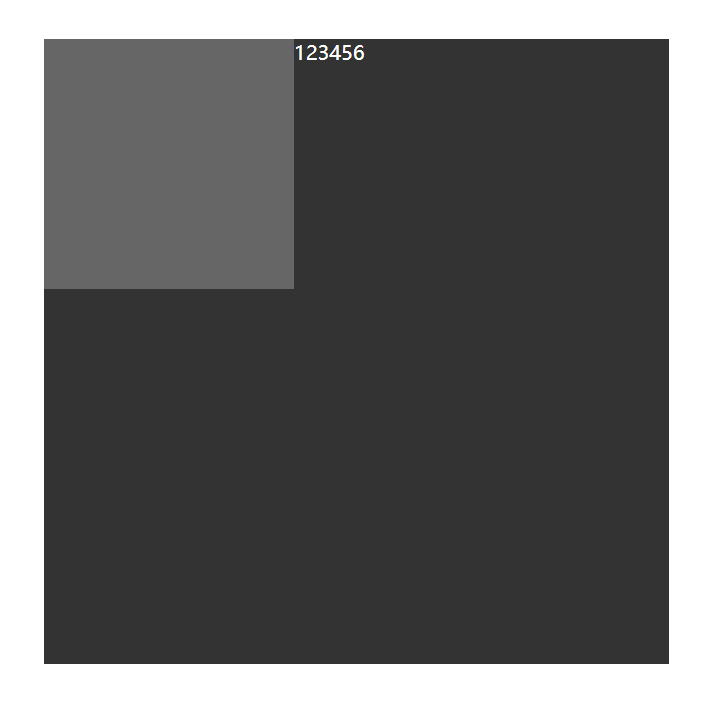
p元素是块级元素,占满一行的,会把浮动顶下来,没有问题
<div class="container">
<p>123456</p>
<p>123456</p>
<p>123456</p>
<div class="parent"></div>
</div>

如果是span呢?
span不是块级元素,而浮动元素的顶部只能是块级,所以span会环绕。
1、span + 浮动元素的宽度<父元素,环绕

2、大于的话,浮动就在下一行
然后新的span接着环绕,直到这一行span的宽度+浮动.> 宽度

往复

所以,是否浮动到这个位置,还是根据宽度决定。p占满一行,就不行。行内元素,就环绕。
3、浮动掩盖文字
都会环绕了。浮动怎么掩盖文字啊?
浮动都是脱离文档流了,怎么文字还会环绕啊?
不是完全脱离文档流,还有限制的。
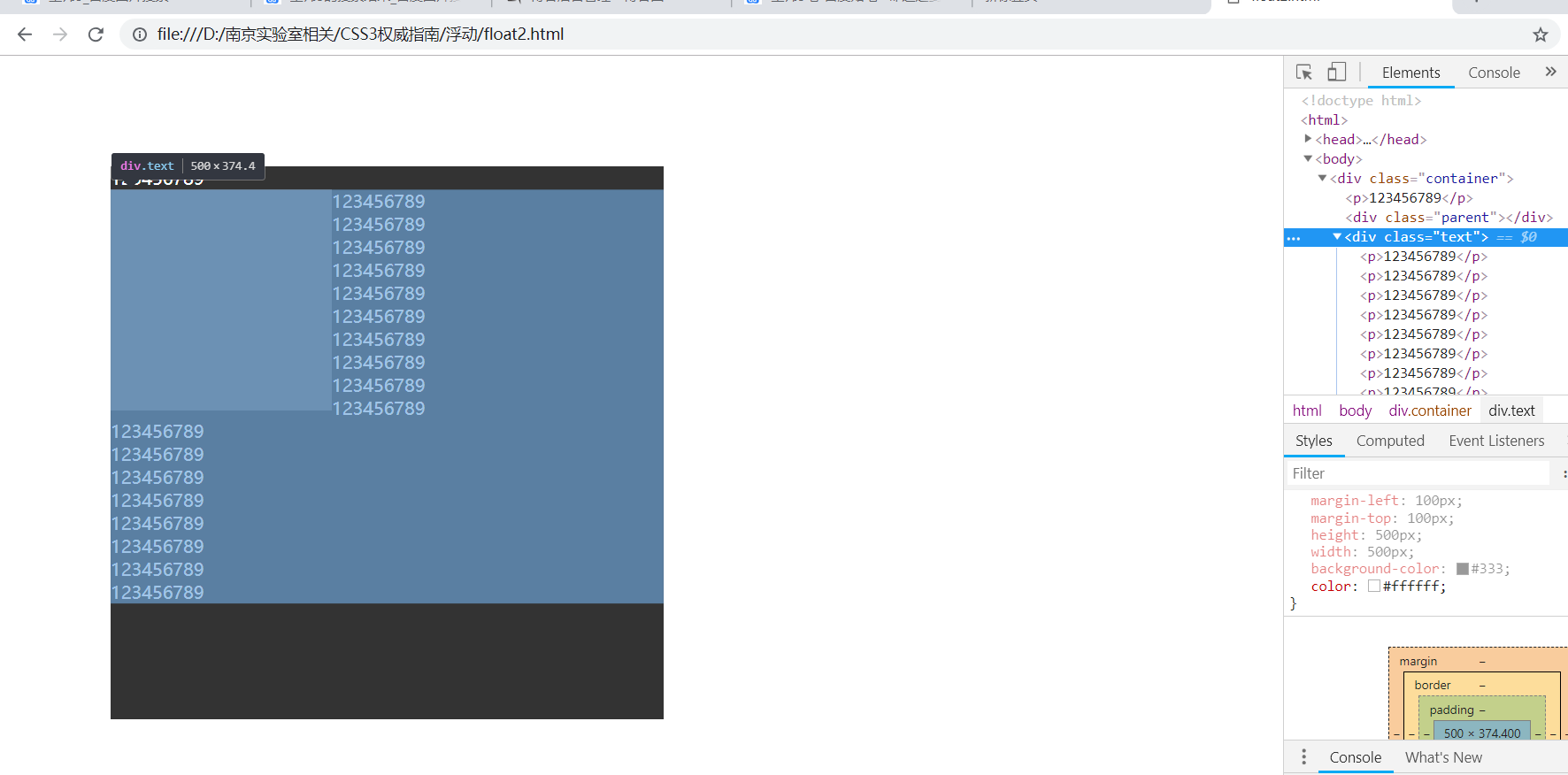
这个时候,浮动后面的P,就算是块级元素,也会环绕哦
因为只有顶部的块级元素才有限制,后面的没有

总之文字就是环绕。加上div还是

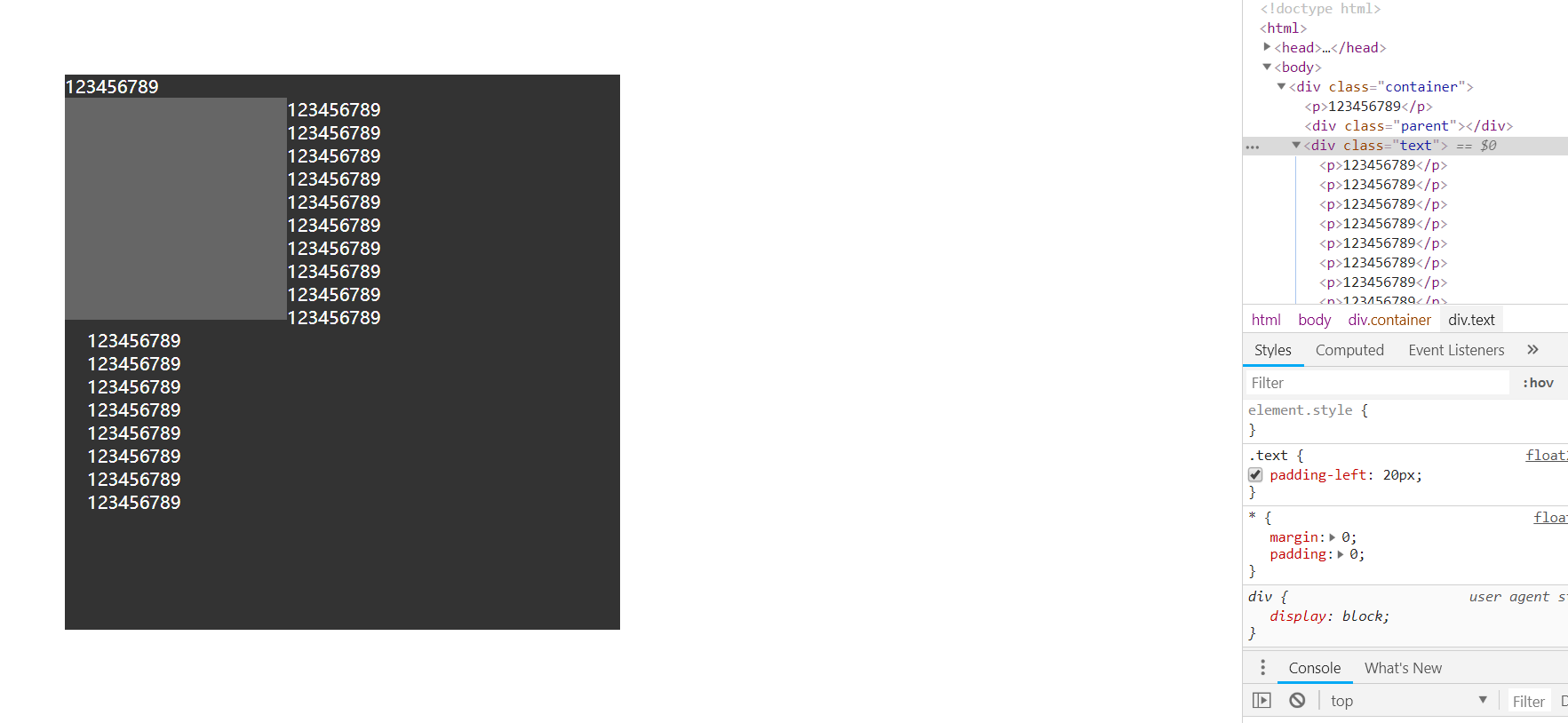
对文字部分进行padding,只能对前面没有浮动元素的进行移动而已。margin也是哦

注意padding没有负的,因为没用。 负值为0
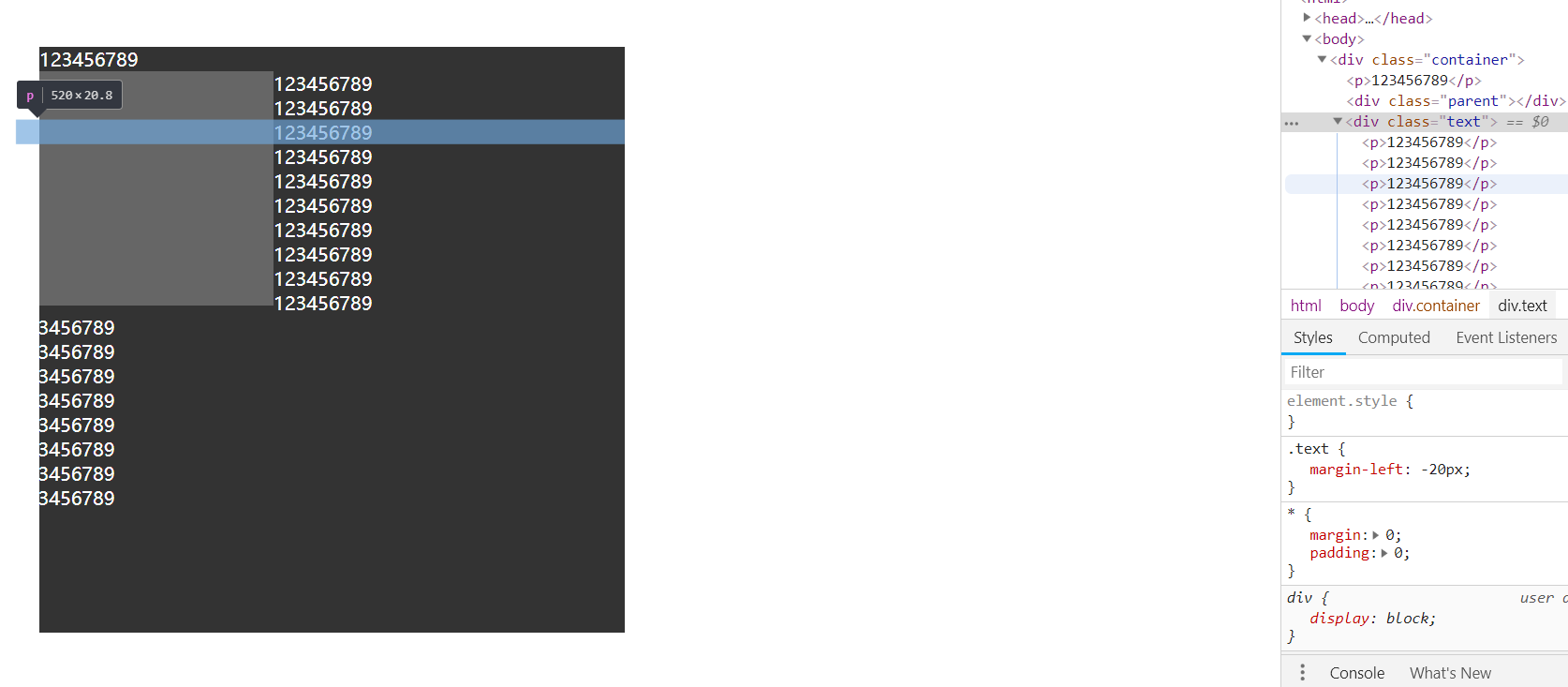
那给文字设定负外边距呢?
一样

算了不要太纠结