<div id="app"> {{message}} </div> <script> var app = new Vue({ el:'#app', data:{ message:'hello world' } }); </script>
去接管id为app的区域
data里面定义了message,DOM里面可以通过{{}}使用
插值表达式渲染成了 Hello world了

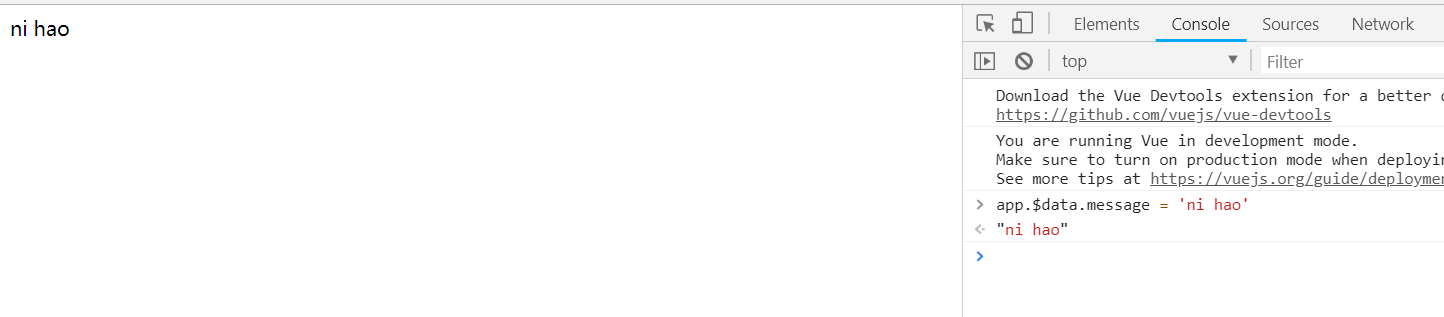
去改变message的值,DOM上的值也会改变

将标签的属性和vue实例的数据绑定起来,不能使用插值表达式了
要使用指令
该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”
注意vue的数据使用都是 "保持一致",是双向绑定
<div id="app"> <!-- {{message}} --> <span v-bind:title = "message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息1! </span> <br> <span title = {{message}}> 鼠标悬停几秒钟查看此处动态绑定的提示信息2! </span> </div>
渲染之后,只有第一个是正确登


v-if用来切换这个元素是否显示
<div id="app"> <p v-if="seen">现在你看到我了</p> </div> <script> var app = new Vue({ el:'#app', data:{ message: 'hello world', seen: true } }); </script>
渲染之后,没有v-if,只有原来写那的P标签

将seen改成false

整个p标签都没有了

使用v-for来绑定数组,进行渲染
注意这个绑定,vue所有的数据都是绑定的,而不是使用,双向绑定!
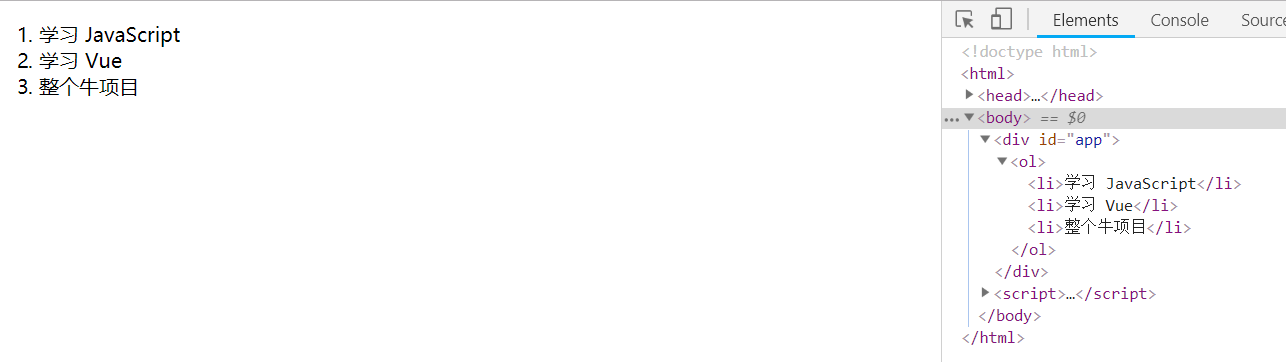
<div id="app"> <ol> <!-- li要显示多少个,是未知的 --> <li v-for="todo in todos">{{todo.text}}</li> </ol> </div> <script> var app = new Vue({ el:'#app', data:{ // todos是一个数组 todos:[ // 这里是一些对象 {text:'学习 JavaScript'}, {text:'学习 Vue'}, {text: '整个牛项目'} ] } }); </script>
可以看到,渲染出来是没有v-for指令的

因为是双向绑定,数组发生变化,页面也会渲染
使用push添加元素

处理用户输入
v-on来绑定事件
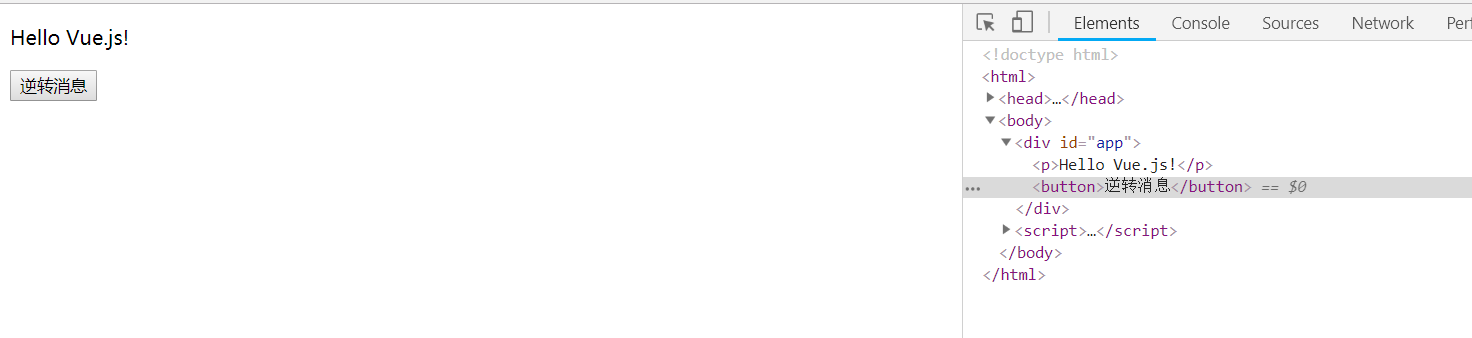
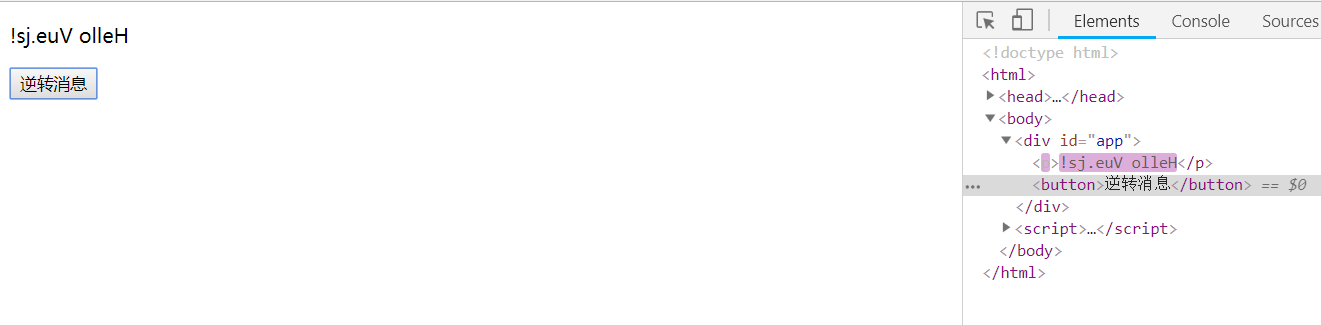
<div id="app"> <p>{{message}}</p> <!-- 指令里面使用vue实例的数据,直接写名字即可 --> <button v-on:click="reverseMessage">逆转消息</button> </div> <script> var app = new Vue({ el:'#app', data:{ message:'Hello Vue.js!' }, methods:{ // reverseMessage是一个匿名函数 reverseMessage:function (){ // 可以直接通过this来使用数据,不用app.$data.message // 先一个个字符分割(变成数组),再逆转,再拼接起来(字符串) this.message = this.message.split('').reverse().join(''); } } }); </script>
HTML里面没看到显式的绑定

点击


注意看,是表单的时候使用v-model

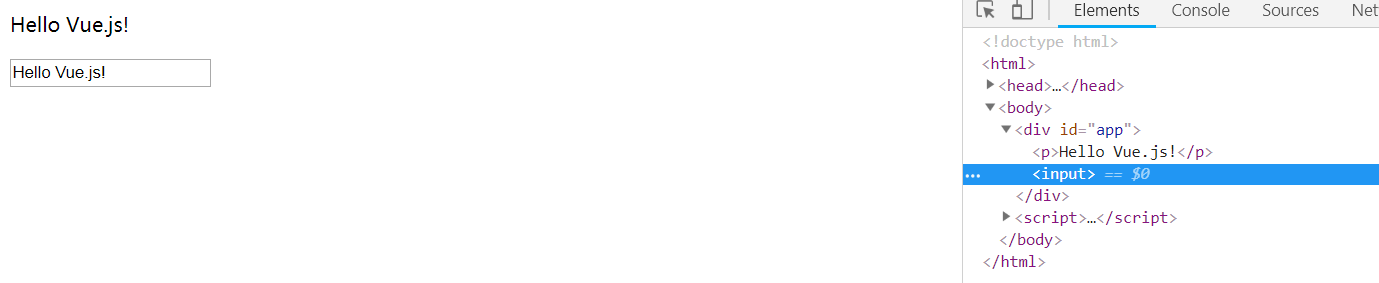
<div id="app"> <!-- 显示message的值 --> <p>{{message}}</p> <!-- 将输入框的内容与message双向绑定了 --> <input v-model="message"> </div> <script> var app = new Vue({ el:'#app', data:{ message:'Hello Vue.js!' } }); </script>
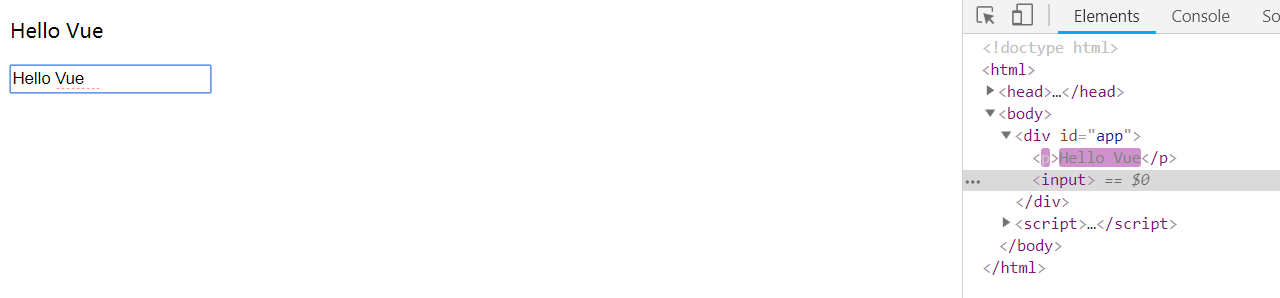
input标签里面其实什么都没有
感觉可以防爬虫哦!

修改输入框内容的同时,p标签也跟着变化了
因为输入框内容使用v-model和message双向绑定,p是显示message的值,message改变的同时,重新渲染P

组件概念


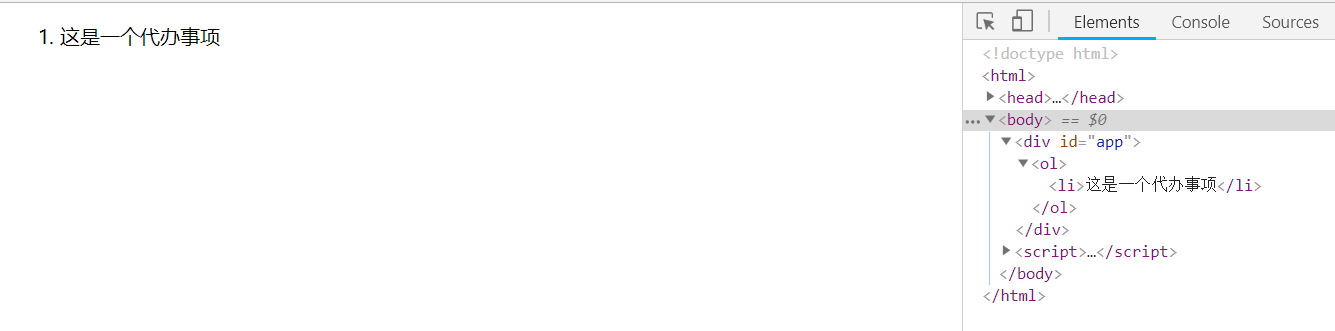
<div id="app"> <ol> <!-- 使用标签 --> <todo-item></todo-item> </ol> </div> <script> // 名字和模板内容 Vue.component('todo-item',{ template:'<li>这是一个代办事项</li>' }) </script>
标签可以看作一个占位符,渲染之后就用template里面的东西去代替了。
这个和angular一样,但是angular里面一个组件要用ng component去创建,一个组件包含三个文件,还要去引用。很麻烦


<div id="app"> <ol> <!-- 使用标签 --> <!-- 特性的绑定用v-bind,类似v-bind:title,通过一个自定义特性去获取数据 --> <!-- 每个组件都要绑定一个key --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id"> </todo-item> </ol> </div> <script> // 名字和模板内容 Vue.component('todo-item',{ // 给这个组件添加一个特性todo,特性就是类似tiele那些东西 props:['todo'], template:'<li>{{todo.text}}</li>' }) var app = new Vue({ el:'#app', data:{ groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] } }); </script>
