2的幂,4的幂都做过了。
就是都手动写出来switch,得益与js,3也行。
复习两个js的语法
//将数字,转为3进制 //很奇怪吧,字符串才提供这个功能 var three = n.toString(3) //将3进制的数字转换为10进制 //3进制的100,转换为10进制 parseInt(100,3)
因为可以将一些数字,转化为10进制。
那么三的幂,还是三进制的10,100,1000。把这些三进制数字转为10进制即可。
3的20次幂够大了,21次以及超越2的32次了。
var isPowerOfThree = function(n) { // var three = n.toString(3); // console.log(parseInt(10000,3)); switch(n){ case 3: case parseInt(10,3): case parseInt(100,3): case parseInt(1000,3): case parseInt(10000,3): case parseInt(100000,3): case parseInt(1000000,3): case parseInt(10000000,3): case parseInt(100000000,3): case parseInt(1000000000,3): case parseInt(10000000000,3): case parseInt(100000000000,3): case parseInt(1000000000000,3): case parseInt(10000000000000,3): case parseInt(100000000000000,3): case parseInt(1000000000000000,3): case parseInt(10000000000000000,3): case parseInt(100000000000000000,3): case parseInt(1000000000000000000,3): case parseInt(10000000000000000000,3): case parseInt(100000000000000000000,3): case parseInt(1000000000000000000000,3): case parseInt(10000000000000000000000,3): case parseInt(100000000000000000000000,3): case parseInt(1000000000000000000000000,3): return true; default: return false; } };

这种方法挺shadiao的,而且3转10进制其实也是循环了吧。
也可以直接把3的1~20次的幂的值直接写出来判断,这样也差不多shadiao吧
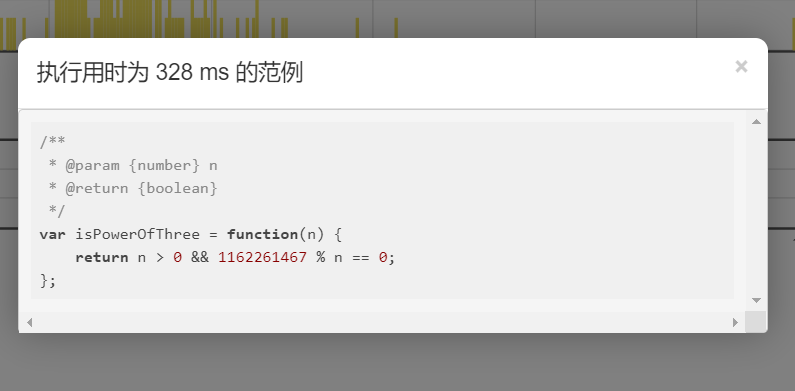
排第一的方法

116xxxxxxx是最接近32位MAX值的3的幂
用他除以n即可。因为一个数如果是3的幂,肯定能被 3的20次整除吧。