Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
下载要求
1、node 8.x 和 npm 5.x 以上的版本。 更老的版本可能会出现错误,更新的版本则没问题。
2、管理员权限
npm install -g @angular/cli
OK

创建项目
直接ng new app很慢很慢!因为被墙了
1、先创建项目,跳过安装
$ ng new my-app --skip-install
会在当前路径下,创建项目目录

package.json里面就是项目的依赖包,npm install就是去下载这些依赖包
{ "name": "my-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.7.0", "@angular/cli": "~6.1.1", "@angular/compiler-cli": "^6.1.0", "@angular/language-service": "^6.1.0", "@types/jasmine": "~2.8.6", "@types/jasminewd2": "~2.0.3", "@types/node": "~8.9.4", "codelyzer": "~4.2.1", "jasmine-core": "~2.99.1", "jasmine-spec-reporter": "~4.2.1", "karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.3.0", "ts-node": "~5.0.1", "tslint": "~5.9.1", "typescript": "~2.7.2" } }
2、使用npm install
一定要FQ!程序员不FQ会遇到很多问题
npm等久一点还是可以的

3、启动项目
OK
ng serve --open
ng serve 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用。
--open 标志会打开浏览器,并访问 http://localhost:4200/。

剩下的一点内容,阅读官方的介绍,有文件目录的详细介绍
https://angular.cn/guide/quickstart
按照官网的例子,复制粘贴了代码,把英雄编辑器的一部分代码跑起来
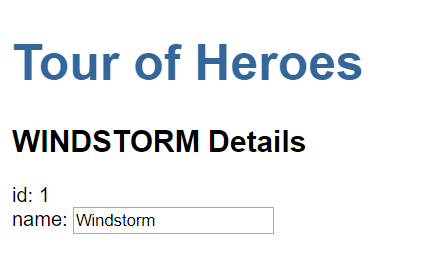
这个是app.component.html 里的内容

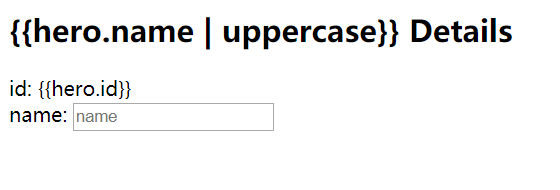
这个是hero-component.html里面的内容

可以看出,是app组件使用了别的组件构成的页面
<h1>{{title}}</h1>
<app-heroes></app-heroes>
还有就是,创建组件是这样的
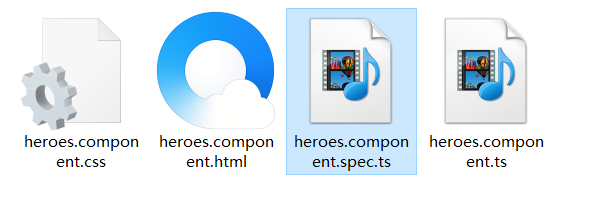
ng generate component heroes

会产生三个文件,中间那个不用管
这是一个组件的组成
1、app.component.ts— 组件的类代码,这是用 TypeScript 写的。 2、app.component.html— 组件的模板,这是用 HTML 写的。 3、app.component.css— 组件的私有 CSS 样式。
先理解到这里吧,不得不说,官方的教学不像给没有基础的人看的,上来就是操作+代码,没有讲原理以及设计思想