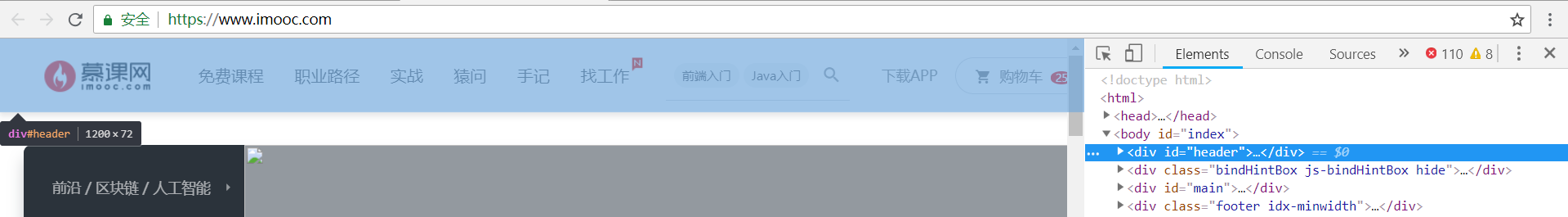
慕课网官网挺好看的,也是典型的三行布局
头部

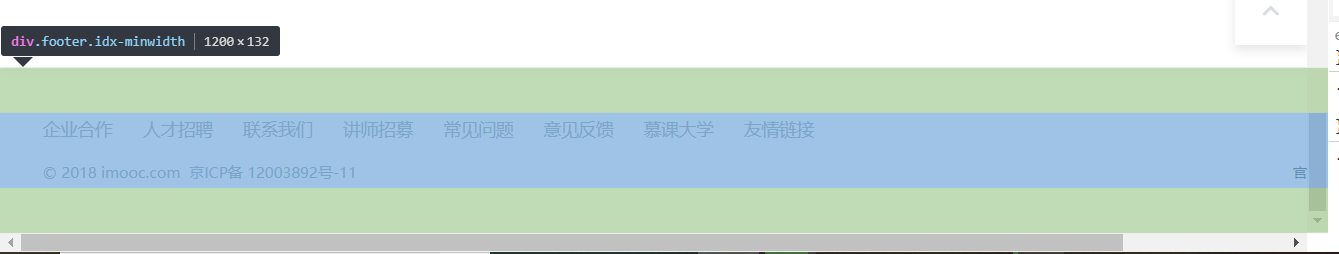
底部

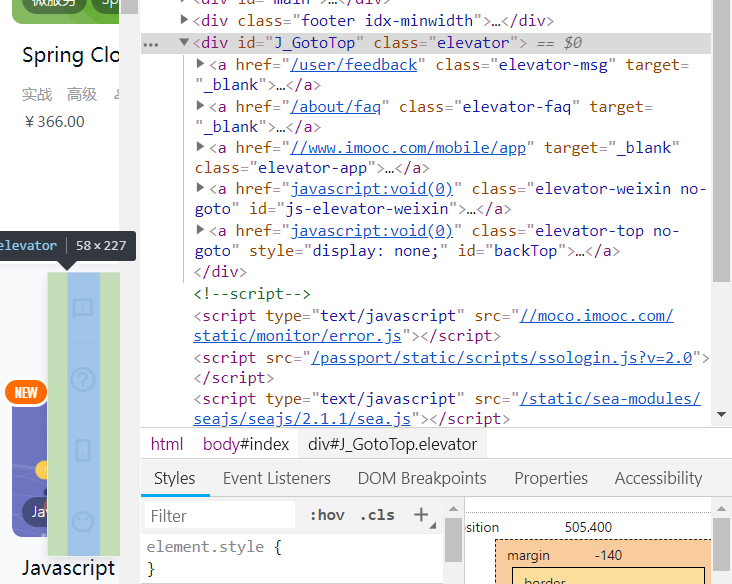
还有跟随页面的导航栏。适合头部、中部、底部同级的div

在页面划过超不多一半的时候
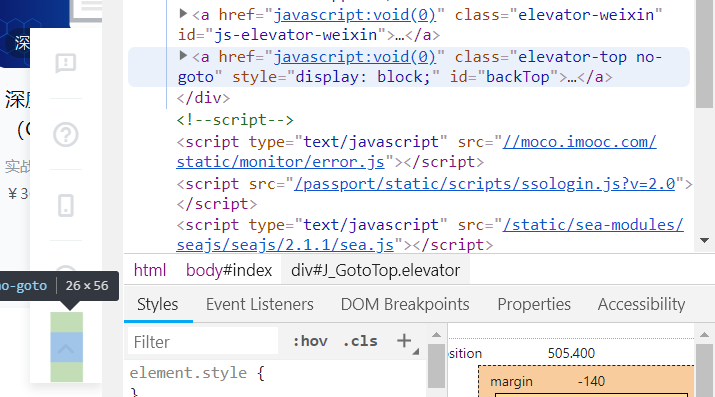
会有返回顶部

先实现这三个吧
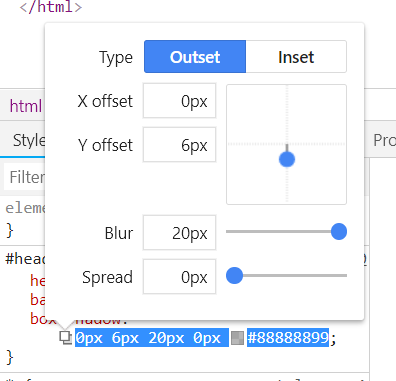
头部的box-shawdow属性

参数分别是 x的偏移 y便宜 向右向下就是正的
Blur就是模糊度,模糊的才好看,越大越模糊
spread的就是范围,范围大了不太好看
最后是颜色

最后是这个效果
body和头部颜色不一样的
*{ margin: 0; padding: 0; } body{ background-color: #f8fafc!important; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; }
图片直接下载了

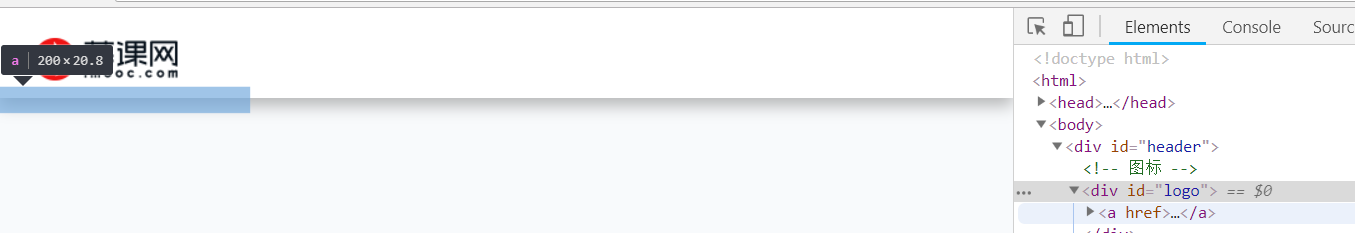
发现我的页面图标要比原页面大一些
注意不能直接改img标签的样式,这样图像会按比例变小了
先给每个子元素设定高为72px!

为什么a会在这里,真的好奇怪...
搞得我图像位置都变了

直接给a设定宽高没用,因为是行内元素
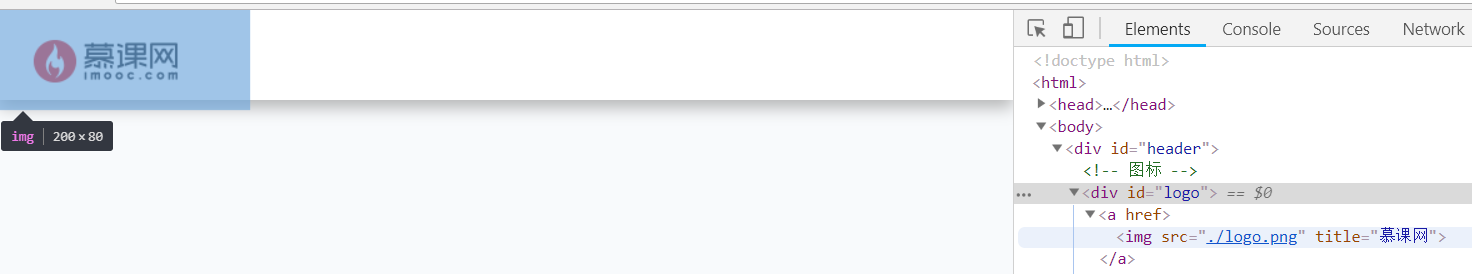
将它设为block就听话了!

又想又a的功能,又能按照div一样听话

所以要改一波图像大小,其实就是等比了 90%

ok
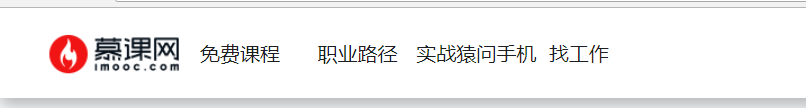
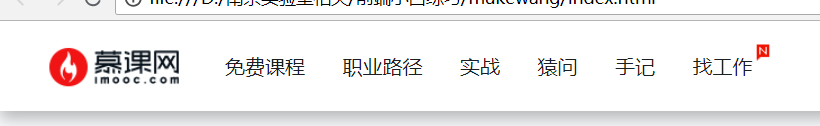
现在一摸一样了

<div id="header">
<!-- 这个把里面元素包起来,整体padding一定的距离 -->
<div id="nav">
<!-- 图标 -->
<div id="logo">
<a href="">
<img src="./logo.png" title="慕课网">
</a>
</div>
<!-- 导航栏 -->
<ul id="nav-item"></ul>
<!-- 搜索栏 -->
<div id="search"></div>
<!-- 购物车、消息、头像 -->
<div id="login-area"></div>
</div>
</div>
*{ margin: 0; padding: 0; } body{ background-color: #f8fafc!important; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 15px; padding-right: 10px; } #logo{ height: 72px; } #logo a{ width: 130px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; }
加上列表之后
为什么会这样呢?
虽然列表也是在父元素内,但是由于图像logo是block的,占据了一行72px,后面的块级元素就必须换行了

要想贴在logo后面,可以两个办法
1、将logo和ul都改成改成行内块级元素 inlne-block

乱了
2、添加浮动即可
因为是想贴着慕课网logo,所以必须是logo去浮动,ul浮动的话是没用的。会使后面的元素贴着ul
两个都浮动

已经ok了,为什么贴这么近呢?
是因为logo大小就是这样,只是图片大一点而已
根据慕课网设置了一下文字样式

想一行排列,必定是float啊
给li添加了浮动之后

其实慕课网也有bug啊!
缩放之后上面的导航都不见了

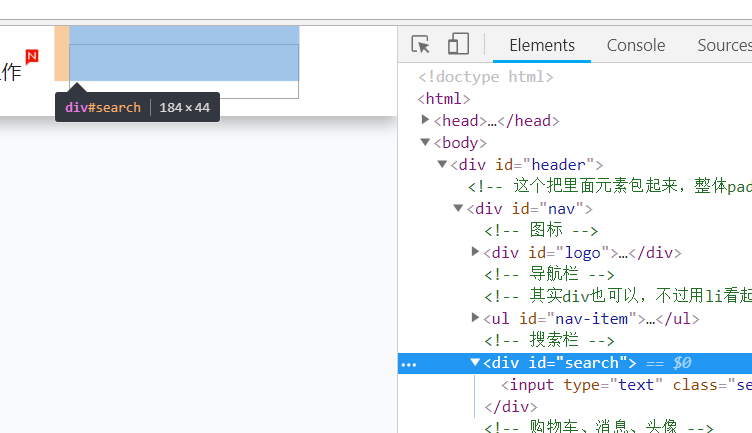
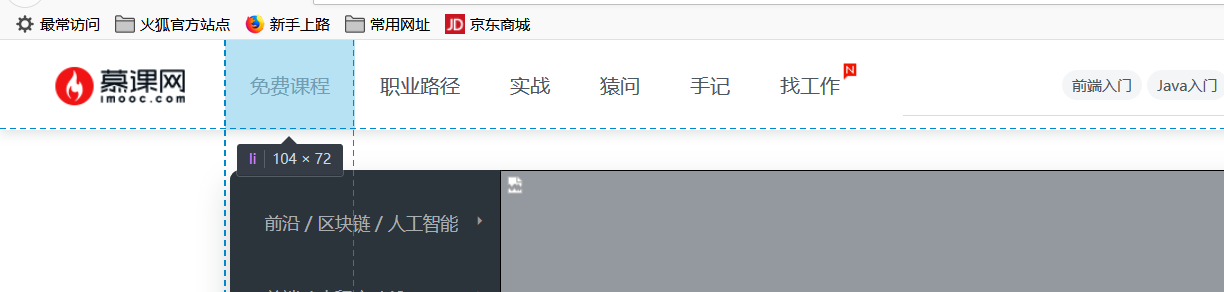
看一下尺寸
其实是64,pading15,位是设置宽高,必须是block了


两个字的是62,并且没有padding

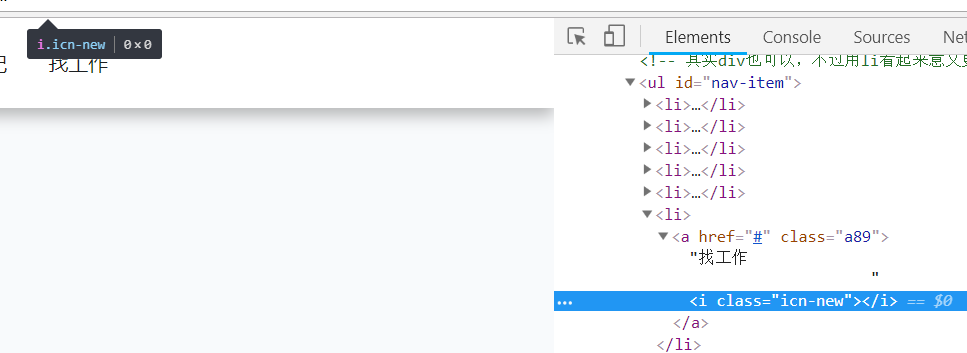
还有一个89的...
设置完直接变成这样了?为什么?


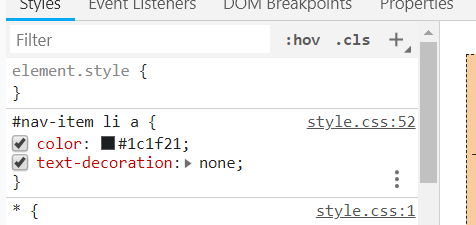
能找到这个,但是其他的样式找不到
难道命名不对?

调用调错了

不需要点的
好了,但是和慕课网还是有差距

logo还有个margin20呢


居中即可
一模一样了


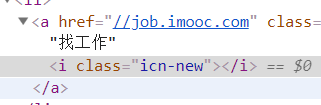
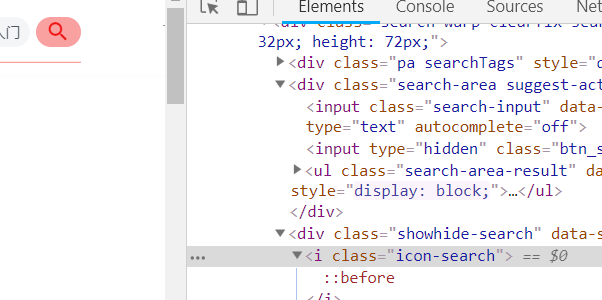
还有这个东西,也实现一下吧
他是一个i标签,就是斜体字,不过也没啥用,因为看官网这是一个图片而已
在a标签里面的


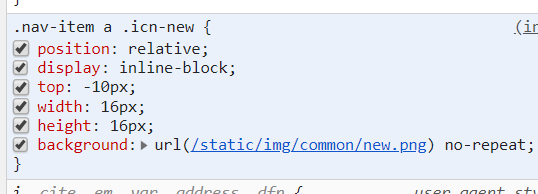
不设置块级的话,背景图是撑不开的

除非你给他加内容

设置为块级之后
因为都是在a里面,字设定了行高,所以被顶下去了

设置浮动即可
根据父元素浮动的,所以在00位置

别加浮动了,不然又要消除浮动。直接绝对定位吧
初始位置

其实能看到,这玩意并不是文字居中的

好了,像素上都一模一样了

*{ margin: 0; padding: 0; } body{ background-color: #f8fafc!important; font: 14px/1.5 "PingFang SC","微软雅黑","Microsoft YaHei",Helvetica,"Helvetica Neue",Tahoma,Arial,sans-serif; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 15px; padding-right: 10px; } #logo{ height: 72px; margin-right: 20px; float: left; } #logo a{ width: 130px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; } #nav-item{ float: left; /*去掉小圆点*/ list-style: none; } #nav-item li{ font-size: 16px; /*垂直居中*/ line-height: 72px; font-weight: 400; float: left; } .a94{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 64px; height: 72px; padding-left: 15px; padding-right: 15px; text-align: center; } .a62{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 62px; height: 72px; text-align: center; } .a89{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 64px; height: 72px; padding-left: 15px; padding-right: 10px; position: relative; } .icn-new{ width: 16px; height: 16px; display: block; background: url(new.png); position: absolute; right: 10px; top: 17px; }
<!-- 导航栏 -->
<!-- 其实div也可以,不过用li看起来意义更明确一点吧 -->
<ul id="nav-item">
<li><a href="#" class="a94">免费课程</a></li>
<li><a href="#" class="a94">职业路径</a></li>
<li><a href="#" class="a62">实战</a></li>
<li><a href="#" class="a62">猿问</a></li>
<li><a href="#" class="a62">手记</a></li>
<li><a href="#" class="a89">找工作
<i class="icn-new"></i>
</a>
</li>
</ul>
加上input后,这么大

input是块级元素
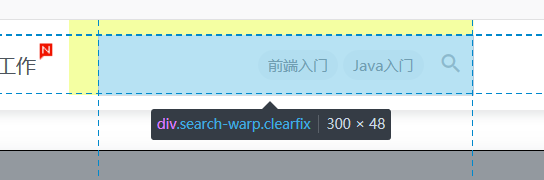
官网这样的,下面那条横线咋弄啊?

我的这样

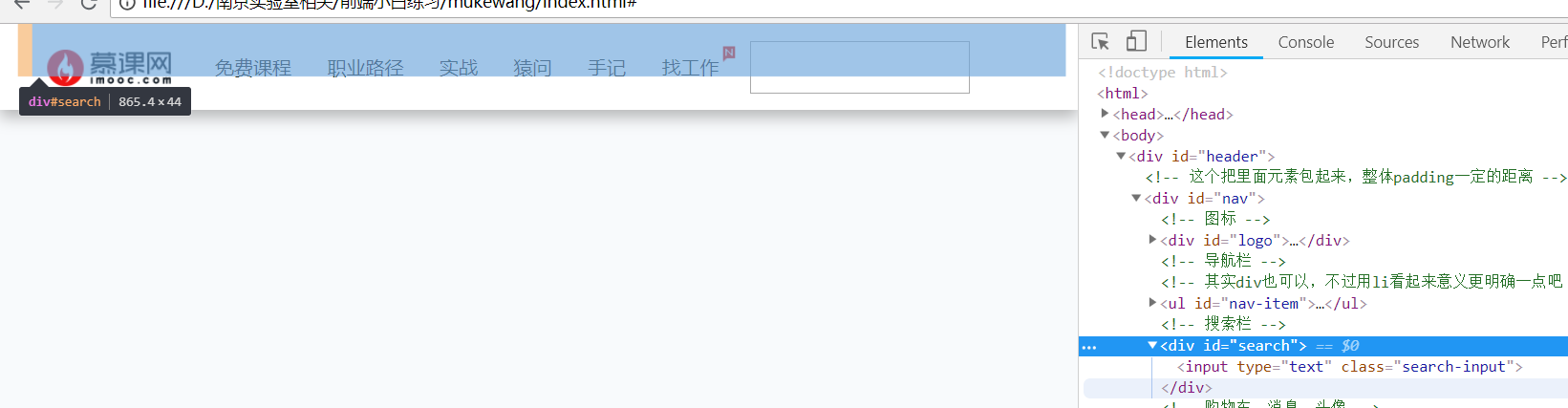
为什么父元素search会在这里?

果然是被浮动影响了
给它加了个左浮动就好了

ok!

input自带的border给它取消掉
直接none的话会很奇怪

直接border 0 即可


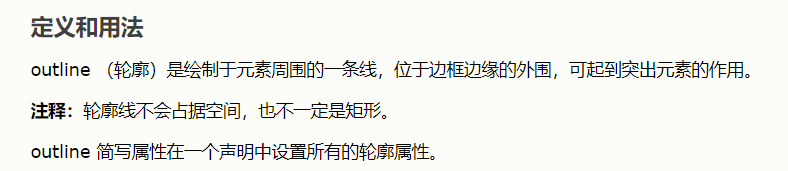
点击之后还是有蓝色框outline

使其为0
OK

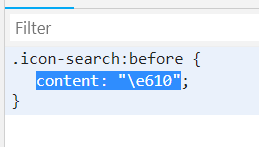
好像这种小图标都用i标签

这个是引用的矢量图

用搜索代替了

可以自定义button样式
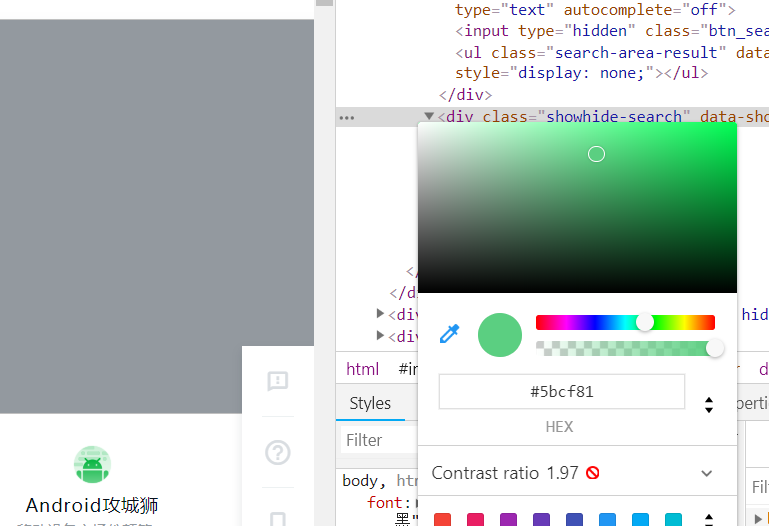
可以在页面取色。。6啊

还是要去掉outline
有点问题,字好高

好了

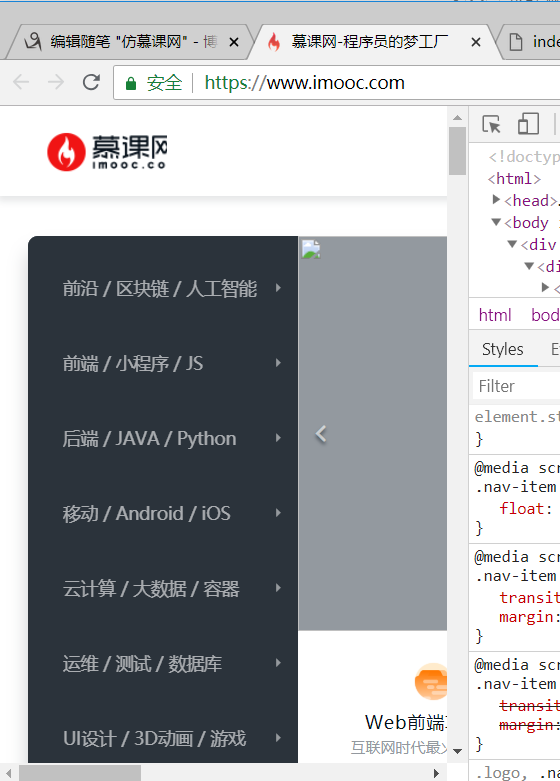
chrome的右侧栏查看会带来很大的影响,因为页面缩放了。。查看的尺寸不正确
还是看火狐吧,在下面
又要返工了

而且火狐清楚


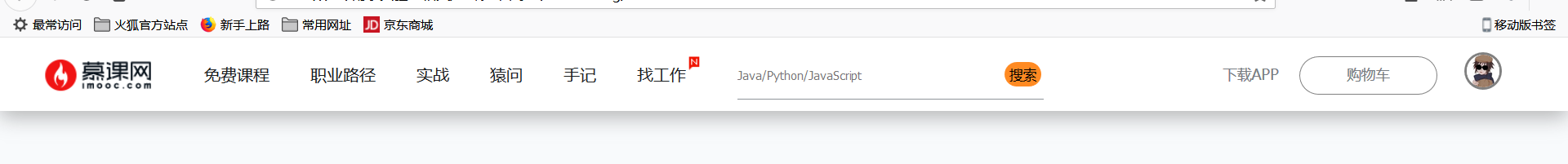
终于像素一致了


css写了好多
*{ margin: 0; padding: 0; } body{ /*直接不支持缩放*/ min-width: 1536px; background-color: #f8fafc!important; font: 14px/1.5 "PingFang SC","微软雅黑","Microsoft YaHei",Helvetica,"Helvetica Neue",Tahoma,Arial,sans-serif; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 20px; padding-right: 10px; } #logo{ height: 72px; margin-right: 20px; float: left; } #logo a{ width: 140px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; } #nav-item{ float: left; /*去掉小圆点*/ list-style: none; } #nav-item li{ font-size: 16px; /*垂直居中*/ line-height: 72px; font-weight: 400; float: left; } #nav-item li a:hover{ color: red; } .a104{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 104px; height: 72px; /* padding-left: 15px; padding-right: 15px;*/ text-align: center; } .a72{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 72px; height: 72px; text-align: center; } .a94{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 64px; height: 72px; padding-left: 20px; padding-right: 10px; position: relative; } .icn-new{ width: 16px; height: 16px; display: block; background: url(new.png); position: absolute; right: 10px; top: 17px; } #search{ float: left; margin-top: 12px; margin-left: 24px; height: 48px; width: 300px; border-bottom: 1px solid #71777dc9; } .search-input{ border:0; outline: 0; line-height: 46px; /*框内字体*/ font-size: 12px; position: relative; top: 1.5px; float: left; width: 260px; } .search-button{ width: 36px; height: 24px; border-radius: 12px; background-color: #ff8a22; border: 0; outline: 0; position: relative; top: 12px; left: 2px; float: left; } .search-button:hover{ background-color: #93999f; }
html很少
<div id="header">
<!-- 这个把里面元素包起来,整体padding一定的距离 -->
<div id="nav">
<!-- 图标 -->
<div id="logo">
<a href="#">
<img src="./logo.png" title="慕课网">
</a>
</div>
<!-- 导航栏 -->
<!-- 其实div也可以,不过用li看起来意义更明确一点吧 -->
<ul id="nav-item">
<li><a href="#" class="a104">免费课程</a></li>
<li><a href="#" class="a104">职业路径</a></li>
<li><a href="#" class="a72">实战</a></li>
<li><a href="#" class="a72">猿问</a></li>
<li><a href="#" class="a72">手记</a></li>
<li><a href="#" class="a94">找工作
<i class="icn-new"></i>
</a>
</li>
</ul>
<!-- 搜索栏 -->
<div id="search">
<input type="text" class="search-input" placeholder="Java/Python/JavaScript">
<button class="search-button">搜索</button>
</div>
<!-- 购物车、消息、头像 -->
<div id="login-area"></div>
</div>
</div>
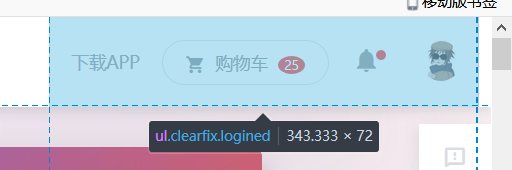
登陆区域

直接加上去,是这样的
右浮动即可

大概OK了
将a设为block再调节padding,不是直接字体居中
还有就是火狐能很好的看颜色


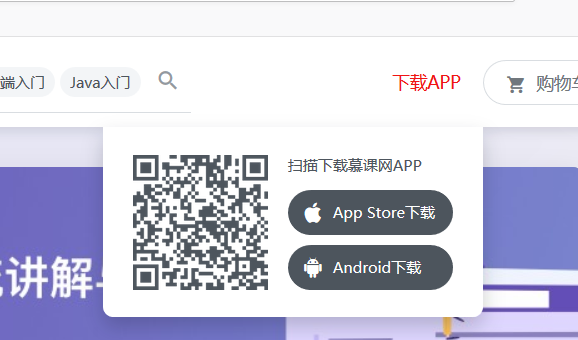
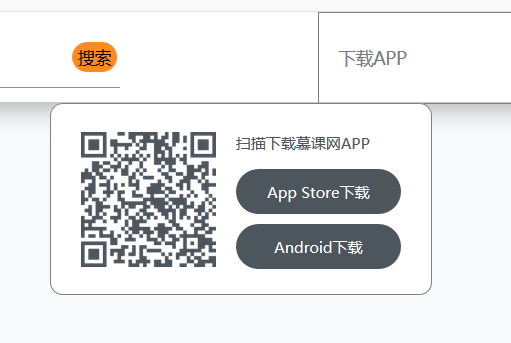
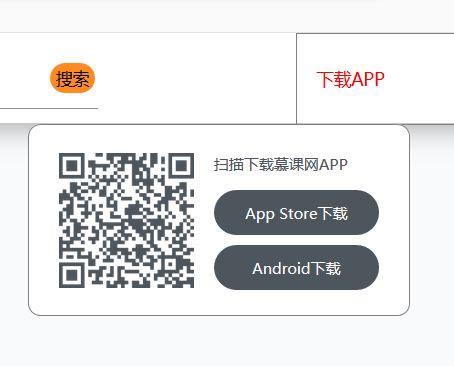
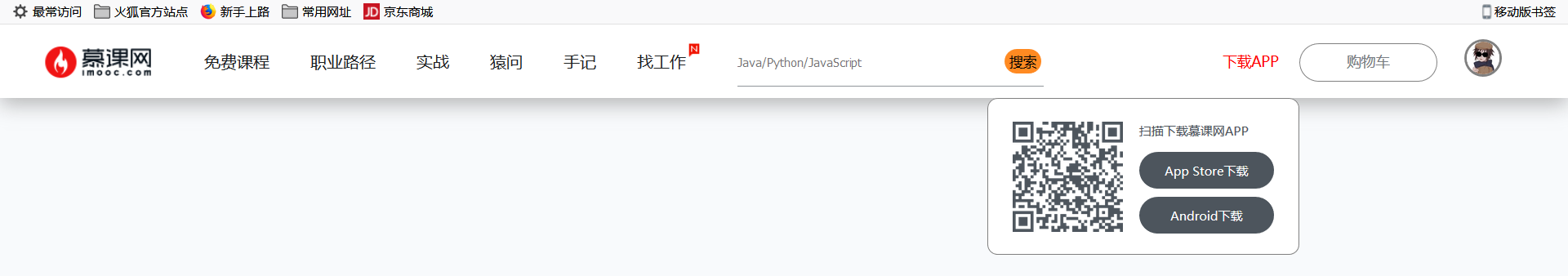
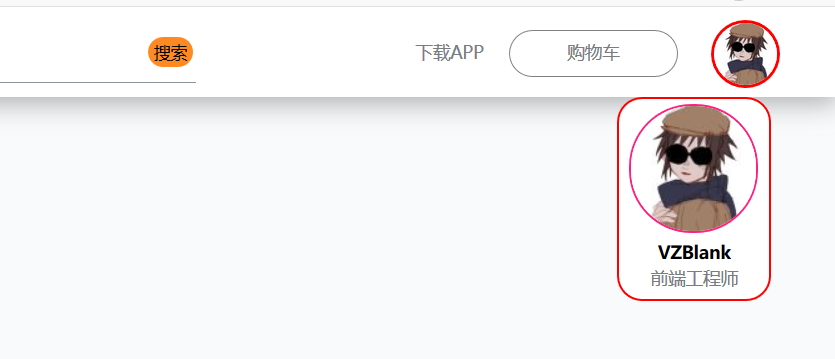
这个效果怎么做?
可以看到,这个块在下载APP下面,下载APP又是块级元素,只需要让这个东西排在下载APP后面即可

看一下官网,还根据父元素绝对定位了的


差不多出来了
可以看出,就算要换行,左侧也是对齐父元素左侧的
接下来就是绝对定位一下即可


右侧对齐

OK了


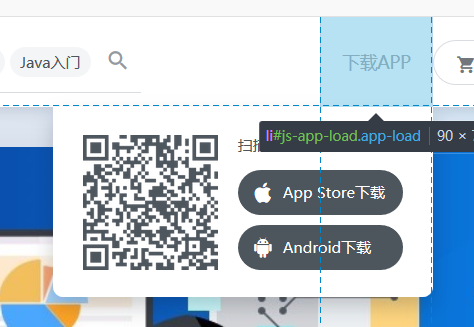
这里还有一个二维码
两个下载按钮,也实现吧

其实能看作两列布局


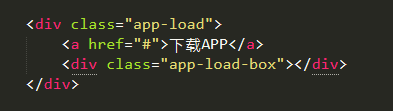
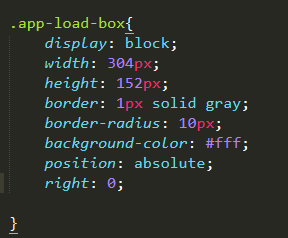
其实里面还有一个框呢

变成了这样,那应该是要浮动了,float right即可右对齐了
因为img虽然不换行,但是下面那一块是div,它要独占一行的
img的行内替换元素,除了不换行,效果和块级一样

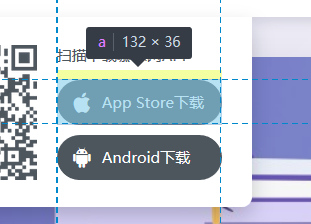
实现圆按钮

a是行内元素,要设置block才行

OK

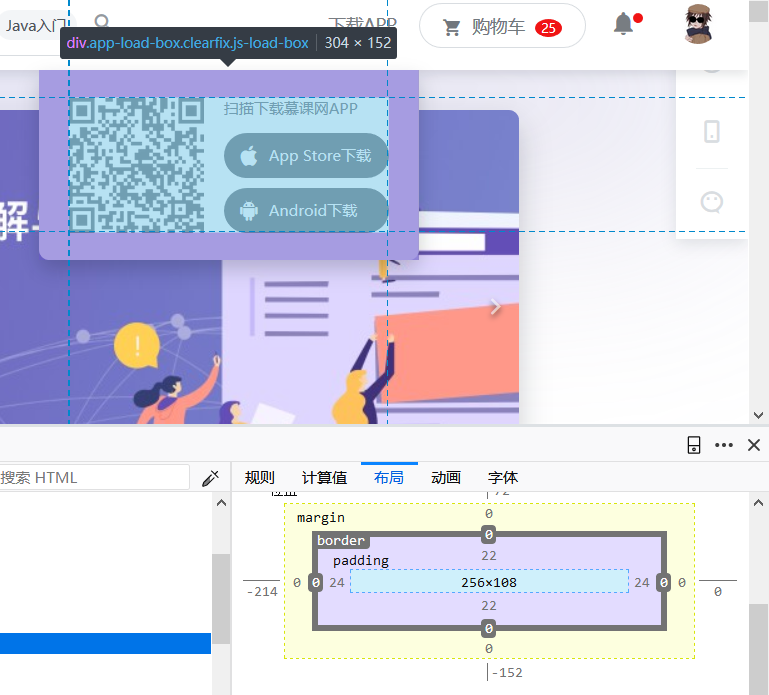
给下载APP添加hover事件,使得box出现即可
???
一个元素的css,怎么去设置别的元素的CSS?JS是可以实现,但是CSS呢?

这样就行了
含义也好理解,就是 hover下的box类
好了

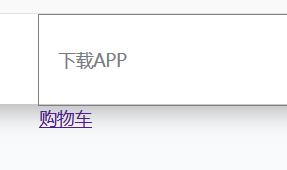
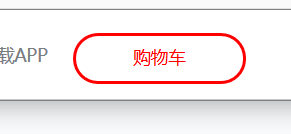
同理,购物车是div,要独占另起的一行


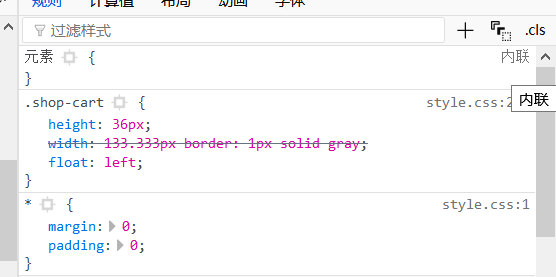
为什么这个宽高没有生效?
能看到内联两个字。。。很迷

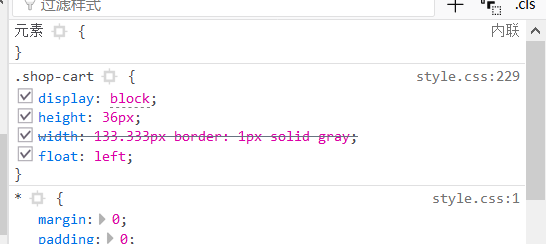
只能手动设置block了

加上block也不行???
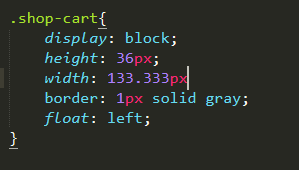
服了,没加分号


累了,剩下把头像弄好就完事了


所以为什么会在这个地方呢?
可能是父元素坍塌了吧
加个浮动
ok
感觉在开发的时候,给控件都加上边框是个很直观的方式

注意,如果是想调节子元素和父元素的边距,是调节子元素的margin
调节padding会这样

差不多了

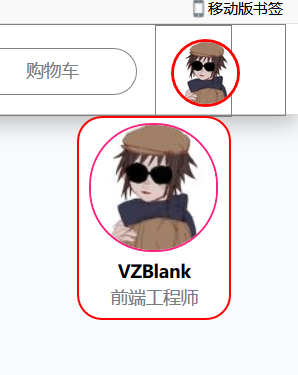
还有下面这个板块

注意,在img后面写是会紧贴的,所以还得加个margin-bottom

奇怪设置了hover但是却没有生效

难道A标签不能这样玩?
因为类选择器写错了

.user-img:hover .user-info这是一个后代选择器啊!
意思是 img 的子结点user-info,然而user-info并不是他的子结点
甚至父元素都不同了
只能写在同一个父元素下,使用兄弟选择器了

没法啊....好像只能搞子元素啊 因为这样写都是默认子元素了
新建一个div吧

终于OK
不能只对图片hover,因为图片区域有限!!!!
会导致鼠标移到info信息途中,info就消失掉了!
应该对父div hover,然后把图标边框改了即可
这样鼠标可以无缝过渡,信息不会消失!

OK完事



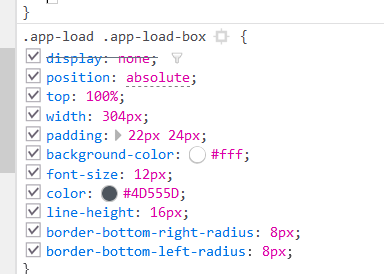
1、先写好一个元素块,设置为none。
2、父元素/兄元素设置hover,display为block即可
*{ margin: 0; padding: 0; } body{ /*直接不支持缩放*/ min-width: 1536px; background-color: #f8fafc!important; font: 14px/1.5 "PingFang SC","微软雅黑","Microsoft YaHei",Helvetica,"Helvetica Neue",Tahoma,Arial,sans-serif; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 20px; padding-right: 10px; } #logo{ height: 72px; margin-right: 20px; float: left; } #logo a{ width: 140px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; } #nav-item{ float: left; /*去掉小圆点*/ list-style: none; } #nav-item li{ font-size: 16px; /*垂直居中*/ line-height: 72px; font-weight: 400; float: left; } #nav-item li a:hover{ color: red; } .a104{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 104px; height: 72px; /* padding-left: 15px; padding-right: 15px;*/ text-align: center; } .a72{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 72px; height: 72px; text-align: center; } .a94{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 64px; height: 72px; padding-left: 20px; padding-right: 10px; position: relative; } .icn-new{ width: 16px; height: 16px; display: block; background: url(new.png); position: absolute; right: 10px; top: 17px; } #search{ float: left; margin-top: 12px; margin-left: 24px; height: 48px; width: 300px; border-bottom: 1px solid #71777dc9; } .search-input{ border:0; outline: 0; line-height: 46px; /*框内字体*/ font-size: 12px; position: relative; top: 1.5px; float: left; width: 260px; } .search-button{ width: 36px; height: 24px; border-radius: 12px; background-color: #ff8a22; border: 0; outline: 0; position: relative; top: 12px; left: 2px; float: left; } .search-button:hover{ background-color: #93999f; } #login-area{ width: 343.333px; height: 72px; /*border: 1px solid gray;*/ float: right; } .app-load{ width: 90px; height: 72px; /*限制子元素绝对定位*/ position: relative; float: left; } .app-load-tag{ display: block; width: 60px; height: 72px; line-height: 72px; padding-left: 15px; padding-right: 15px; text-decoration: none; color: #787d82; } .app-load-tag:hover{ color: red; } .app-load:hover .app-load-box{ display: block; } .app-load-box{ display: none; width: 304px; height: 152px; border: 1px solid gray; border-radius: 10px; background-color: #fff; position: absolute; right: 0; font-size: 12px; color: #4D555D; } .app-load-box-container{ width: 256px; height: 108px; padding-left: 24px; padding-right: 24px; padding-top: 22px; padding-bottom: 22px; } .app-load-box img{ width: 108px; height: 108px; } .app-load-box-container-right{ width: 132px; height: 108px; float: right; } .app-load-box-container-right p{ margin-bottom: 12px; } .load-icon{ text-align: center; display: block; color: #fff; width: 132px; height: 36px; margin-top: 8px; line-height: 36px; background-color: #4D555D; border-radius: 18px; text-decoration: none; } .shop-cart{ display: block; height: 36px; width: 133.333px; margin-bottom: 18px; margin-top: 18px; border: 1px solid gray; float: left; border-radius: 20px; } .shop-cart a{ display: block; width: 95.733px; height: 34.4px; padding-left: 19px; padding-right: 19px; text-decoration: none; text-align: center; line-height: 34.4px; color: #787d82; } .shop-cart:hover{ border: 3px solid red; } .shop-cart a:hover{ color: red; } .user-card{ width: 60px; height: 72px; float: left; /*border: 1px solid gray;*/ margin-left: 15px; } .user-card:hover .user-img{ border: 3px solid red; width: 50px; height: 50px; margin-top: 10px; } .user-card:hover .user-img img{ width: 50px; height: 50px; } .user-card:hover .user-info{ display: block; } .user-img{ width: 32px; height: 32px; margin-left: 12px; margin-top: 14px; margin-bottom: 7px; border: 3px solid gray; border-radius: 50%; } .user-img img{ width: 32px; height: 32px; border-radius: 50%; } .user-info{ display: none; width: 120px; height: 160px; border: 2px solid red; background-color: #fff; border-radius: 20px; float: right; } .info-img{ margin-top: 4px; margin-left: 8px; height: 100px; width: 100px; border-radius: 50px; border: 2px solid #ff2180; } .info-desc{ text-align: center; } .info-desc-name{ font-weight: 1000; } .info-desc-work{ color: #787d82; }
写了300行CSS了。。。有点恐怖

html页面结构倒是没有几行
<div id="header"> <!-- 这个把里面元素包起来,整体padding一定的距离 --> <div id="nav"> <!-- 图标 --> <div id="logo"> <a href="#"> <img src="./logo.png" title="慕课网"> </a> </div> <!-- 导航栏 --> <!-- 其实div也可以,不过用li看起来意义更明确一点吧 --> <ul id="nav-item"> <li><a href="#" class="a104">免费课程</a></li> <li><a href="#" class="a104">职业路径</a></li> <li><a href="#" class="a72">实战</a></li> <li><a href="#" class="a72">猿问</a></li> <li><a href="#" class="a72">手记</a></li> <li><a href="#" class="a94">找工作 <i class="icn-new"></i> </a> </li> </ul> <!-- 搜索栏 --> <div id="search"> <input type="text" class="search-input" placeholder="Java/Python/JavaScript"> <button class="search-button">搜索</button> </div> <!-- 购物车、消息、头像 --> <div id="login-area"> <!-- 下载APP --> <div class="app-load"> <a href="#" class="app-load-tag">下载APP</a> <div class="app-load-box"> <div class="app-load-box-container"> <img src="appload.png"> <div class="app-load-box-container-right"> <p>扫描下载慕课网APP</p> <a href="#" class="load-icon">App Store下载</a> <a href="#" class="load-icon">Android下载</a> </div> </div> </div> </div> <!-- 购物车 --> <div class="shop-cart"> <a href="#">购物车</a> </div> <div class="user-card"> <div class="user-card-item"> <div class="user-img"> <a href="#" ><img src="user.jpg"></a> </div> <div class="user-info"> <img src="user.jpg" class="info-img"> <div class="info-desc"> <p class="info-desc-name">VZBlank</p> <p class="info-desc-work">前端工程师</p> </div> </div> </div> </div> </div> </div> </div>
好了,就差不多了吧