border-width不支持百分比

边框随着设备变大就变大,本来就是不合理的,边框一般是固定的

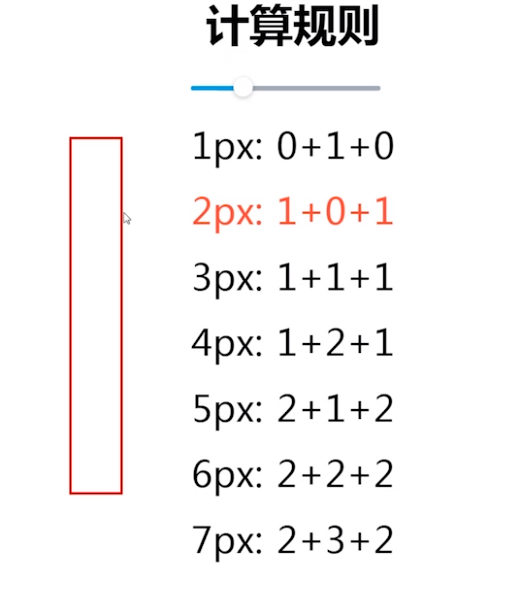
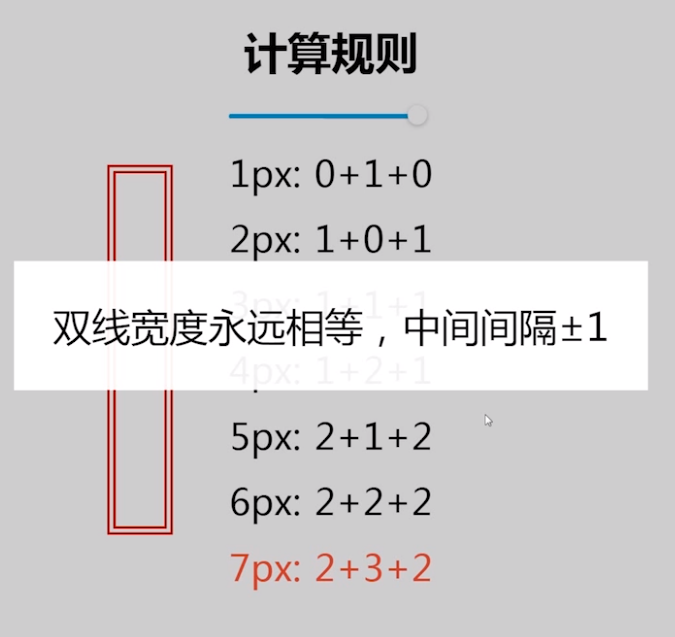
默认是medium....但是1px更常用

类型



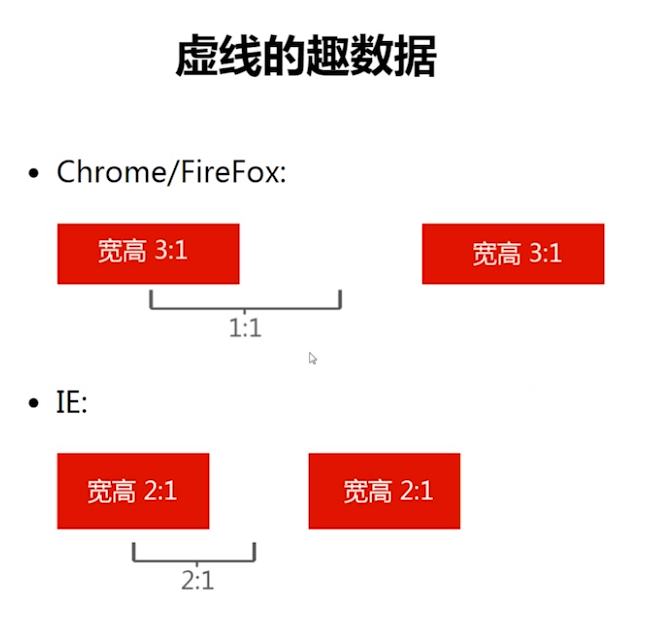
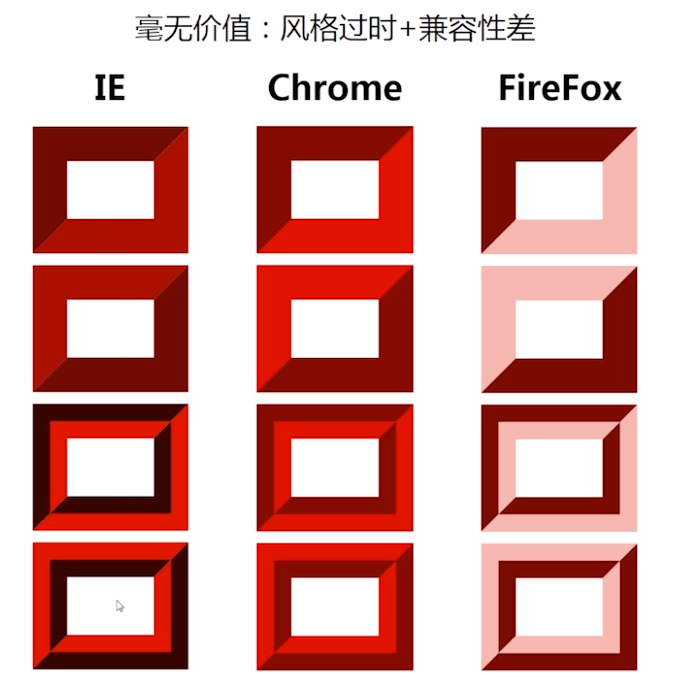
在不同浏览器下,虚线的方块大小是不同的...

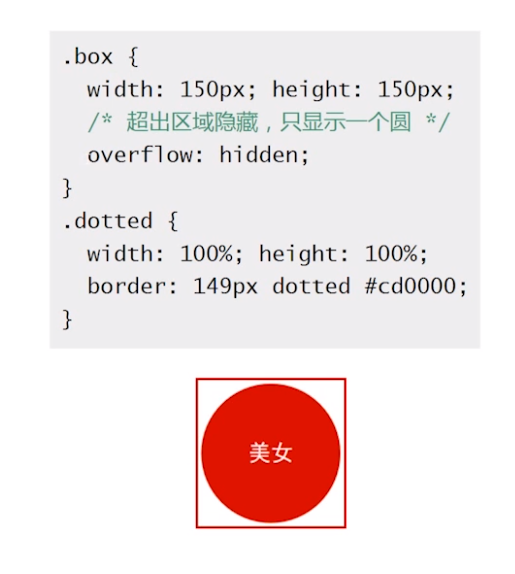
这种实现方式有毒啊.....不过只有IE可以








卵用没有,可以忘了

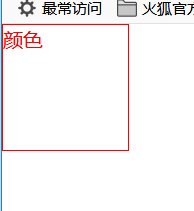
如果不指定border-color的话,边框色就是文字颜色

*{ margin: 0; padding: 0; } .test1{ height: 100px; width: 100px; border: 1px solid; color: red; } <div class="test1"> 颜色 </div>
应用:同时改变边框和文字颜色
只需要改color
.test1{ height: 100px; width: 100px; border: 3px solid; color: gray; text-align: center; line-height: 100px; font-size: 50px; font-weight: bolder; } .test1:hover{ color: red; }
原来是灰色

hover变红色


transparent 透明

距离右侧50,其实是50的边框,不过透明了



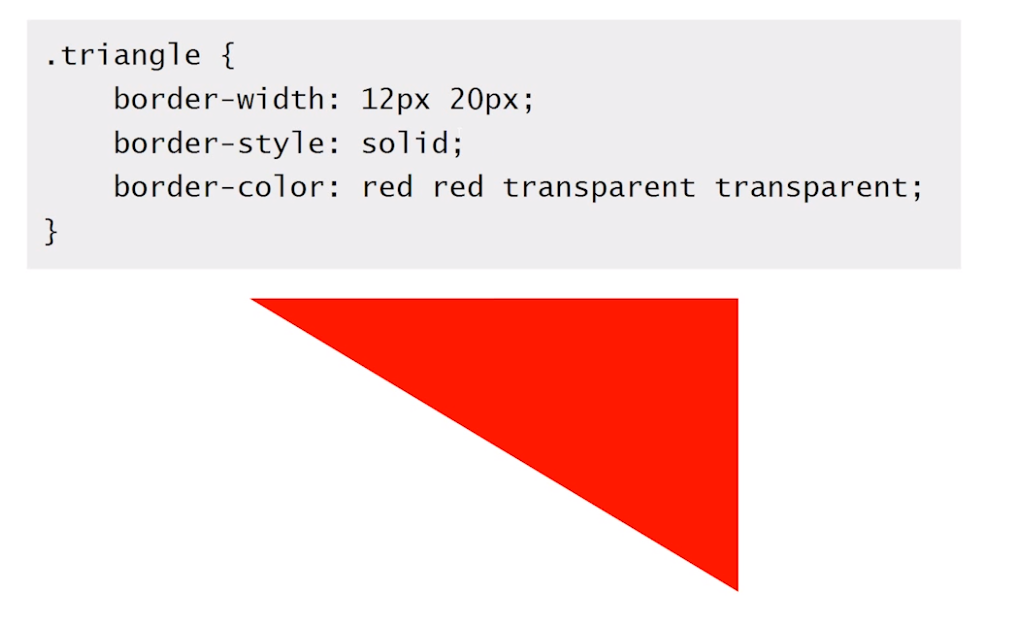
边框的实现方式就是梯形


border 和 border-color可以分开指定的,厉害啊
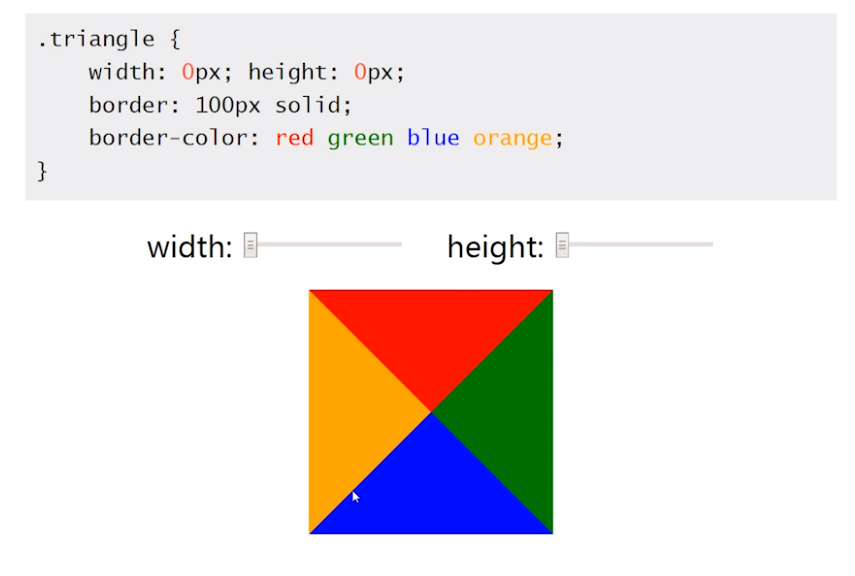
.test2{ border: 100px solid; border-color: red blue green black; /*无内容*/ }

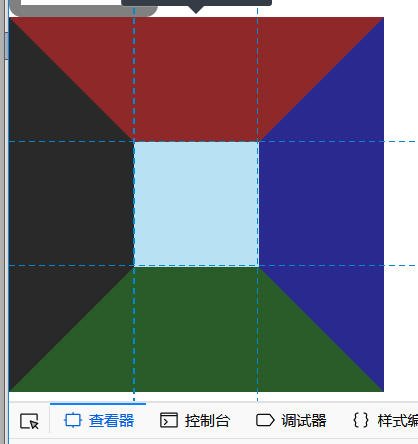
有内容的时候
.test2{ border: 100px solid; border-color: red blue green black; /*无内容*/ height: 100px; width: 100px; }

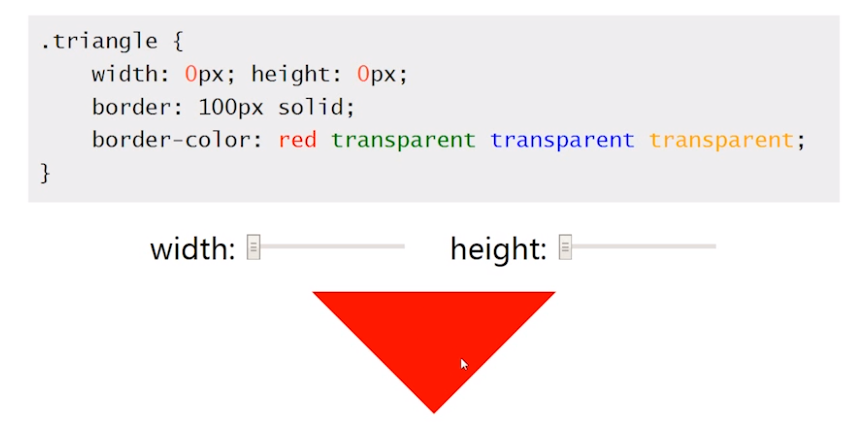
设置透明,就是梯形了

.test2{ border: 100px solid; border-color: red transparent transparent transparent; /*无内容*/ height: 100px; width: 100px; }
圆角实现

border-radius: 10px;
box-shadows 盒阴影
