then()总是返回一个新的promise
一个promise是一个带有".then()"方法的对象,其代表的是一个操作的结果可能还没有或不知道
看看promise的用法
//成功的结果放在resolve里面 //拒绝promise或者出错就放reject里面 const pro = new Promise((resolve,reject)=>{ resolve('HelloWorld'); }); //只能通过then使用 //不能直接读取promise pro.then((result)=>{ console.log(result); })
1、async函数是一个异步函数,调用它不会阻塞后面的函数。当然现在还看不出他的优势。
2、await在async内部使用,作用是等待一个函数执行完。也就是会阻塞。
如果要写一个等待一秒返回的函数
function doubleAfter2seconds(num) { setTimeout((num)=>{ num = num*2; },1000); return num; } const num = doubleAfter2seconds(20); console.log(num);
因为是异步的,setTimeout不会阻塞后面的返回语句
![]()
必须这样写
function doubleAfter2seconds(num) { setTimeout((num)=>{ num = num*2; return num; },1000); }
![]()
但是这样函数直接就返回,分本没有等待Timeout
要等待函数执行完才进行下一步,是阻塞的写法,必须await,但是await又只能在async里面。
function doubleAfter2seconds(num) { setTimeout((num)=>{ num = num*2; return num; },1000); } async function test (){ const num = await doubleAfter2seconds(20); console.log(num); };
没用
![]()
await要等待promise才能体现效果
// 2s 之后返回双倍的值 function doubleAfter2seconds(num) { return new Promise((resolve, reject) => { setTimeout(() => { resolve(2 * num) }, 1000); } ) } async function test (){ const num = await doubleAfter2seconds(20); console.log(num); }; test();
await等待promise,并取出promise.resolve里面的结果
使用await+promise,就能在async里面写同步代码了!
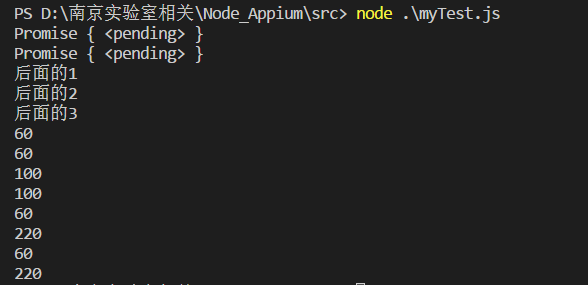
//async函数定义 async function testResult() { //因为下面使用了await,所以里面的代码是同步的,这就不需要嵌套的异步回调了 //因为无论异步同步,都需要三个数都计算完才能计算结果 let first = await doubleAfter2seconds(30); console.log(first); let second = await doubleAfter2seconds(50); console.log(second); let third = await doubleAfter2seconds(30); console.log(third); console.log(first + second + third); return 'ok'; }; //这样调用,会直接返回promise console.log(testResult()); console.log(testResult().then(result=>{ return result; })); console.log('后面的1'); console.log('后面的2'); console.log('后面的3');
可以看到,虽然async函数里面全是同步代码,但是它是一个异步执行的函数。不会阻塞后面的语句
后面的console语句会先执行,如果直接打印async函数,返回的是promise。