1、html与css的结合方式
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 结合方式01: 在标签上加入style属性. 属性的值就是css代码. --> <p style="color:red;" >itcast传智播客</p> </body> </html>
2、结合方式2。在页面中写style属性
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> p { color:blue; } </style> </head> <body> <!-- 结合方式02: 在页面的head标签中, 书写一个style标签. 在style标签中书写css代码. --> <p>itcast传智播客</p> <p>itcast传智播客</p> </body> </html>
3、结合方式3,在页面中写入link标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link type="text/css" rel="stylesheet" href="p.css" /> </head> <body> <!-- 结合方式03: 在页面head标签中填写link标签 <link type="text/css" rel="stylesheet" href="p.css" /> type mime类型 rel 类型 href css文件路径 --> <p>itcast传智播客</p> <p>itcast传智播客</p> </body> </html>
4、标签选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> p { color:red; } </style> </head> <body> <!-- 标签选择器: 语法: 标签名 { 属性键:属性值; } --> <p>itcast传智播客</p>//表示占一行 <p>itcast传智播客</p> </body>
5、id选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> #one { color:red; } </style> </head> <body> <!-- ID属性唯一标识符. 要确保页面当中id属性的唯一性. ID选择器: 语法: #ID { 属性键:属性值; } --> <p id="one" >itcast传智播客</p> <p>itcast传智播客</p> </body> </html>
6、class选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> .one { color:green; } </style> </head> <body> <!-- class属性可以随意重复. CLASS选择器: 语法: .CLASS名称 { 属性键:属性值; } --> <p class="one" >itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p class="one" >itcast传智播客</p> <h1 class="one" >itcast传智播客</h1> </body> </html>
7、选择器分组
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> .one,#two { color:yellow; } </style> </head> <body> <!-- 选择器分组: 语法: 选择器1,选择器2...... { 属性键:属性值; } --> <p class="one" >itcast传智播客</p> <p id="two" >itcast传智播客</p> <p>itcast传智播客</p> <p class="one" >itcast传智播客</p> <h1 class="one" >itcast传智播客</h1> </body> </html>
8、伪类选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> a:link { color:red; } a:visited { color:green; } a:hover { color:blue; } a:active { color:yellow; } </style> </head> <body> <!-- 伪类选择器:指的是选择的某个标签的 某种状态 常见状态有4种,a标签最全. l link 没有点击 过的状态 v visited 访问过 h hover 鼠标悬浮 a active 激活状态(鼠标点下去没有弹起) --> <a href="01-结合方式01.html" >01-结合方式01.html</a> </body> </html>
9、css常见属性,字体
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> p { /* font-size: 100px;//字体大小 font-family: 黑体;//什么字体 font-style: italic;//是否倾斜 font-weight: 900;//字体粗细 font-variant: small-caps;//是否是小写型的大写字母 */ font :italic small-caps 900 100px 黑体; } </style> </head> <body> <p>itcast传智播客</p> </body> </html>
效果如下所示

10、背景属性
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> body { /* background-color: pink;//背景颜色 background-image: url("001.jpg");//背景图片 background-repeat: no-repeat;//当背景图片长度不够的时候是否重复背景图片。背景重复 background-attachment: fixed;//背景滚动模式; 背景图片滚动属性.scroll默认值,fixed:当页面的其余部分滚动时,背景图像不会移动.inherit规定应该从父元素继承 background-attachment 属性的设置。
*/
background : green url("001.jpg") no-repeat fixed center; } </style> </head> <body> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> <p>itcast传智播客</p> </body> </html>
完事之后的效果是下边这个样子的

11、盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> /* 块级标签: 占的是一行. 行内标签: 占行内的一部分. 不能嵌套 块级标签. 块级: div p ol 行内: span font a */ </style> </head> <body> itcast传智播客<div>itcast传智播客</div>itcast传智播客 <br> itcast传智播客<span>itcast传智播客</span>itcast传智播客 </body> </html>

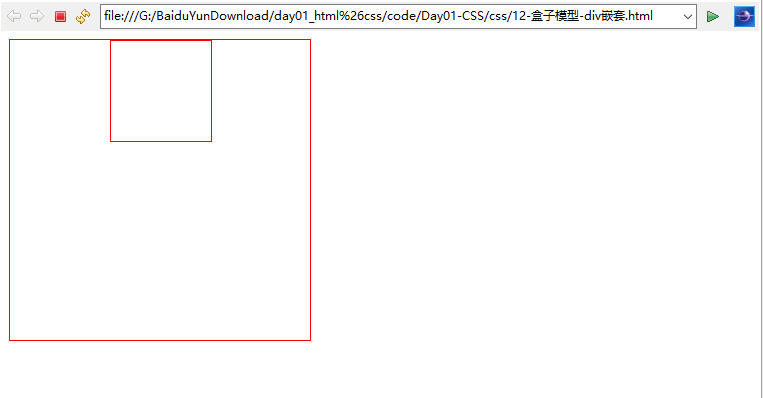
12、div嵌套
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ border-color: red; border-width: 1px; border-style: solid; } #one{ width: 200px; height: 300px; /* 内边距: 注意,内边距会改变自身的宽高. */ padding-left: 100px; } #two{ width: 100px; height: 100px; /* 外边距 margin-left: 100px; */ } </style> </head> <body> <div id="one" > <div id="two" > </div> </div> </body> </html>

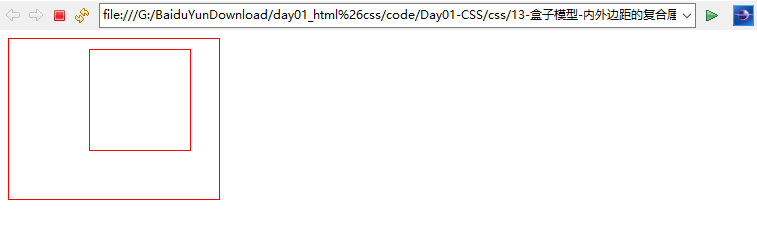
13、内外边距的属性符合
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ /* border-color: red; border- 1px; border-style: solid; */ border: 1px solid red; width: 100px; height: 100px; } #one{ /* 1个属性时: 4个方向. 2个属性时: 第一个属性决定上下 第2个决定左右 3个属性时: 上 左右 下 4个属性时: 上 右 下 左(顺时针) */ padding: 10px 30px 50px 80px; } </style> </head> <body> <div id="one" > <div id="two" > </div> </div> </body> </html>

14、透明效果
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ border: 1px solid red; } #one{ background-color:black; width: 300px; height: 300px; } #two{ background-color:white; width: 100px; height: 100px; opacity:0.7; } </style> </head> <body> <div id="one" > <div id="two" > </div> </div> </body> </html>