1、首先发现随笔中凡是和echarts相关的点击率都特别高,于是乎就接着写了echarts因为感觉要转点击率
首先声明我并不是专业做前端的,所以如果有些说得不对的地方,希望前端大神们出来指正
首先发现echart是由webpack进行打包的,
所以这里先行讲解一下webpack 打包工具
webpack是对于node.js进行包管理的一个工具
(1)首先上网https://nodejs.org/en/下载最新的node.js的msi包管理程序,并进行安装
(2)在打开控制台,输入npm install webpack -g来进行安装npm
然后继续输入命令npm init npm install webpack --save来讲你的js应用程序的依赖写入 package.json 包
(3)创建如下所示的项目目录
|- dist |- src |- index.js |- index.html |- style.css |- demo.png(随便找一张图片就可以) |- package.json |- webpack.config.js
(4)接下来,我们在webpack.config.js下加上如下代码
// webpack.config.js var path = require('path') var webpack = require('webpack'); module.exports = { entry: ['./src/index'], output: { path: path.join(__dirname, 'dist'), filename: 'bundle.js' }, plugins: [ new webpack.optimize.UglifyJsPlugin({ compressor: { warnings: false, }, }) ], module: { loaders: [{ test: /.css$/, loaders: ['style', 'css'] }, { test: /.(png|jpg)$/, loaders: [ 'file?hash=sha512&digest=hex&name=[hash].[ext]', 'image-webpack?bypassOnDebug&optimizationLevel=7&interlaced=false' ] }] } }
在开始用webpack之前,要先安装相对应的模块,解析css文件 图片文件以及因为要对文件进行压缩,所以也要用到上文中所说的webpack自身内置的插件,所以也要导入webpack模块
(5)然后在DOM窗口执行
npm install style-loader css-loader image-webpack-loader webpack --save-dev
命令,安装 webpack内置的css-loader的插件来解析css文件,
module.loaders 是最关键的一块配置。它告知 webpack 每一种文件都需要使用什么加载器来处理
module: { //加载器配置 loaders: [ //.css 文件使用 style-loader 和 css-loader 来处理 { test: /.css$/, loader: 'style-loader!css-loader' }, //.js 文件使用 jsx-loader 来编译处理 { test: /.js$/, loader: 'jsx-loader?harmony' }, //.scss 文件使用 style-loader、css-loader 和 sass-loader 来编译处理 { test: /.scss$/, loader: 'style!css!sass?sourceMap'}, //图片文件使用 url-loader 来处理,小于8kb的直接转为base64 { test: /.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] }
//最后是 resolve 配置,这块很好理解,直接写注释了
resolve: { //查找module的话从这里开始查找 root: 'E:/github/flux-example/src', //绝对路径 //自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名 extensions: ['', '.js', '.json', '.scss'], //模块别名定义,方便后续直接引用别名,无须多写长长的地址 alias: { AppStore : 'js/stores/AppStores.js',//后续直接 require('AppStore') 即可 ActionType : 'js/actions/ActionType.js', AppAction : 'js/actions/AppAction.js' } }
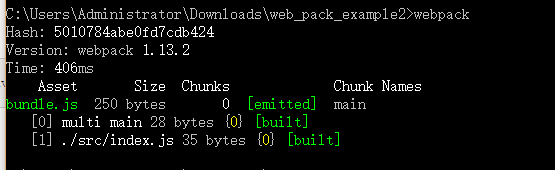
(6)执行完成后再执行webpack命令,看到如下内容说明打包成功

(7)然后再在入口文件index.js中加入命令
require('./style.css');这样就可以使用style.css中的样式表了
(8)webpack 的执行也很简单,直接执行webpack --display-error-details
1 (function webpackUniversalModuleDefinition(root, factory) {//通过这里可以看出Echarts是通过webpack进行打包的,webpack是近期最火的一款模块加载器兼打包工具
//,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。 2 if(typeof exports === 'object' && typeof module === 'object') 3 module.exports = factory(); 4 else if(typeof define === 'function' && define.amd) 5 define([], factory); 6 else if(typeof exports === 'object') 7 exports["echarts"] = factory(); 8 else 9 root["echarts"] = factory(); 10 })(this, function() { 11 return /******/ (function(modules) { // webpackBootstrap 12 /******/ // The module cache 13 /******/ var installedModules = {}; 14 15 /******/ // The require function 16 /******/ function __webpack_require__(moduleId) { 17 18 /******/ // Check if module is in cache 19 /******/ if(installedModules[moduleId]) 20 /******/ return installedModules[moduleId].exports; 21 22 /******/ // Create a new module (and put it into the cache) 23 /******/ var module = installedModules[moduleId] = { 24 /******/ exports: {}, 25 /******/ id: moduleId, 26 /******/ loaded: false 27 /******/ }; 28 29 /******/ // Execute the module function 30 /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__); 31 32 /******/ // Flag the module as loaded 33 /******/ module.loaded = true; 34 35 /******/ // Return the exports of the module 36 /******/ return module.exports; 37 /******/ } 38 39 40 /******/ // expose the modules object (__webpack_modules__) 41 /******/ __webpack_require__.m = modules; 42 43 /******/ // expose the module cache 44 /******/ __webpack_require__.c = installedModules; 45 46 /******/ // __webpack_public_path__ 47 /******/ __webpack_require__.p = ""; 48 49 /******/ // Load entry module and return exports 50 /******/ return __webpack_require__(0); 51 /******/ })