Chrome默认对JS和CSS等静态资源进行缓存,对HTML不启用缓存。
在开发阶段,我们想要更改之后马上看到效果,那就必须禁用JS和CSS。
快捷键是F12+F1,F12相当于打开dev-tool,F1相当于设置dev-tool。
设置Network中的disable-cache为True即可。
禁用缓存仅在dev-tool打开的情况下才是有效的,也就是说禁用缓存这个功能只给开发者使用。
Chrome的开发者工具非常强大,花半小时看一下它的配置和界面布局是意义重大。
下面说一些用法。
在dev-tool设置中,可以设置界面主题为dark。
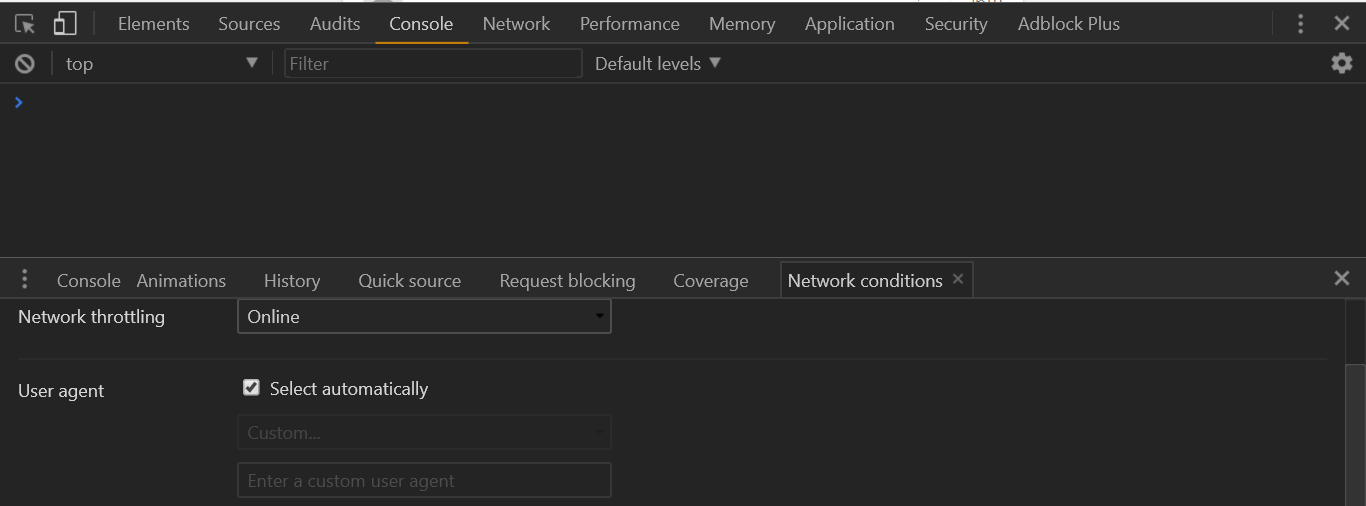
Esc快捷键打开/关闭 Console Drawer(控制台抽屉),控制台抽屉中包含一些小工具。
比如Networkcoditions中可以直接更改user-agent。

在sources中可以打开任意一个文件的源代码(不仅仅是当前页面的html),source是可以编辑的,更改之后是立马重新渲染的,所以更改样式的时候,可以直接在source中进行更改。
在sources中可以给js代码添加断点,然后刷新页面即可进行调试。
在Console-drawer中,有一个animation标签,这里面记录了当前页面所经历过的动画效果,可以方便的查看当前页面有那些动画。