一、初识vuex
1、什么是vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;
Vuex 采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 ;
vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能;
2、状态管理
什么是状态管理:
简单理解:把需要多个组件共享的变量全部存储在一个对象里面,然后将这个对象放在顶层的 Vue 实例中,让其他组件可以使用,共享这个对象中的所有变量属性,并且是响应式的
管理什么状态:
- 用户的登录状态、用户名称、头像、地理位置信息等
- 商品的收藏、购物车中的物品等
单页面的状态管理:
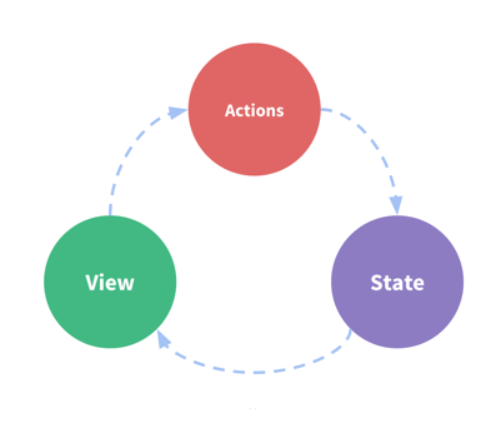
在单个组件中进行状态管理是一件非常简单的事情,如图:

- State:状态(姑且可以当做是 data 中的属性)
- View:视图层,可以针对 State 的变化,显示不同的信息
- Actions:用户的各种操作:点击、输入等,会导致状态的改变
单界面状态管理实现:
在这个案例中:
- counter 需要某种方式被记录下来,也就是 State
- counter 目前的值需要被显示在界面中,也就是我们的 View
- 界面发生某些操作时(这里是用户的点击,也可以是用户的 input),需要去更新状态,也就是 Actions
多界面状态管理:
Vue 已经帮我们做好了单个界面的状态管理,但是如果是多个界面呢?
多个视图都依赖同一个状态(一个状态改了,多个界面需要进行更新)
全局单例模式(大管家)
现在要做的就是将共享的状态抽取出来,交给大管家统一进行管理,之后每个试图按照规定进行访问和修改等操作,这就是 Vuex 的基本思想;
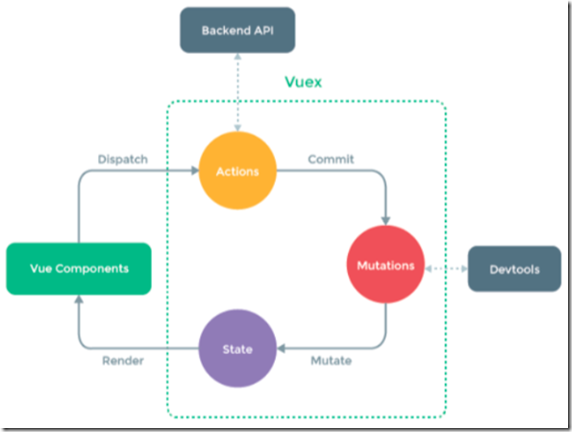
Vuex 状态管理图例
3、vuex的基本使用
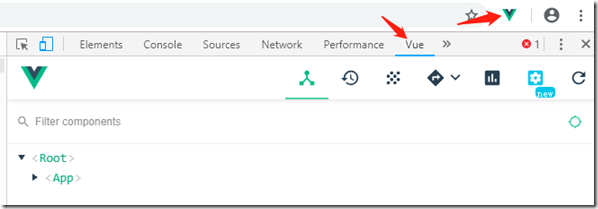
(1)Chrome浏览器安装Vue.js devtools插件
github地址:https://github.com/vuejs/vue-devtools/
我在这里下载的:https://www.cr173.com/soft/1061360.html
下载完成--解压--把vuejs-devtools.crx的后缀名改为zip然后再解压出来
打开Chrome浏览器 >选择更多工具>扩展程序 >打开开发者模式
点击”加载已解压的扩展程序”, 选择 vuejs-devtools533目录打开;
(2)安装、使用vuex
npm install vuex --save
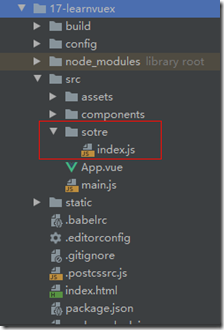
创建一个文件夹 store,并且在其中创建一个 index.js 文件;
storeindex.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { counter: 0 }, mutations: { increment (state) { state.counter++ }, decrement (state) { state.counter-- }, } }) export default store
我们让所有的 Vue 组件都可以使用这个 store 对象,
来到 main.js 文件,导入 store 对象,并且放在 new Vue 中:
此后,在其他 Vue 组件中,可以通过 this.$store 的方式,获取到 store 对象
在APP组建中使用counter:
<template>
<div id="app">
<h3>{{message}}</h3>
<h3>当前计数:{{counter}}</h3>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
message: 'App组件',
}
},
computed: {
counter() {
return this.$store.state.counter
}
},
methods: {
increment() {
this.$store.commit('increment')
},
decrement() {
this.$store.commit('decrement')
}
}
}
</script>
<style>
</style>(3)小结
我们来对使用步骤,做一个简单的小节:
提取出一个公共的store对象,用于保存在多个组件中共享的状态;
将store对象放置在new Vue对象中,这样可以保证在所有的组件中都可以使用到;
在其他组件中使用store对象中保存的状态即可:
通过this.$store.state.属性的方式来访问状态;
通过this.$store.commit('mutation中方法')来修改状态;
注意事项:
我们通过提交mutation的方式,而非直接改变store.state.count。
这是因为Vuex可以更明确的追踪状态的变化,所以不要直接改变store.state.count的值。