一、认识 webpack
什么是Webpack?官方的解释:
At its core, webpack is a static module bundler for modern JavaScript applications.
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。

从两个关键词模块和打包来理解 webpack
前端模块化
前面已经解释了为什么前端需要模块化,也提到了目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6
在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发,并且在通过模块化开发完成了项目后,
还需要处理模块间的各种依赖,并且将其进行整合打包,而 webpack 其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处
理模块间的依赖关系,而且不仅仅是 JavaScript 文件,我们的 CSS、图片、json 文件等,在 webpack 中都可以被当做模块来使用,
这就是 webpack 中模块化的概念;
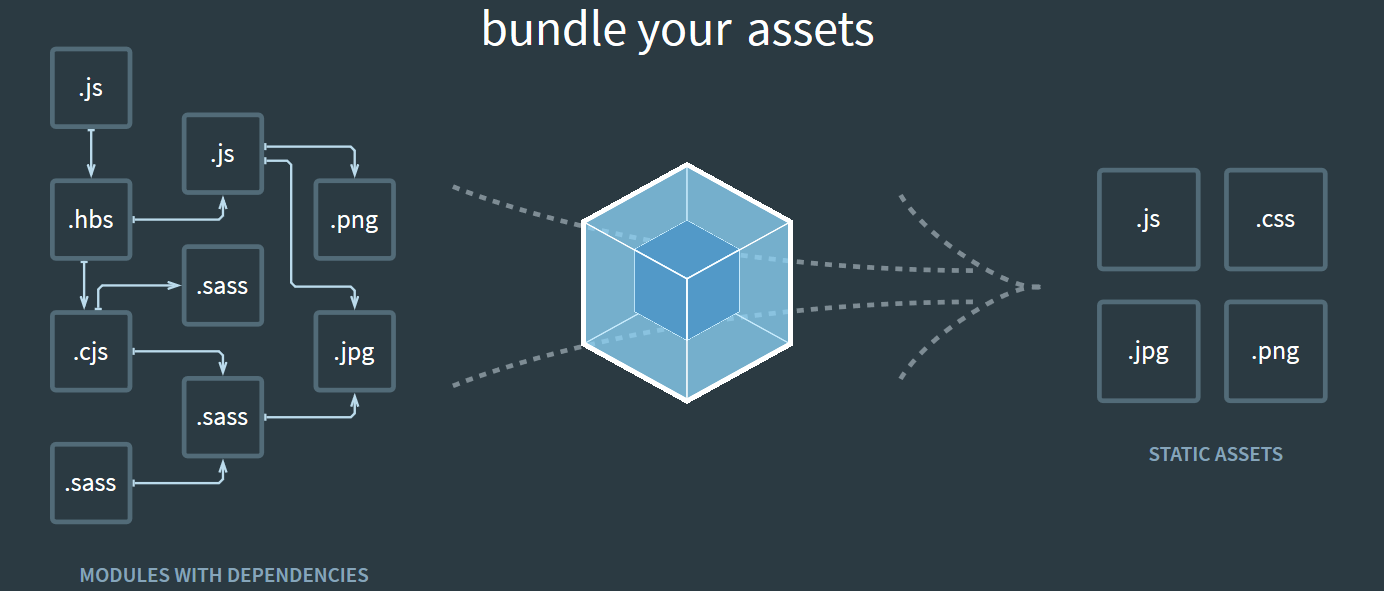
打包
webpack 可以帮助我们进行模块化和处理模块间的各种复杂关系,而打包则是将 webpack 中的各种资源模块进行打包合并成一个或多个包(Bundle),
并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将 scss 转成 css,将 ES6 语法转成 ES5 语法,将 TypeScript 转成 JavaScript 等操作
但是打包的操作似乎 grunt/gulp 也可以帮助我们完成,它们有什么不同呢?
webpack 和 grunt/gulp 对比
grunt/gulp 的核心是 Task:我们可以配置一系列的 task,并且定义 task 要处理的事务(例如 ES6、ts 转化,图片压缩,scss 转成 css),之后让 grunt/gulp 来
依次执行这些 task,而且让整个流程自动化,所以 grunt/gulp 也被称为前端自动化任务管理工具;
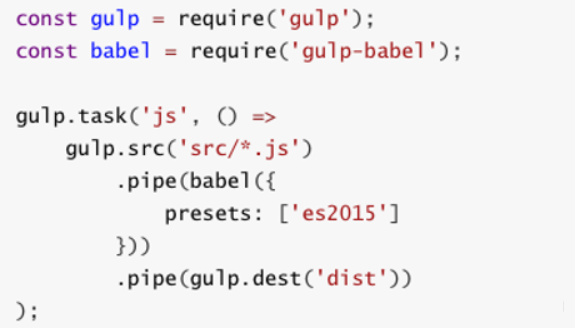
来看一个 gulp 的 task,下面的 task 就是将 src 下面的所有 js 文件转成 ES5 的语法,并且最终输出到 dist 文件夹中:

什么时候用 grunt/gulp
- 如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念,只需要进行简单的合并、压缩,就使用 grunt/gulp 即可
- 但是如果整个项目使用了模块化管理,而且相互依赖非常强,就可以使用更加强大的 webpack
grunt/gulp 和 webpack 有什么不同
- grunt/gulp:更加强调前端流程的自动化,模块化不是它的核心
- webpack:更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能
二、webpack安装
1、安装nodejs
安装 webpack 首先需要安装 Node.js,Node.js 自带了软件包管理工具 npm
查看自己的 node 版本:node -v
2、安装webpack
全局安装:
命令: npm install webpack@3.6.0 -g
* 先指定版本号3.6.0,因为vue cli2依赖该版本
* -g:global,全局
局部安装:
npm install webpack@3.6.0 -save-dev
–save-dev 是开发时依赖,项目打包后不需要继续使用的;
为什么全局安装后,还需要局部安装
- 在终端直接执行 webpack 命令,使用的全局安装的 webpack
- 当在 package.json 中定义了 scripts 时,其中包含了 webpack 命令,那么使用的是局部 webpack
三、webpack起步
1、创建项目

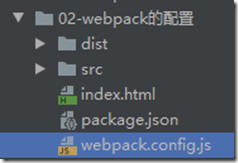
文件和文件夹解析:
- dist文件夹:用于存放之后打包的文件
- src文件夹:用于存放我们写的源文件
- main.js:项目的入口文件
- mathUtils.js:定义了一些数学工具函数,可以在其他地方引用
- index.html:浏览器打开展示的首页html
- package.json:npm 包管理的文件,通过
npm init生成
mathUtils.js
function add(num1, num2) { return num1 + num2 } function mul(num1, num2) { return num1 * num2 } // 使用 CommonJS 规范导出 module.exports = { add, mul }
main.js
// 使用 CommonJS 规范导入 const math = require('./mathUtils') console.log(math.add(10, 20)); console.log(math.mul(10, 20));
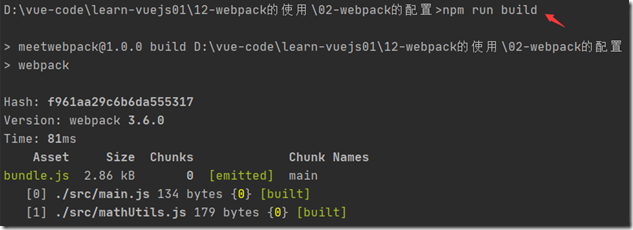
2、打包
现在的 js 文件中使用了模块化的方式进行开发,不能直接使用,原因是:
- 如果直接在 index.html 引入这两个 js 文件,浏览器并不识别其中的模块化代码
- 另外,在真实项目中当有许多这样的 js 文件时,一个个引用非常麻烦,并且后期非常不方便对它们进行管理
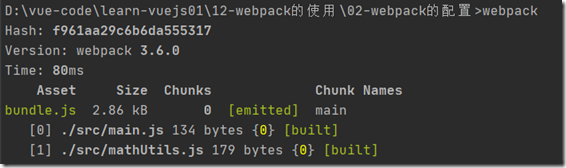
这时,可以使用 webpack 工具,对多个 js 文件进行打包:
webpack ./src/main.js ./dist/bundle.js
打包后会在 dist 文件下,生成一个 bundle.js 文件 ,是 webpack 处理了项目直接文件依赖后生成的一个 js 文件,只需要将这个 js 文件在 index.html 中引入即可;
<body> <script src="./dist/bundle.js"></script> </body>
四、webpack配置
1、入口和出口
上面使用 webpack 对多个 js 文件进行打包的命令是:webpack src/main.js dist/bundle.js,其中“src/main.js”是出口,“dist/bundle.js”是入口
如果每次使用 webpack 的命令都需要写上入口和出口作为参数,显得非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?
2、webpack.config.js 配置文件
创建webpack.config.js文件:
const path = require('path')
module.exports = {
// 入口:可以是字符串/数组/对象
entry: './src/main.js',
// 出口:通常是一个对象,里面至少包含两个重要的属性:path和filename
output: {
path: path.join(__dirname, 'dist'), // path是一个绝对路径
filename: 'bundle.js'
}
}配置完后,可以通过执行简单的命令:webpack 来对多个 js 文件进行打包了;
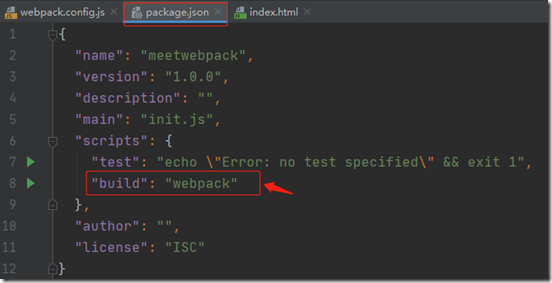
3、让webpack命令和npm run命令对应起来
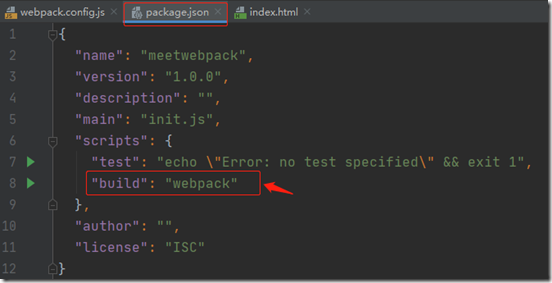
编辑package.json文件:
添加一行:"build": "webpack" 这里的”build”是自己定义的;
此时我们执行:rpm run build 也可以打包,这里的build就是上面自己定义的:
4、安装局部webpack
为了能够使用局部的 webpack,我们需要先安装局部 webpack,类似于Python的虚拟环境:
命令:npm install webpack@3.6.0 -save-dev
安装之后,通过命令:node_modules/.bin/webpack 来启动 webpack 进行打包;
但是,每次执行用这么长的命令,感觉很不方便,我们可以在 package.json 的 scripts 中定义自己的执行脚本,来简化命令,就像上面的那样;
package.json 中的 scripts 的脚本在执行时,会按照一定的顺序寻找命令对应的位置:
- 首先,会寻找本地的 node_modules/.bin 路径中对应的命令
- 如果没有找到,会去全局的环境变量中寻找
配置完成以后,只需要执行 npm run build 命令即可调用 webpack 进行打包;