json.stringfy()将对象、数组转换成字符串;json.parse()将字符串转成json对象。
json.stringfy():
语法:
JSON.stringify(value [, replacer] [, space])
- value:是必选字段。就是你输入的对象,比如数组,类等。
- replacer:这个是可选的。它又分为2种方式,一种是数组,第二种是方法。
情况一:replacer为数组时,通过后面的实验可以知道,它是和第一个参数value有关系的。一般来说,系列化后的结果是通过键值对来进行表示的。 所以,如果此时第二个参数的值在第一个存在,那么就以第二个参数的值做key,第一个参数的值为value进行表示,如果不存在,就忽略。
情况二:replacer为方法时,那很简单,就是说把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。
- space:就是用什么来做分隔符的。
1)如果省略的话,那么显示出来的值就没有分隔符,直接输出来 。
2)如果是一个数字的话,那么它就定义缩进几个字符,当然如果大于10 ,则默认为10,因为最大值为10。
3)如果是一些转义字符,比如“ ”,表示回车,那么它每行一个回车。
4)如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去。当然,最大长度也是10个字符。
下面用实例说明;
1)只有第一个参数的情况下
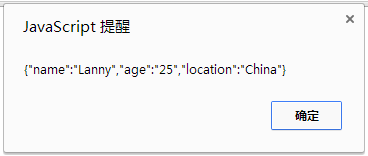
//1 var student = new Object(); student.name = "Lanny"; student.age = "25"; student.location = "China"; var json = JSON.stringify(student); alert(json); //alert(student);
结果如下图:

有些人可能会怀疑JSON.stringify的作用。那假如,我们不要这个函数,而直接alert(student),结果如下:

这次意识到JSON.stringify的作用了吧。
2)第二个参数存在,并且第二个参数还是function的时候
//2
var students = new Array() ;
students[0] = "onepiece";
students[1] = "naruto";
students[2] = "bleach";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
/*下面这种方式也可以
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()});
alert(json);
*/
运行结果如下:

3)第二个参数存在,并且第二个参数不是function,而是数组的时候
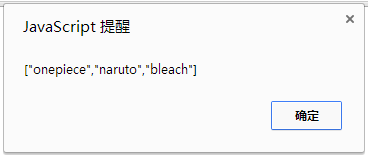
//3 var stuArr1 = new Array() ; stuArr1[0] = "onepiece"; stuArr1[1] = "naruto"; stuArr1[2] = "bleach"; var stuArr2 = new Array(); stuArr2[0] = "1"; stuArr2[1] = "2"; var json = JSON.stringify(stuArr1,stuArr2) alert(json);
运行结果如下:

第二个参数被忽略了,只是第一个参数被系列化了。
4)如果第一个参数是对象,第二个参数是数组的情况
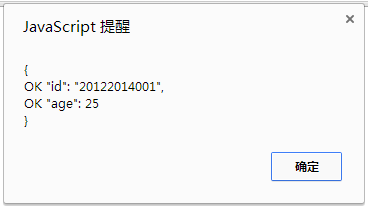
//4 var stuObj = new Object(); stuObj.id = "20122014001"; stuObj.name = "Tomy"; stuObj.age = 25; var stuArr = new Array(); stuArr[0] = "id"; stuArr[1] = "age"; stuArr[2] = "addr";//这个stuObj对象里不存在。 var json = JSON.stringify(stuObj,stuArr); //var json = JSON.stringify(stuObj,stuArr,1000); //var json = JSON.stringify(stuObj,stuArr,' '); //var json = JSON.stringify(stuObj,stuArr,'OK '); alert(json);
运行结果如下:

第三个参数为数字时候的输出结果:

第三个参数为转义字符 的时候输出的结果:

第三个参数为字符串时候的输出结果:

参考资料:
http://www.jb51.net/article/29893.htm
json.parse():
JSON.parse(text [, reviver])- text
-
必需。 一个有效的 JSON 字符串。
- reviver
-
可选。 一个转换结果的函数。 将为对象的每个成员调用此函数。 如果成员包含嵌套对象,则先于父对象转换嵌套对象。 对于每个成员,会发生以下情况:
-
如果 reviver 返回一个有效值,则成员值将替换为转换后的值。
-
如果 reviver 返回它接收的相同值,则不修改成员值。
-
如果 reviver 返回 null 或 undefined,则删除成员。
-
一个对象或数组。
以下示例使用 JSON.parse 将 JSON 字符串转换成对象。
var jsontext = '{"firstname":"Jesper","surname":"Aaberg","phone":["555-0100","555-0120"]}';
var contact = JSON.parse(jsontext);
document.write(contact.surname + ", " + contact.firstname);
// Output: Aaberg, Jesper以下示例演示了如何使用 JSON.stringify 将数组转换成 JSON 字符串,然后使用 JSON.parse 将该字符串重新转换成数组。
var arr = ["a", "b", "c"];
var str = JSON.stringify(arr);
document.write(str);
document.write ("<br/>");
var newArr = JSON.parse(str);
while (newArr.length > 0) {
document.write(newArr.pop() + "<br/>");
}
// Output:
// ["a","b","c"]
// c
// b
// areviver 函数通常用于将国际标准化组织 (ISO) 日期字符串的 JSON 表示形式转换为协调世界时 (UTC) 格式 Date 对象。 此示例使用 JSON.parse 来反序列化 ISO 格式的日期字符串。dateReviver函数为格式为 ISO 日期字符串的成员返回Date对象。
var jsontext = '{ "hiredate": "2008-01-01T12:00:00Z", "birthdate": "2008-12-25T12:00:00Z" }';
var dates = JSON.parse(jsontext, dateReviver);
document.write(dates.birthdate.toUTCString());
function dateReviver(key, value) {
var a;
if (typeof value === 'string') {
a = /^(d{4})-(d{2})-(d{2})T(d{2}):(d{2}):(d{2}(?:.d*)?)Z$/.exec(value);
if (a) {
return new Date(Date.UTC(+a[1], +a[2] - 1, +a[3], +a[4],
+a[5], +a[6]));
}
}
return value;
}; 