
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
200px;
height: 200px;
/*background-color: cyan;*/
/*渐变色*/
background-image: linear-gradient(cyan,blueviolet);
/*让盒子居中*/
margin: 100px auto;
/*相对定位*/
position: relative;
border-radius: 6px;
}
.loading{
100px;
height: 100px;
/*background-color:red;*/
position: absolute;
left: 50px;
top: 30px;
}
.cir{
position: absolute;
20px;
height: 20px;
border-radius: 50%;
background-color: white;
animation: run 1.8s both infinite;
}
@keyframes run{
0%{
transform: scale(0);
}
50%{
transform: scale(1);
}
80%{
transform: scale(0);
}
100%{
transform: scale(0);
}
}
.loading1 .cir:nth-child(1){
animation-delay: 0s;
}
.loading2 .cir:nth-child(1){
animation-delay: 0.2s;
}
.cir:nth-child(2){
right: 0;
top: 0;
}
.cir:nth-child(1){
left: 0;
top: 0;
}
.loading1 .cir:nth-child(2){
animation-delay: 0.4s;
}
.loading2 .cir:nth-child(2){
animation-delay: 0.8s;
}
.cir:nth-child(3){
left: 0;
bottom: 0;
}
.loading1 .cir:nth-child(3){
animation-delay: 0.8s;
}
.loading2 .cir:nth-child(3){
animation-delay: 1s;
}
.cir:nth-child(4){
right: 0;
bottom: 0;
}
.loading1 .cir:nth-child(4){
animation-delay: 1.2s;
}
.loading2 .cir:nth-child(4){
animation-delay: 1.4s;
}
.loading1,.loading2{
position: absolute;
100%;
height: 100%;
}
.loading2{
transform: rotate(45deg);
}
p{
100%;
position: absolute;
bottom: 0;
text-align: center;
color: lightcyan;
font-weight: 16px;
}
</style>
</head>
<body>
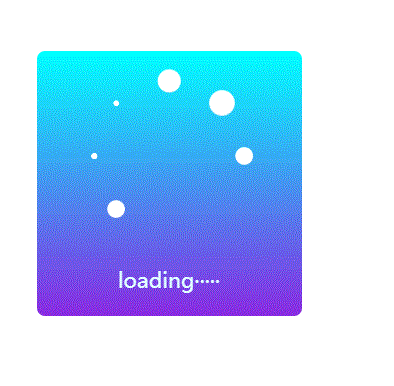
<div class="box">
<div class="loading">
<div class="loading1">
<div class="cir"></div>
<div class="cir"></div>
<div class="cir"></div>
<div class="cir"></div>
</div>
<div class="loading2">
<div class="cir"></div>
<div class="cir"></div>
<div class="cir"></div>
<div class="cir"></div>
</div>
</div>
<p>
loading·····
</p>
</div>
</body>
</html>