vue拖拽克隆clone组件API, vue.draggable实现盒子之间相互拖拽排序克隆(网上资源整理的文档)
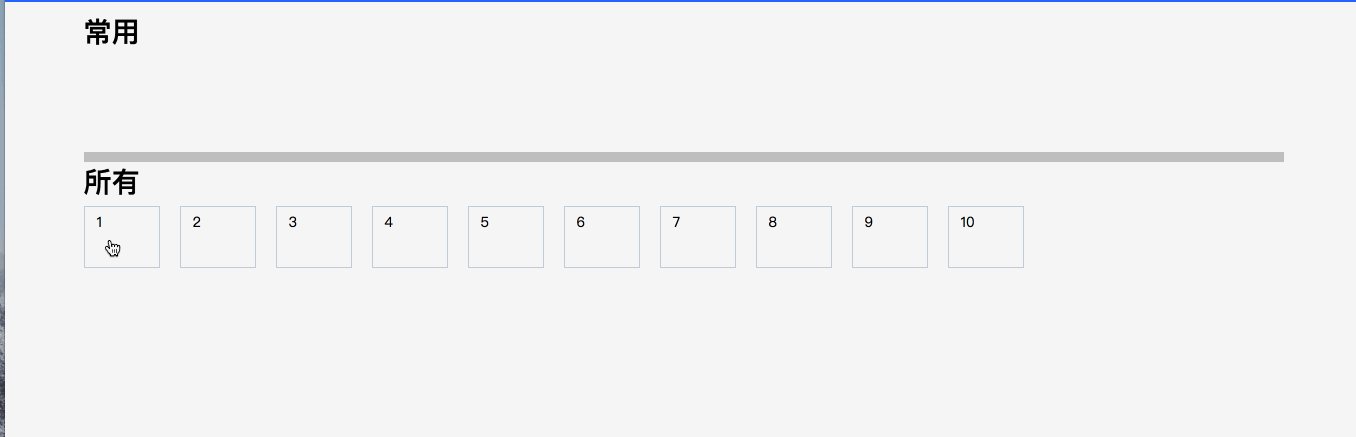
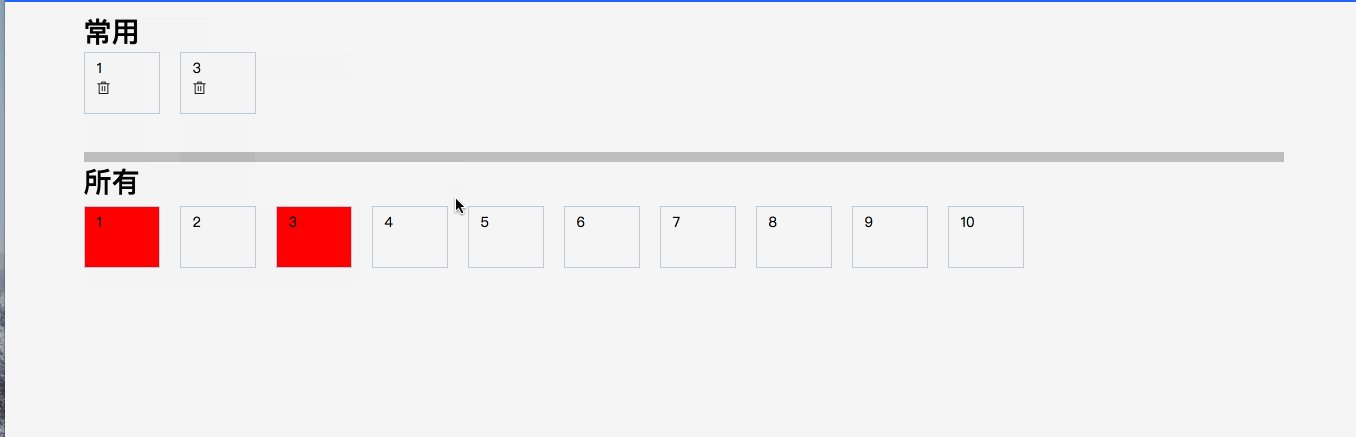
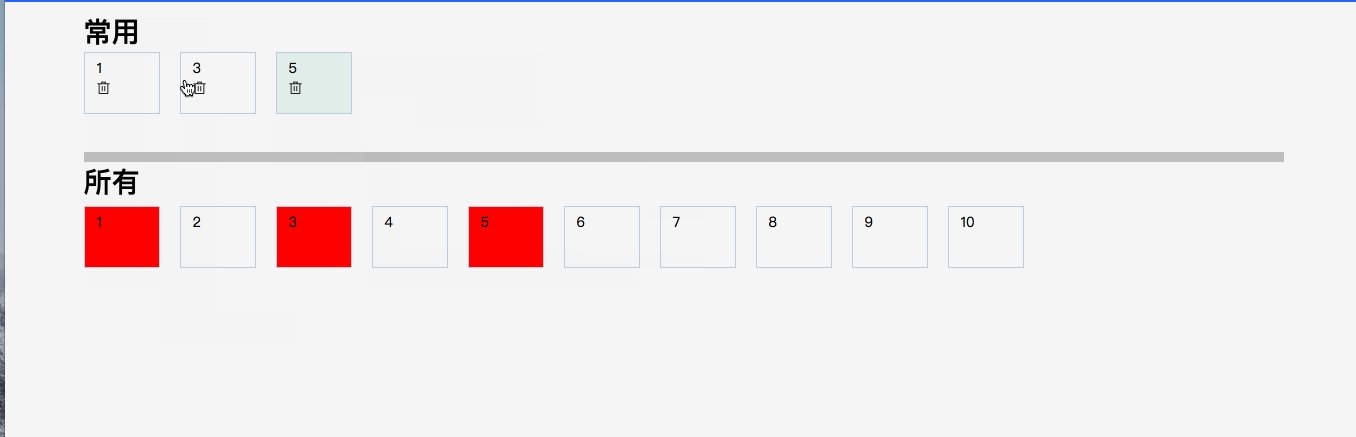
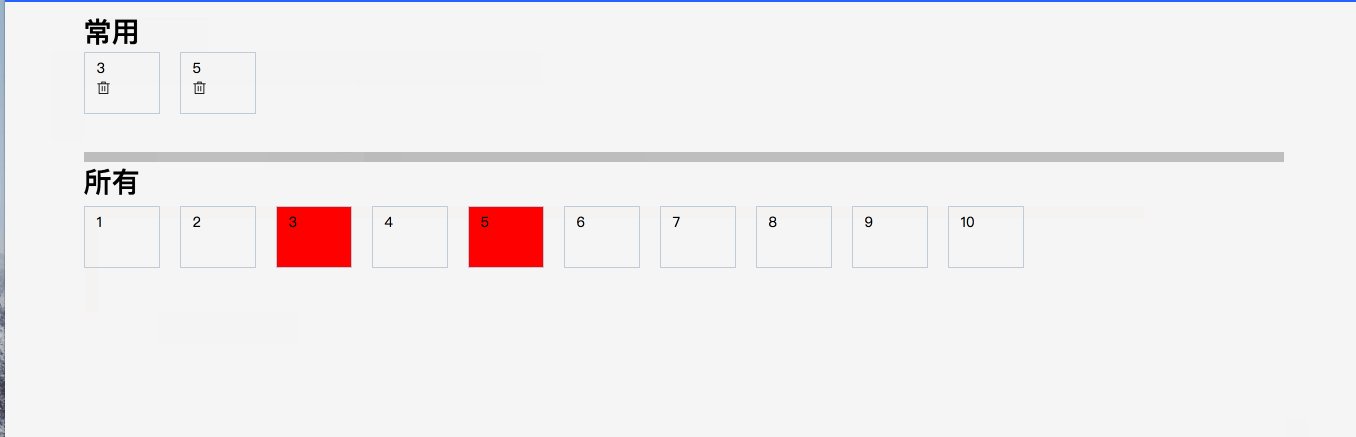
效果图:

首先需要安装vuedraggable依赖包:
npm install vuedraggable --save
因为拖拽组件依赖sortablejs ,如果项目没有安装sortablejs ,可能需要安装一下
npm install sortablejs --save
复制vue html代码到项目:
<template> <div class="dndList"> <div class="dndList-list"> <h3>常用</h3> <draggable :list="list1" :options="{group:'article', disabled: disabled}" @start="start22" @end="end22" class="dragArea11" style="height: 100px"> <div v-for="(element, index) in list1" :key="element.id" class="list-complete-item"> <div class="list-complete-item-handle">{{element.name}}</div> <div> <i class="el-icon-delete" @click="handleDel(index, element.id)"></i> </div> </div> </draggable> </div> <div style=" 100%; height: 10px; background-color: #bfbfbf"></div> <div class="dndList-list"> <h3>所有</h3> <draggable :list="list2" :options="{group:{name: falgs,pull:'clone'},filter: '.undraggable', sort: false}" @end="end" class="dragArea"> <div v-for="element in list2" :key="element.id" :class="{undraggable : element.flag}" class="list-complete-item"> <div class="list-complete-item-handle2"> {{element.name}}</div> </div> </draggable> </div> </div> </template>
下面是vue js代码(包含css样式):
<script> import draggable from 'vuedraggable' export default { name: 'DndList', components: { draggable }, watch: { }, data () { return { falgs: 'article', disabled: false, list1: [], list2: [{id: 1, name: 1}, {id: 2, name: 2}, {id: 3, name: 3},
{id: 4, name: 4}, {id: 5, name: 5}, {id: 6, name: 6},
{id: 7, name: 7}, {id: 8, name: 8}, {id: 9, name: 9}, {id: 10, name: 10}
] } }, computed: { }, methods: { end (ev) { if (ev.to.className === 'dragArea11') { this.$set(this.list2[ev.oldIndex], 'flag', true) } }, start22 (event) { this.falgs = '222222' }, end22 (ev) { this.falgs = 'article' }, handleDel (index, id) { this.list1.splice(index, 1) let q = this.list2.find((value, index, arr) => { return value.id === id }) this.$set(q, 'flag', false) } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .list-complete-item { cursor: pointer; position: relative; font-size: 14px; padding: 5px 12px; display: inline-block; margin-right: 20px; 50px; height: 50px; border: 1px solid #bfcbd9; transition: all 1s; } .list-complete-item.sortable-chosen { background: #4AB7BD; } .list-complete-item.sortable-ghost { background: #30B08F; } .undraggable { background-color: red; } .list-complete-enter, .list-complete-leave-active { opacity: 0; } </style>
项目中options配置项的说明:
:options="{group:{name: falgs,pull:'clone'},filter: '.undraggable', sort: false}"
1、要实现两个组件之间的拖拽,需要两个组件的options的 group 名称保持一致! group:'111'或者group:{name:'111'},写法都可以。
2、group里面的 pull:'clone' 表示克隆拖拽的项,这样配置之后,会保留被拖拽的项。
3、filter: '.undraggable' , .undraggable 在本案例中,实际上是取得html的动态样式 undraggable,用来单独配置某个组件是否可以重复被拖拽,可以用逗号隔开配置多个
在本案例中,拖拽一次,就被禁止再次拖拽。
4、sort,值为true或者false,是否允许拖拽排序。
5、disabled,值为true或者false,是否允许其他项目被拖拽到本组件中,false同时也禁止了本组件的拖拽功能。
下面是比较全面的配置项API options说明,以及事件说明:
group参数说明:
string:命名,个人建议用元素id就行,用处是为了设置可以拖放容器时使用,在array中的put的设置中再做介绍; object:{name,pull,put} name:同string的方法, pull:pull用来定义从这个列表容器移动出去的设置,true/false/'clone'/function true:列表容器内的列表单元可以被移出; false:列表容器内的列表单元不可以被移出; 'clone':列表单元移出,移动的为该元素的副本; function:用来进行pull的函数判断,可以进行复杂逻辑,在函数中return false/true来判断是否移出; put:put用来定义往这个列表容器放置列表单元的的设置,true/false/['foo','bar']/function true:列表容器可以从其他列表容器内放入列表单元; false:与true相反; ['foo','bar']:这个可以是一个字符串或者是字符串的数组,代表的是group配置项里定义的name值; function:用来进行put的函数判断,可以进行复杂逻辑,在函数中return false/true来判断是否放入;
更多参数说明:
group: "name", // or { name: "...", pull: [true, false, clone], put: [true, false, array] }
- sort:boolean 定义是否列表单元是否可以在列表容器内进行拖拽排序;
- delay:number 定义鼠标选中列表单元可以开始拖动的延迟时间;
- disabled:boolean 定义是否此sortable对象是否可用,为true时sortable对象不能拖放排序等功能,为false时为可以进行排序,相当于一个开关;
- animation:number 单位:ms,定义排序动画的时间;
- handle:selector 格式为简单css选择器的字符串,使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动;
- filter:selector 格式为简单css选择器的字符串,定义哪些列表单元不能进行拖放,可设置为多个选择器,中间用“,”分隔;
- draggable:selector 格式为简单css选择器的字符串,定义哪些列表单元可以进行拖放
- ghostClass:selector 格式为简单css选择器的字符串,当拖动列表单元时会生成一个副本作为影子单元来模拟被拖动单元排序的情况,此配置项就是来给这个影子单元添加一个class,我们可以通过这种方式来给影子元素进行编辑样式;
- chosenClass:selector 格式为简单css选择器的字符串,当选中列表单元时会给该单元增加一个class;
- forceFallback:boolean 如果设置为true时,将不使用原生的html5的拖放,可以修改一些拖放中元素的样式等;
- fallbackClass:string 当forceFallback设置为true时,拖放过程中鼠标附着单元的样式;
- scroll:boolean 默认为true,当排序的容器是个可滚动的区域,拖放可以引起区域滚动
事件:
- onChoose:function 列表单元被选中的回调函数
- onStart:function 列表单元拖动开始的回调函数
- onEnd:function 列表单元拖放结束后的回调函数
- onAdd:function 列表单元添加到本列表容器的回调函数
- onUpdate:function 列表单元在列表容器中的排序发生变化后的回调函数
- onRemove:function 列表元素移到另一个列表容器的回调函数
- onFilter:function 试图选中一个被filter过滤的列表单元的回调函数
- onMove:function 当移动列表单元在一个列表容器中或者多个列表容器中的回调函数
- onClone:function 当创建一个列表单元副本的时候的回调函数
事件对象:
事件对象在各个函数中略有不同,可通过输出对象查看对象的属性,下面简单列举几个:
- to:HTMLElement--移动到列表容器
- from:HTMLElement--来源的列表容器
- item:HTMLElement--被移动的列表单元
- clone:HTMLElement--副本的列表单元
- oldIndex:number/undefined--在列表容器中的原序号
- newIndex:number/undefined--在列表容器中的新序号
方法
- option(name[,value])
获得或者设置项参数,使用方法类似于jQuery用法,没有第二个参数为获得option中第一个参数所对应的值,有第二个参数时,将重新赋给第一个参数所对应的值; - closest
没理解 - toArray()
序列化可排序的列表单元的data-id(可通过配置项中dataIdAttr修改)放入一个数组,并返回这个数组中 - sort()
通过自定义列表单元的data-id的数组对列表单元进行排序 - save()
- destroy()