在完成的数据库操作后,自己看到别人的app都有图表,于是自己也尝试学了下安卓中的图表。刚开始学习过程有些坎坷,但学习后发现并没有自己想象的那么难,因为图表是使用第三方库进行创建的,所以自己不用再创建相关的方法,想要实现某种样式,只需要自己调用第三方库中方法,修改相关的设置属性即可。
图表组件MPAndroidChart的简单学习-----制作自己的饼图
如何使用:
方式一、切换到project目录下,在lib目录下导入jar包。 下载和查看源码的网址:https://github.com/PhilJay/MPAndroidChart
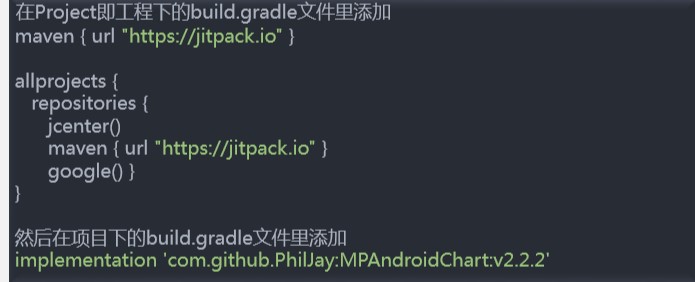
方式二、添加依赖(本人比较喜欢这种,方便快捷)V2.2.2是版本号,可替换成最新版本。

自己的简单小Demo
创建布局文件:
<com.github.mikephil.charting.charts.PieChart android:id="@+id/pie_chart" android:layout_height="250dp" android:layout_width="match_parent" />
将饼图的显示和相关设置封装在一个类中
public class ChartManager { private Activity mContext; ArrayList<Integer> mOriginColors=new ArrayList<Integer>(); public ChartManager(Activity context){ mContext=context; mOriginColors.add(Color.parseColor("#59EA3A")); mOriginColors.add(Color.parseColor("#FFFA40")); mOriginColors.add(Color.parseColor("#E238A7")); mOriginColors.add(Color.parseColor("#8DB42D")); mOriginColors.add(Color.parseColor("#3DA028")); mOriginColors.add(Color.parseColor("#BFBC30")); mOriginColors.add(Color.parseColor("#94256D")); mOriginColors.add(Color.parseColor("#66C3E3")); mOriginColors.add(Color.parseColor("#39B8E3")); mOriginColors.add(Color.parseColor("#0095C6")); mOriginColors.add(Color.parseColor("#257995")); mOriginColors.add(Color.parseColor("#006181")); } public void showPieChartAccount (PieChart piechart, String date){ //数据 AccountApplication app= (AccountApplication) mContext.getApplication(); AccountDao dbManager=app.getmDatabasemanager(); List<AccountItem> incomeAccountList=dbManager.getOutlayStaticsList(date); //每个小饼图的内容 ArrayList<String> xValues=new ArrayList<String>(); //每个小饼图的实际数据 ArrayList<Entry> yValues=new ArrayList<Entry>(); //饼图颜色 ArrayList<Integer> colors=new ArrayList<Integer>(); for(int i=0;i<incomeAccountList.size();i++){ xValues.add(incomeAccountList.get(i).getCategory()); yValues.add(new Entry((float)incomeAccountList.get(i).getMoney(),i,incomeAccountList.get(i).getCategory())); colors.add(mOriginColors.get(i%mOriginColors.size())); } //y轴的集合 PieDataSet pieDataset=new PieDataSet(yValues,""); //设置各个饼图之间的距离 pieDataset.setSliceSpace(2f); pieDataset.setColors(colors); PieData pieData=new PieData(xValues,pieDataset); pieData.setValueTextSize(14f); pieData.setHighlightEnabled(true); // 设置饼块之间的间隔 piechart.setData(pieData); //设置图例 Legend mLegend=piechart.getLegend(); //设置比例图,不显示 mLegend.setPosition(Legend.LegendPosition.RIGHT_OF_CHART_CENTER); //最右边显示 mLegend.setForm(Legend.LegendForm.SQUARE); //设置比例图的形状,默认式方形 mLegend.setXEntrySpace(7f); mLegend.setYEntrySpace(5f); mLegend.setEnabled(true); //显示比例图即显示小方块 piechart.setDrawCenterText(true); //饼状图中间可以添加文字 piechart.setCenterText("支出总览"); //饼状图中间的文字 //设置动画效果 piechart.animateXY(1000,1000); //设置动画 DisplayMetrics displayMetrics=mContext.getResources().getDisplayMetrics(); float px=5*(displayMetrics.densityDpi/160f); //选中多出的长度 pieDataset.setSelectionShift(px); piechart.invalidate(); } }
在Java文件中获取组件ID,并从上面的类得到一个饼图,将饼图加载到组件上。
PieChart pieChart=mRootView_summary.findViewById(R.id.pie_chart); ChartManager chartManager=new ChartManager(this.getActivity()); chartManager.showPieChartAccount(pieChart,app.getCurrentMonth());
运行示例:(分类统计支出类别)
