1.打开这个工具的地址 https://github.com/vuejs/vue-devtools
2.按照给出的步骤一步步走
git clone git@github.com:vuejs/vue-devtools.git
npm install
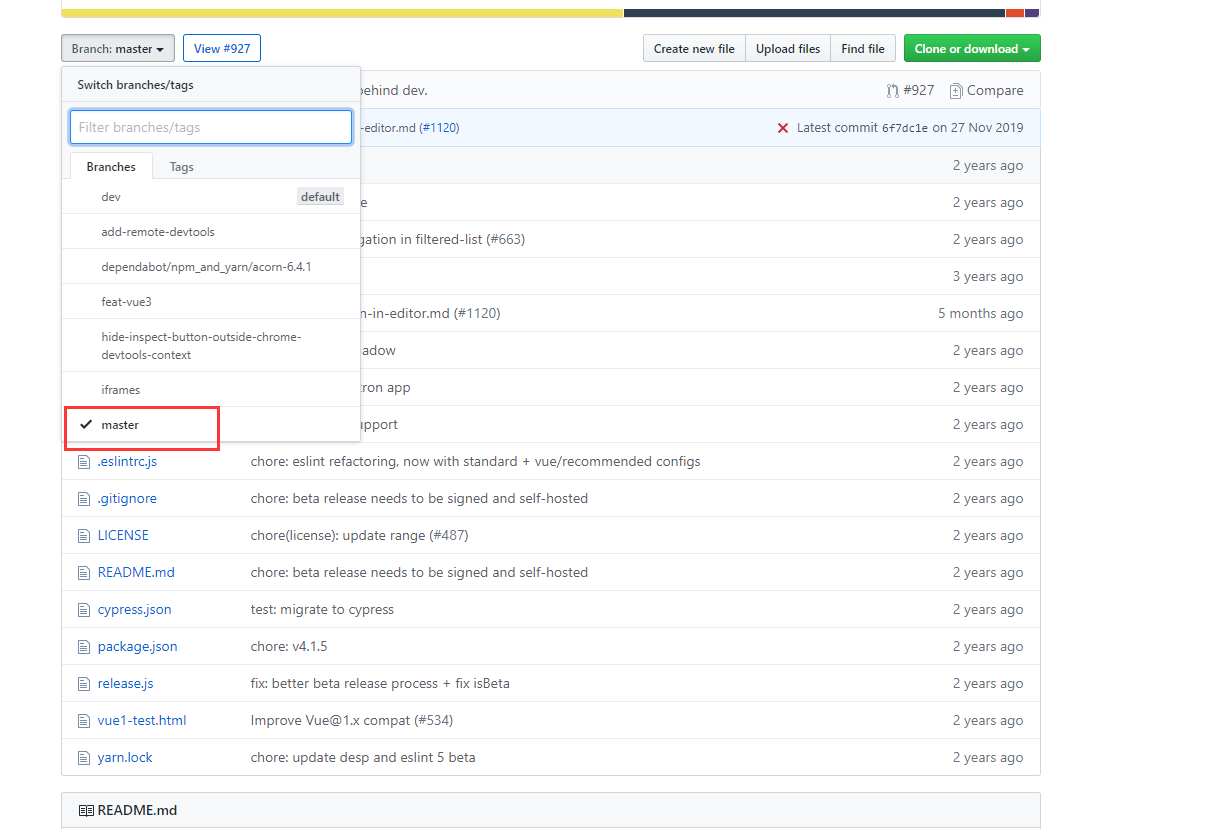
3.一定要看清楚你下载的代码是不是对的,我之前就因为下载的是dev分支上的 run 的时候一直报错 (要下载master分支上的)

4.修改 shellschromemanifest.json
"background": {
"scripts": [
"build/background.js"
],
"persistent": true
},
5.npm run build
6.打开浏览器的扩展程序,打开 开发者模式 把shellschrome文件夹拖进即可
