todolist作业示例
todolist作业示例
<body>
<div class="list_con" id="todolist">
<h2>To do list</h2>
<input type="text" name="" id="txt1" class="inputtxt" v-model="msg">
<input type="button" name="" value="增加" id="btn1" class="inputbtn" @click="add">
<ul id="list" class="list">
<!-- javascript:; # 阻止a标签跳转 -->
<li v-for="(value,index) in dolist" :key="index">
<span>{{ value }}</span>
<a href="javascript:;" class="up" @click="upItem(index)"> ↑ </a>
<a href="javascript:;" class="down" @click="downItem(index)"> ↓ </a>
<a href="javascript:;" class="del" @click="del(index)">删除</a>
</li>
</ul>
</div>
</body>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el:'#todolist',
data(){
return {
msg:'',
dolist:[
'学习html',
'学习drf',
'学习vue',
]
}
},
methods:{
add(){
//往dolist中添加数据
if (this.msg===''){
return false
}else{
this.dolist.push(this.msg);
//添加完后同时把数据置空
this.msg='';
}
},
del(index){
this.dolist.splice(this.index,1)//参数1从索引下标几开始删,参数2为删几个
},
upItem(index){
if (index===0){
return false
}else{
let res= this.dolist.splice(index,1);
this.dolist.splice(index-1,0,res[0])//参数3为替换的新内容
}
},
downItem(index){
let res= this.dolist.splice(index,1);
this.dolist.splice(index+1,0,res[0]);
}
}
})
</script>
axios
- get请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) { //相当于ajax中的success回调函数
console.log(response);
})
.catch(function (error) { //相当于ajax中的error回调函数
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
-
post请求
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); -
执行多个并发请求
function getUserAccount() { return axios.get('/user/12345'); } function getUserPermissions() { return axios.get('/user/12345/permissions'); } axios.all([getUserAccount(), getUserPermissions()]) .then(axios.spread(function (acct, perms) { // 两个请求现在都执行完成 }));请求非同源的网站数据时,都有同源机制约束,cors跨域。加特殊的响应头
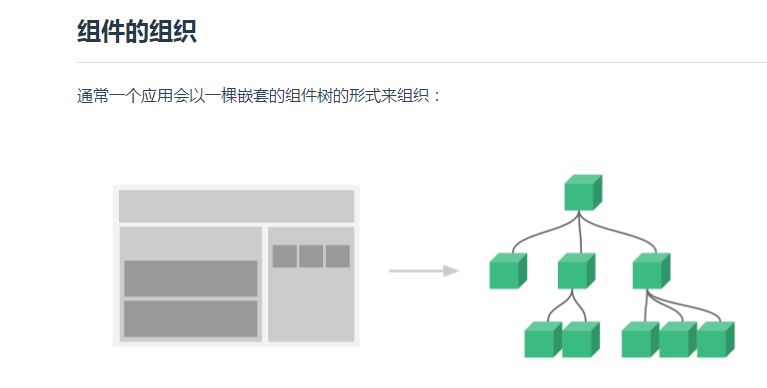
组件化开发

-
局部组件
三步:声子,挂子,用子 <body> <div id="app"> <!-- 用子 --> <App></App> <!-- 使用的时候直接写成标签 --> </div> </body> <script src="vue.js"></script> <script> //声明子组件 let App = { data(){ return { appmsg:'我是app组件', } }, template:` <div class="app"> <h1>{{ appmsg }}</h1> </div> ` //外层必须有个标签套着 }; let vm = new Vue({ el:'#app', data(){ return { } }, //挂载子组件 components:{ //App:App; App, //简写 } }); </script> -
全局组件
两步:声子,用子 <body> <div id="app"> <!-- 用子 --> <App></App> <!-- 使用的时候直接写成标签 --> <num></num> </div> </body> <script src="vue.js"></script> <script> //声明全局组件,参数1为组件名称 Vue.component('num',{ data(){ return { nummsg:'我是全局num组件', num:100, } }, template:` <div class="app"> <h1>{{nummsg}}</h1> <h1>{{num}}</h1> </div> ` }); //声明子组件 局部组件 let App = { data(){ return { appmsg:'我是app组件', } }, template:` <div class="app"> <h1>{{ appmsg }}</h1> </div> ` //外层必须有个标签套着 }; let vm = new Vue({ el:'#app', data(){ return { } }, //挂载子组件 components:{ //App:APP; App, //简写 } }); </script>
组件传值
-
父组件往子组件传值
1.首先声明一个vue的对象,用来挂载全部存放子组件的一个子组件头,相当于开发商对应包工头 2.声明一个存放所有子组件的包工头,以后所有的子组件都往这个里面放 3.动态传值,在父组件使用子组件的标签上自定义属性 :xx='num',子组件中需要声明props属性,props:['xx']来接收父组件传递过来的属性,然后子组件中要使用父组件传递过来的值,直接用<div class='vheader'><h2>{{ xx }}</h2></div>,{{ xx }} 就可以获取到父组件传递过来的值 <body> <div id="app"> <!-- 用子 --> <App></App> <!-- 使用的时候直接写成标签 --> </div> </body> <script src="vue.js"></script> <script> //声子 let Vheader ={ data(){ return { msg:'我是vheader组件', } }, //这个里面直接用xx就能拿到父组件传递过来的值,前提是要用props接受传递过来的属性 template:` <div class="vheader"> <button>{{ msg }}</button> <h2>{{ xx }}</h2> </div> `, //子组件接受父组件传递过来的值 props:['xx'],//这个xx就相当于拿到拿到父组件中自定义xx的那个属性的值 }; //这个就是子组件的头,俗称包工头,其他的子组件全部往这里面挂载 let App = { //这个里面放所有其他的子组件 data(){ return { appmsg:'我是app组件', num:20, //把20传递到挂载的子组件去 } }, //直接挂载组件 components: { Vheader, }, //相当于用子 //xx="30",属于静态传值 //:xx='num' 属于动态传值 template:` <div> <Vheader :xx="num"></Vheader> </div> ` }; //开发中通常都是在总的下面挂载一个用来装全部子组件的头,这个相当于开发商 let vm = new Vue({ el:'#app', data(){ return { } }, //下面的就相当于是一个全部子组件的头 components:{ //App:APP; App, //简写 } }); -
子组件往父组件传值
两步: 1.子组件中使用this.$.emit('父组件的自定义事件名称',传递的值), 2.在父组件中定义一个父组件的自定义事件名称对应的那个方法来接收数据 <body> <div id="app"> <!-- 用子 --> <App></App> <!-- 使用的时候直接写成标签 --> </div> </body> <script src="vue.js"></script> <script> //声子 let Vheader ={ data(){ return { msg:'我是vheader组件', count:180,//把子组件的count的值传递给父组件 } }, //点击事件就会触发zouni这个方法 template:` <div class="vheader"> <button>{{ msg }}</button> <button @click="zouni">走你</button> </div> `, methods:{ zouni(){ //会去找父组件使用子组件的那个标签的自定义事件,并把值传递给父组件 this.$emit('fatherxx',this.count); } } }; //这个就是子组件的头,俗称包工头,其他的子组件全部往这里面挂载 let App = { //这个里面放所有其他的子组件 data(){ return { appmsg:'我是app组件', num:20, //把20传递到挂载的子组件去 soncount:'', } }, //直接挂载组件 components: { Vheader, }, //在父组件使用子组件的这个标签上自定义事件,@fatherxx="xx"自定义事件 template:` <div> <p style="color:red;">{{ soncount }}</p> <Vheader @fatherxx="xx"></Vheader> </div> `, //父组件中定义一个自定义方法 methods:{ //val会接收到子组件传递过来的值 xx(val){ this.soncount = val; } } }; //开发中通常都是在总的下面挂载一个用来装全部子组件的头,这个相当于开发商 let vm = new Vue({ el:'#app', data(){ return { } }, //下面的就相当于是一个全部子组件的头 components:{ //App:APP; App, //简写 } }); </script> -
平行组件传值
三步: 1.声明一个公交车 2.往公交车上放数据 3.从公交车上拿数据 <body> <div id="app"> <!-- 用子 --> <App></App> <!-- 使用的时候直接写成标签 --> </div> </body> <script src="vue.js"></script> <script> //声明一个公交车 let bus = new Vue(); //全局组件v1 Vue.component('v1',{ data(){ return { nummsg:'我是v1组件', num:100, } }, template:` <div class="app"> <h1>{{nummsg}}</h1> <h1>{{num}}</h1> <button @click="zouni">走你</button> </div> `, methods:{ zouni(){ //点击事件触发方法往bus对象上放数据,参数一为你自定义的键名,参数二为你要传的值 bus.$emit('v1xx',this.num); } } }); //全局组件v2 Vue.component('v2',{ data(){ return { nummsg:'我是v2组件', num:120, v1num:'', } }, template:` <div class="app"> <h1>{{nummsg}}</h1> <h1>{{num}}</h1> <p style="color:blue;">{{ v1num }}</p> </div> `, //v2组件从bus上拿数据 //created生命周期钩子函数加载时触发 //created加载的时候,为什么还能从bus取到值,原因是采用了异步,created里面有个监听者,用来监听bus里面的数据 created(){ //参数1为要取的键名,参数2为定义的函数 //这边想要修改是v2组件中的v1num的值,需要用到箭头函数 //不然直接使用this的话,this的指向是bus这个对象 bus.$on('v1xx',(val) => { //console.log(this);//不使用箭头函数时指向的是bus对象 console.log(val); this.v1num = val; }) } }); //这个就是子组件的头,俗称包工头,其他的子组件全部往这里面挂载 let App = { //这个里面放所有其他的子组件 data(){ return { appmsg:'我是app组件', num:20, //把20传递到挂载的子组件去 soncount:'', } }, template:` <div> <v1></v1> <v2></v2> </div> `, }; //开发中通常都是在总的下面挂载一个用来装全部子组件的头,这个相当于开发商 let vm = new Vue({ el:'#app', data(){ return { } }, //下面的就相当于是一个全部子组件的头 components:{ //App:APP; App, //简写 } }); </script>
vue-router
通过不同的访问路径,加载不同的组件到单页面中,vue做的叫单页面应用(SPA)
文档:<https://router.vuejs.org/zh/>
使用:先引入vue.js,然后再引入vue-router.js
大致流程:
body体中
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
js代码部分
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
//el:'#app',//相当于下面的.$mount('#app'),圈地的意思
router
}).$mount('#app')
// 现在,应用已经启动了!
-
示例
<body> <div id="app"> <App></App> </div> </body> <script src="vue.js"></script> <script src="vue-router.js"></script> <script> //第一步 Vue.use(VueRouter);//将VueRouter功能注入到Vue中 //第二步 写组件 let home = { data(){ return { msg:'我是home页面', } }, template:` <div class="home"> <h1>{{ msg }}</h1> </div> ` }; let spa = { data(){ return { msg:'我是spa页面', } }, template:` <div class="spa"> <h1>{{ msg }}</h1> </div> ` }; //访问127.0.0.1:8000/home/ //访问127.0.0.1:8000/spa/ let App ={ data(){ return { appmsg:'我是app组件', num:20, soncount:'', } }, //第六步 写链接 写出口 //相当于a标签href属性 //点击router-link就会去找对应的组件,并把找到的组件扔到 <router-view>中 template:` <div> <router-link to="/home/">首页</router-link> <router-link to="/spa/">spa页</router-link> <router-view></router-view> </div> ` }; //第三步 写路由规则 const routes =[ //path对应路径,component对应组件名称 {path:'/home/',component:home, }, {path:'/spa/',component:spa, }, ]; //第四步 实例化vue-router对象 //new一个vue-router对象才能把规则加载 let router = new VueRouter({ routes, }); //第五步 挂载router对象 let vm = new Vue({ el:'#app', router,//并且要挂载到vue对象上 data(){ return { } }, components:{ App, } }) </script>
vue-cli 脚手架
面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
nodejs npm -- python pip
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+),node.js是一个js作为代码的后端语言,将浏览器的js代码解析器抽离出来了,作为自己node.js语言的解析器。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。因为这个vue cli脚手架的运行需要借助到node.js,所以要先安装node.js,通过脚手架进行开发的时候,前端就可以直接运行服务进行调试。
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
安装完成以后,先查看环境变量是否设置好了.
常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v #v12.13.1
npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
安装Vue-cli
npm install -g vue-cli
npm install -g vue-cli --registry=https://registry.npm.taobao.org
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
创建项目
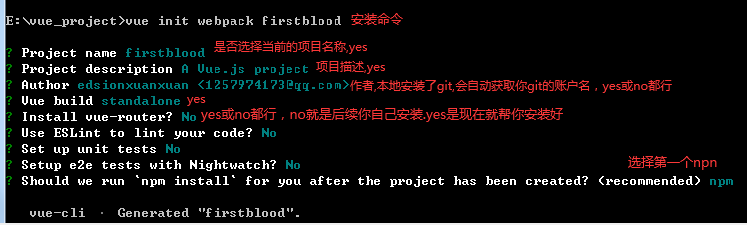
vue init webpack 项目名称
按照提示输入和选择内容

安装成功后
先cd 到你创建的项目
cd firstblood
按照提示,运行项目
npm run dev
运行成功后访问
http://localhost:8080/