vs2015之后新建web站点可以很轻松的搭建mvc与webform的混合应用,vs2012下其实也可以通过简单的几部也可以实现,具体如下:
1、新建packages.config文件,里面加上必要的程序集
<?xml version="1.0" encoding="utf-8"?> <packages> <package id="Microsoft.AspNet.Mvc" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Mvc.FixedDisplayModes" version="1.0.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Mvc.zh-Hans" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Razor" version="2.0.20715.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Razor.zh-Hans" version="2.0.20715.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Web.Optimization" version="1.0.0" targetFramework="net40" /> <package id="Microsoft.AspNet.Web.Optimization.zh-Hans" version="1.0.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.Client" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.Client.zh-Hans" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.Core" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.Core.zh-Hans" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.WebHost" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebApi.WebHost.zh-Hans" version="4.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebPages" version="2.0.20710.0" targetFramework="net40" /> <package id="Microsoft.AspNet.WebPages.zh-Hans" version="2.0.20710.0" targetFramework="net40" /> <package id="Microsoft.Net.Http" version="2.0.20710.0" targetFramework="net40" /> <package id="Microsoft.Net.Http.zh-Hans" version="2.0.20710.0" targetFramework="net40" /> <package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net40" /> <package id="Newtonsoft.Json" version="4.5.11" targetFramework="net40" /> <package id="WebGrease" version="1.1.0" targetFramework="net40" /> </packages>
2、在对应web项目中还原包,使用PM中的强制重新安装或者还原,即可自动安装对应包文件
update-package -projectname 'web' -reinstall

3、新建App_Start目录,在里面加上mvc对应配置代码

BundleConfig.cs为静态文件压缩的配置代码,参考代码如下:
public class BundleConfig { // 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/common").Include("~/js/common*")); bundles.Add(new ScriptBundle("~/bundles/echarts").Include("~/js/echarts.common*")); bundles.Add(new ScriptBundle("~/bundles/mustache").Include("~/js/mustache*")); bundles.Add(new ScriptBundle("~/bundles/blockUI").Include("~/js/jquery.blockUI*")); bundles.Add(new StyleBundle("~/Content/oa/css").Include("~/css/oa/style.css")); //BundleTable.EnableOptimizations = true; } }
RouteConfig.cs为路由配置代码,web form相关资源要在此处忽略路由过滤
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //routes.IgnoreRoute("{resource}.aspx/{*pathInfo}"); //routes.IgnoreRoute("{resource}.ashx/{*pathInfo}"); routes.IgnoreRoute("{resource}.aspx/{*pathInfo}"); routes.IgnoreRoute("{handler}.ashx/{*pathInfo}"); routes.IgnoreRoute("Handlers/{handler}.aspx/{*pathInfo}"); routes.IgnoreRoute("ajaxpro/prototype.ashx"); routes.IgnoreRoute("ajaxpro/core.ashx"); routes.IgnoreRoute("ajaxpro/converter.ashx"); routes.IgnoreRoute("ajaxpro/{resource}.ashx"); routes.IgnoreRoute("{resource}.asmx/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } }
WebApiConfig.cs为WebApi的路由配置,参考代码:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
4、Global文件中Application_Start事件中加上如下代码,使程序启动MVC配置生效
AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("json", "true", "application/json")); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
5、新建Controllers文件夹,在里面加上控制器类,例如
public class DocRecController : Controller { public ActionResult Index() {
ViewBag.UserName = "wilson.fu";
return View(); } }
6、新建Views文件夹,里面加上对应视图文件,如果需要使用模板,还需增加_ViewStart.cshtml 文件,例如DocRec/Index.cshtml,文件如下
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title></title> </head> <body> <div> <h3> @ViewBag.UserName </h3> </div> </body> </html>
Views文件夹下还需要加上Web.config文件进行请求过滤

1 <?xml version="1.0" encoding="utf-8"?> 2 3 <configuration> 4 <configSections> 5 <sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> 6 <section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> 7 <section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> 8 </sectionGroup> 9 </configSections> 10 11 <system.web.webPages.razor> 12 <host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> 13 <pages pageBaseType="System.Web.Mvc.WebViewPage"> 14 <namespaces> 15 <add namespace="System.Web.Mvc" /> 16 <add namespace="System.Web.Mvc.Ajax" /> 17 <add namespace="System.Web.Mvc.Html" /> 18 <add namespace="System.Web.Routing" /> 19 </namespaces> 20 </pages> 21 </system.web.webPages.razor> 22 23 <appSettings> 24 <add key="webpages:Enabled" value="false" /> 25 </appSettings> 26 27 <system.web> 28 <httpHandlers> 29 <add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/> 30 </httpHandlers> 31 32 <!-- 33 在视图页面中启用请求验证将导致验证在 34 控制器已对输入进行处理后发生。默认情况下, 35 MVC 在控制器处理输入前执行请求验证。 36 若要更改此行为,请对控制器或操作 37 应用 ValidateInputAttribute。 38 --> 39 <pages 40 validateRequest="false" 41 pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" 42 pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" 43 userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> 44 <controls> 45 <add assembly="System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" /> 46 </controls> 47 </pages> 48 </system.web> 49 50 <system.webServer> 51 <validation validateIntegratedModeConfiguration="false" /> 52 53 <handlers> 54 <remove name="BlockViewHandler"/> 55 <add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" /> 56 </handlers> 57 </system.webServer> 58 </configuration>
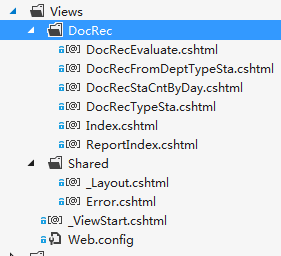
目录结构如下:

编译通过后,访问/docrec/index,即可看到效果: