使用静态资源压缩可以合并静态资源文件减少客户端请求数量,压缩文件大小,减少网络流量的损耗。
注:只有通过web.config关闭调试功能,压缩才会生效
<system.web> <compilation debug="false" targetFramework="4.0" />
需要用到Microsoft ASP.NET Web Optimization,安装方法:
Install-Package Microsoft.AspNet.Web.Optimization
参考MVC构架的方法,App_Start中添加BundleConfig.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Optimization; namespace EmptyWebForm { public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include( "~/Scripts/WebForms/WebForms.js", "~/Scripts/WebForms/WebUIValidation.js", "~/Scripts/WebForms/MenuStandards.js", "~/Scripts/WebForms/Focus.js", "~/Scripts/WebForms/GridView.js", "~/Scripts/WebForms/DetailsView.js", "~/Scripts/WebForms/TreeView.js", "~/Scripts/WebForms/WebParts.js")); bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include( "~/Scripts/WebForms/MsAjax/MicrosoftAjax.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js")); bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/bundles/themes/base/style").Include("~/Content/themes/base/style*")); } } }
在themes下添加style1.css与style2.css作为测试


1 body { 2 border:solid 1px red 3 }

1 input { 2 color:red 3 }
修改页面应用css及js方法如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="EmptyWebForm.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <%:System.Web.Optimization.Scripts.Render("~/bundles/jquery") %> <%:System.Web.Optimization.Scripts.Render("~/bundles/WebFormsJs")%> <%:System.Web.Optimization.Styles.Render("~/bundles/themes/base/style")%> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
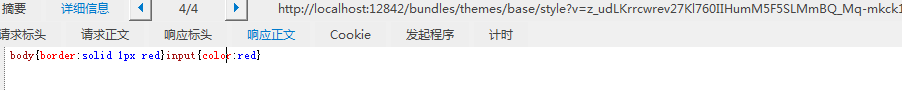
页面请求结果中,根据配置会自动合并压缩文件,详细如下:

css压缩效果如下,两个样式表文件被合并为一个并且进行了压缩

参考:
https://blogs.msdn.microsoft.com/rickandy/2012/08/14/adding-bundling-and-minification-to-web-forms/
http://www.asp.net/mvc/overview/performance/bundling-and-minification
