科普中国单位任务,一个月需要转发量达到400以上,科普中国一天计算的转发量最多是300次,而且在微信转发页面中,可以取消分享,返回app也是计算分享量的,一个文章多次转发也都计算转发量。
脚本思路就很简单了,直接打开app,打开一个文章,然后转发,分享到微信,返回继续转发。
function 打开到页面() { let clickResult = false; var appName = "科普中国"; launchApp(appName); sleep(2000); clickControl(text("跳过")); clickControl(id("com.sevenplus.chinascience:id/tab_image_iv1")); sleep(2000) clickControlList(id("com.sevenplus.chinascience:id/zx_rl"), 1); sleep(2000) } function 分享() { clickControl(id("iv_close")); clickControl(id("zhuanfa_share_rly")); clickControl(text("微信好友")); clickControl(text("微信"));//有多个微信的时候,选择第一个 if(clickControl(id("eh"))) return true; //返回成功的会计算一次转发成功 } /** * 找到控件组中第index个的坐标,然后点击该控件 * @param {要查找的元素} element * @index {点击的顺序} index */ function clickControlList(element, index) { try { let controlArray = element.find(); if (controlArray != null) { let controlLength = controlArray.length; for (let i = 0; i < controlLength; i++) { //toastLog(controlArray[i].bounds()) } let b = controlArray[index].bounds() return clickBounds(b) //点击第index个,这个函数在上面定义了 } else { return false } } catch (error) { return false } } /** * 点击一个已经知道是第几个父亲可点击的控件,避免坐标点击时坐标位置被其他app占用了会失效的问题 * @param {*} obj 一个找到了的控件 * i=1时,是一个父亲,最多到3层吧 * @returns */ function clickObj(obj, i) { let clickResult = false; try { if (obj == null) return false; switch (i) { case 0: clickResult = obj.click(); break; case 1: clickResult = obj.parent().click(); break; case 2: clickResult = obj.parent().parent().click(); break; } return clickResult; } catch (error) { toastError(error) return false; } } /** * 点击UI上的控件,如果控件不可点击,就根据控件坐标点击 * @param {UI上的元素} element */ function clickControl(element) { let clickResult = false; try { //加个延时的,比如给时间5秒,5秒内未找到控件才返回false,不然就等待 if (!element.exists()) element.findOne(5000) if (element.exists()) { toastLog("准备click:" + element.findOnce().getText()); let clickable = element.findOnce().clickable(); //是否可以点击 if (clickable) { clickResult = element.findOnce().click(); sleep(random(1000, 1200)); } else { let b = element.findOnce().bounds(); clickResult = click(b.centerX(), b.centerY()); sleep(random(1000, 1200)); } } return clickResult; } catch (error) { toastError(error) return false; } }
因为一个月只需要400多次就行了,所以增加一个计算转发了多少次的计数,保存在本地,下次打开软件读取已经转发了多少
function 计算存储值() { //转发总量 //当月转发量 //当天转发量"day_num" curTime = new Date(); mon =curTime.getMonth() + 1; day = curTime.getDay() ; var storage = storages.create("kepu"); //初次运行,没有设置过month的,全部初始化。 if(storage.contains("month")) { var month = storage.get("month"); if(month == mon){ if(storage.get("month_num")>=storage.get("sum_num")) { log("当月任务已完成!") return 0; } if(storage.get("day")==day){ if(storage.get("day_num")>=300) { log("今日任务已完成!") return 0; } }else{ //日期不同,初始化 storage.put("day", day); storage.put("day_num", 0); } 当月剩余 = storage.get("sum_num")-storage.get("month_num") if(300-storage.get("day_num")>当月剩余){ return 当月剩余; }else{ return 300-storage.get("day_num"); } }else{ //当月第一次使用,初始化值 storage.put("sum_num",ui.num.getText()); storage.put("month", mon); storage.put("month_num",0); storage.put("day", day); storage.put("day_num", 0) return 300; } }else{ //没有的话就初始化; storage.put("sum_num",ui.num.getText()); storage.put("month", mon); storage.put("month_num",0); storage.put("day", 0); storage.put("day_num", 0) } }
写的比较复杂,可是能用就行。过几天可能自己都不知道是怎么写的了。。
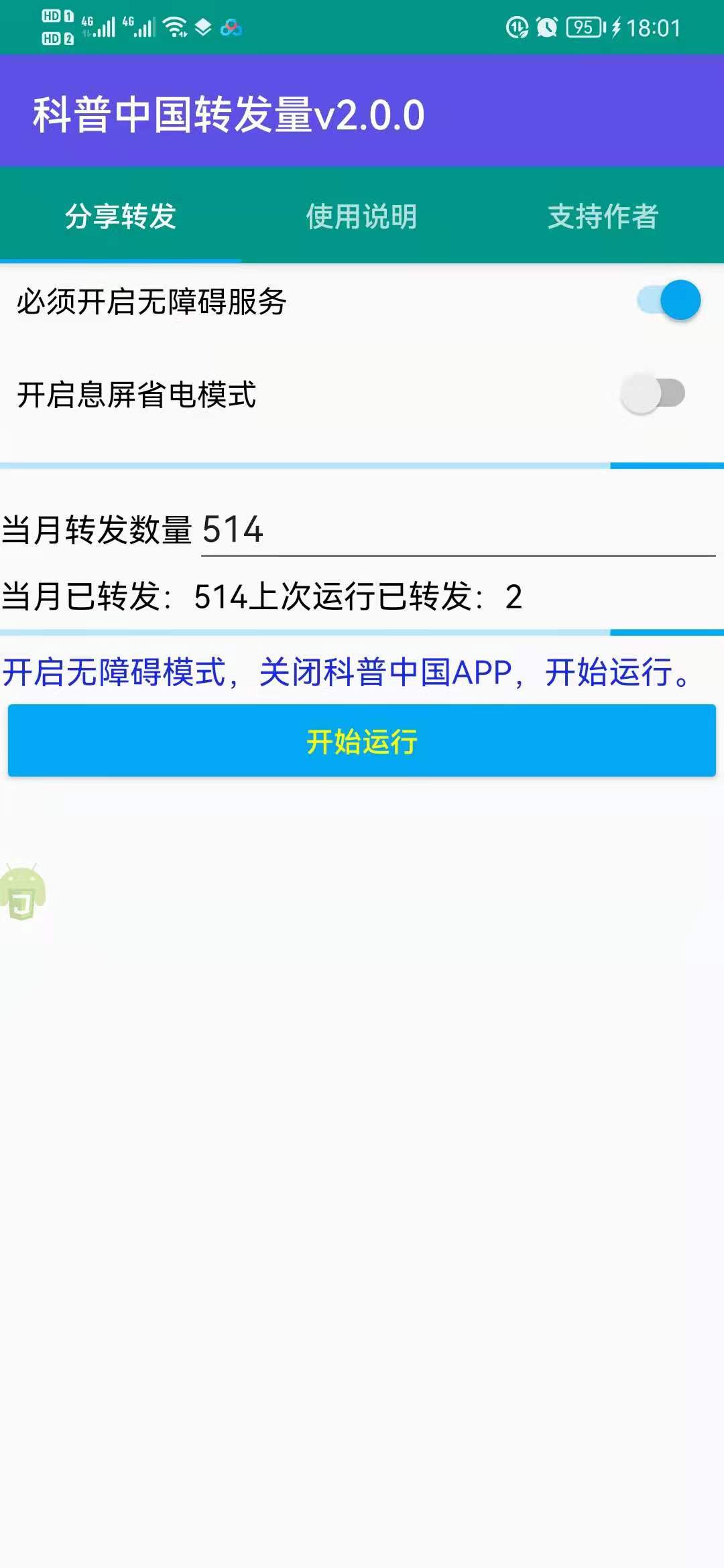
基本主要的代码就是这样了,然后运行后的效果图

为了省电,百度找到了息屏的代码
function 息屏() { var h = confirm("是否要进入息屏挂机模式吗?可按下音量上键停止辅助。并不能锁定屏幕!!!通知栏会正常显示(oled屏可用)"); if (h) { var w = floaty.rawWindow( <frame gravity="center" bg="#000000"/> ); w.setSize(-1, -1); w.setTouchable(true); //保持脚本运行 setInterval(() => {}, 1000); } }
不过脚本只能采用控件点击才能实现息屏运行,如果控件坐标点击的方式的话,息屏无法点击。
附上成品链接
链接:
https://wws.lanzoui.com/iC3g5sgzkfe
密码:ef0b
如果脚本对你有用,可以在软件支持作者里,微信扫码打赏下。