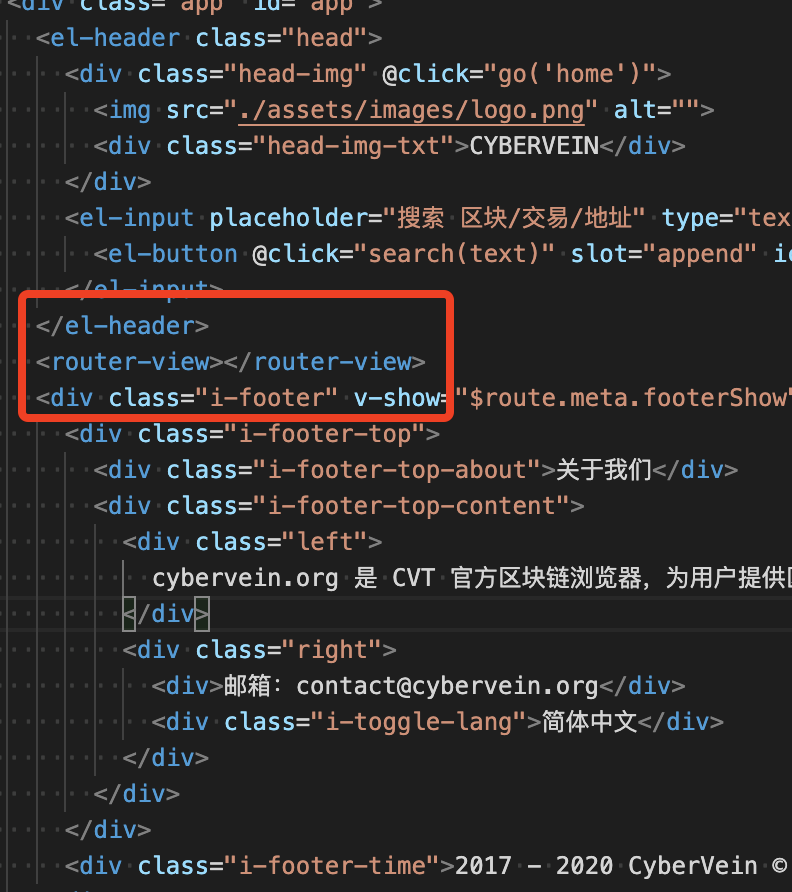
今天vue项目 webpack打包,发现静态资源路径都引入正确,但是没有接口调用,初始化js也没有执行,然后发现vue生命函数钩子也没有走,也就是 路由页面没有渲染也就是

也就是路由没有渲染,那么就是路由没有匹配,然后我就去router配置里面找
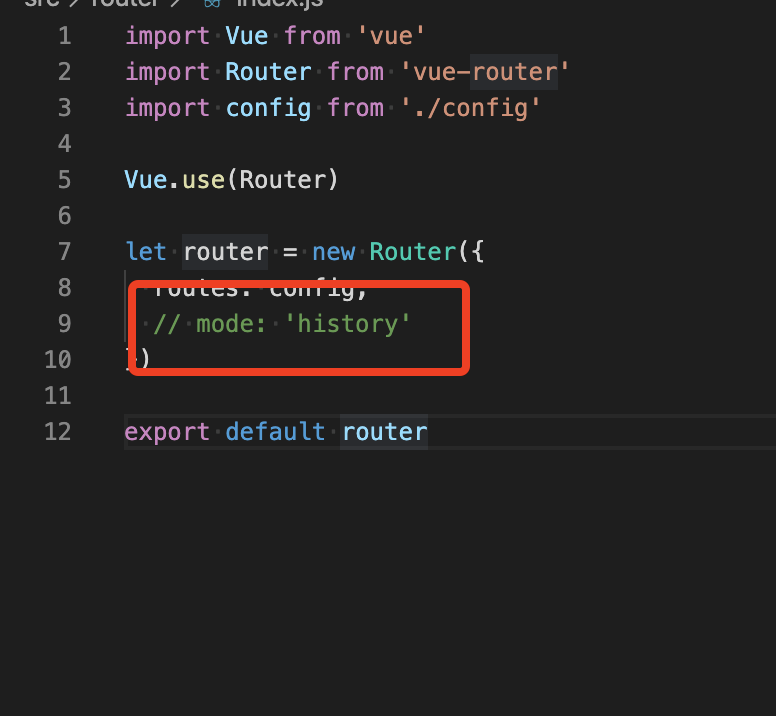
发现了问题的原因

当时没有注释掉这个mode,官方解释如下

其实就是url里面去掉#号,然后添加这句,如果要部署服务器上的时候,必须后台也配置,和你配合,要不就会找不到路径,页面也就无法显示出来了,这点大家要十分注意
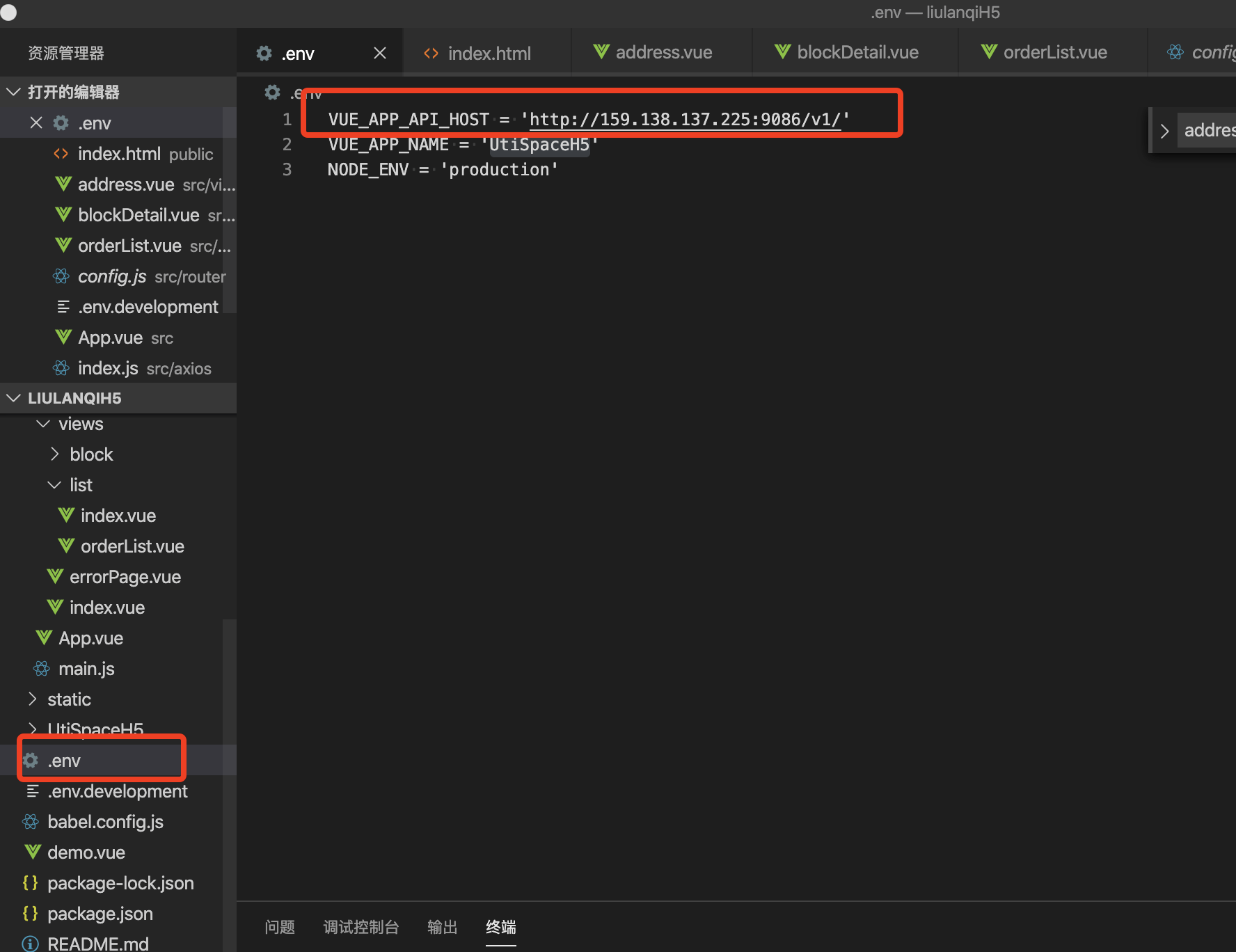
再有一个就是,配置线上环境的时候

请求域名的最后的 '/'不要忘记,否则接口请求路径也会报错,无法请求,大概打包就这几点需要注意的