所有的三角形,都是通过盒子模型来设定。
border(边框)的不同大小来决定
border- 边框的宽度
border-style: 边框的样式
border-color: 边框的颜色
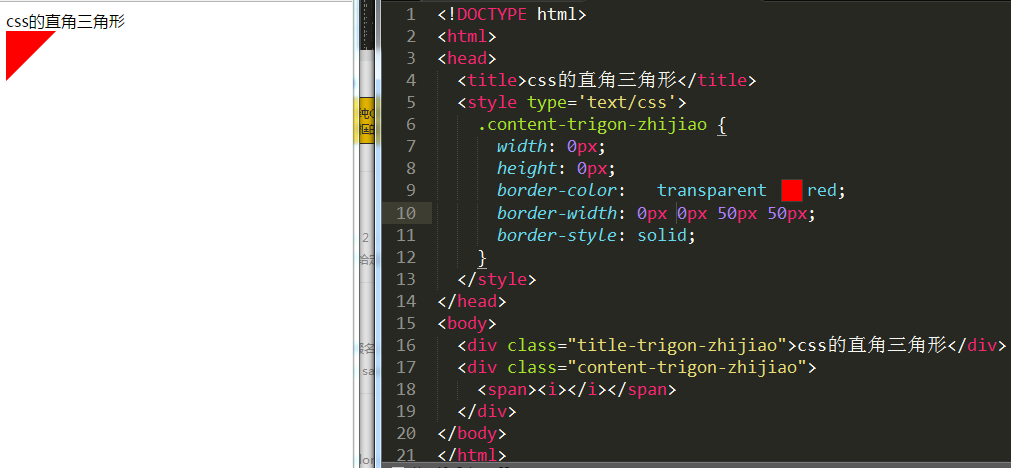
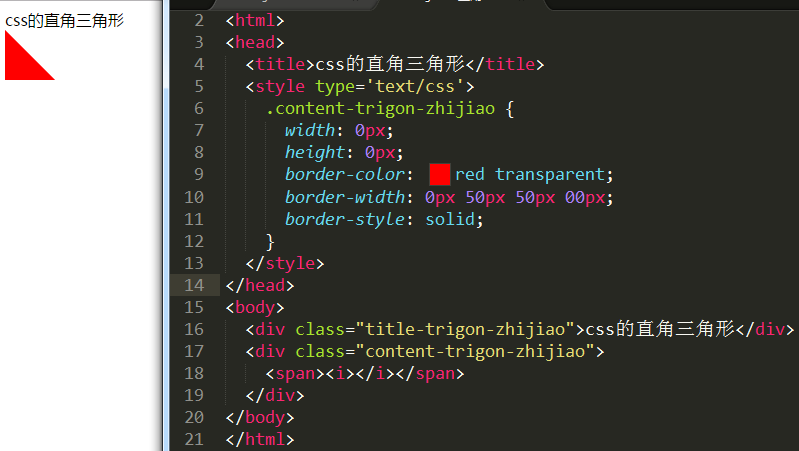
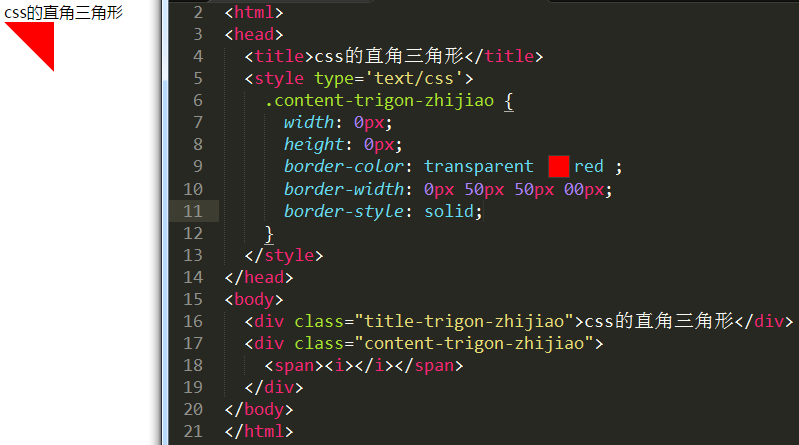
1:2个颜色

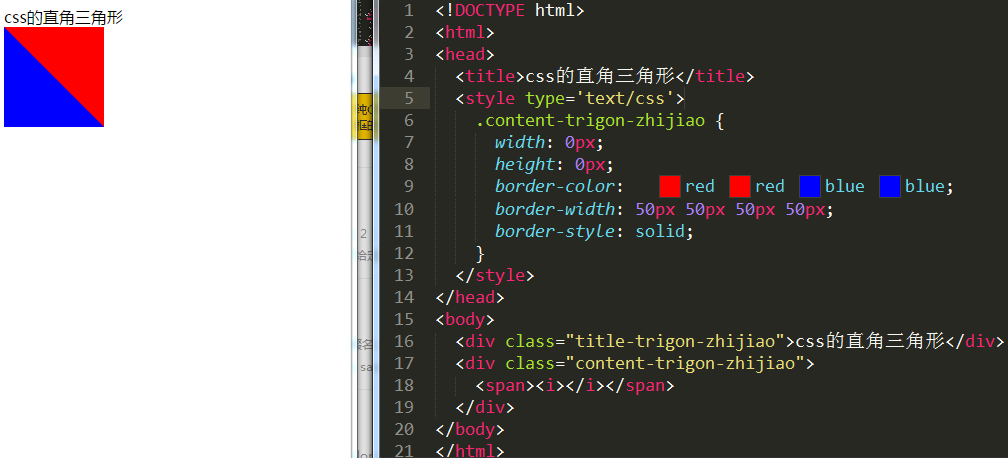
<!DOCTYPE html>
<html>
<head>
<title>css的直角三角形</title>
<style type='text/css'>
.content-trigon-zhijiao {
0px;
height: 0px;
border-color: red blue blue red;
border- 50px 50px 50px 50px;
border-style: solid;
}
</style>
</head>
<body>
<div class="title-trigon-zhijiao">css的直角三角形</div>
<div class="content-trigon-zhijiao">
<span><i></i></span>
</div>
</body>
</html>
2:

3:

4:

5:

6:

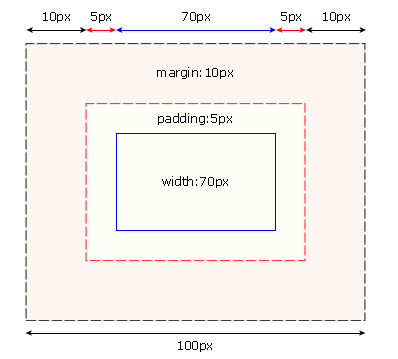
盒子模型:



可以参考:
以下是比较全面的css绘制的图形:
https://css-tricks.com/examples/ShapesOfCSS/