float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。div一个典型的块级元素,会单独占据一行。
先看看最基本的块级元素如何排列的。html代码,以下样式都是基于此。
代码如下:
<div class="boxBg">
<div class="box1">
框框1
</div>
<div class="box2">
框框2
</div>
<div class="box3">
框框3
</div>
</div>
CSS代码:
.boxBg{
margin: 0 auto;
500px;
height:200px;
border:2px solid #ccc
}
.box1{
100px;
height:50px;
background-color:red
}
.box2{
100px;
height:50px;
background-color:blue
}
.box3{
100px;
height:50px;
background-color:green
}
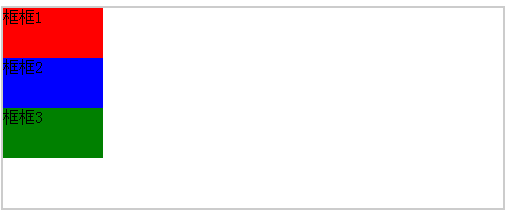
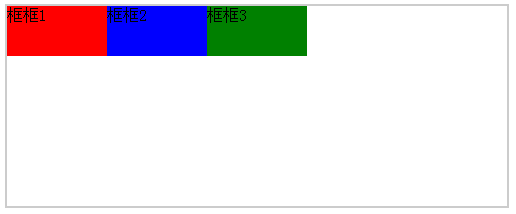
执行结果:

由于div是块级元素,所以框会以纵向形式排列。在实际操作中往往需要将框横向排列。有两种方式可以实现。第一种将display:inlin-block。
CSS代码:
.boxBg{
margin: 0 auto;
500px;
height:200px;
border:2px solid #ccc
}
.box1{
100px;
height:50px;
background-color:red;
display:inline-block
}
.box2{
100px;
height:50px;
background-color:blue;
display:inline-block
}
.box3{
100px;
height:50px;
background-color:green;
display:inline-block
}
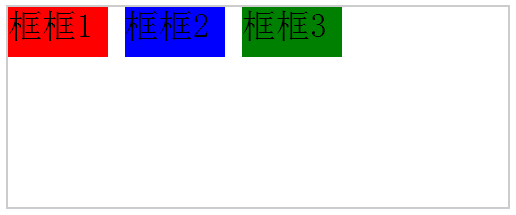
执行结果:

至于中间的缝隙,追溯到本质原因是元素之间的空白符引起的,所以在父元素设置fone-size的大小,可以调节空白缝隙的大小。
CSS代码:
.boxBg{
margin: 0 auto;
500px;
height:200px;
border:2px solid #ccc;
font-size:34px;
}
将font-size:34px之后,那么缝隙会变宽。
执行结果:

同理,要去掉缝隙,那么需要将font-size设为0(font-size:0);
代码如下:
.boxBg{
margin: 0 auto;
500px;
height:200px;
border:2px solid #ccc;
font-size:0
}
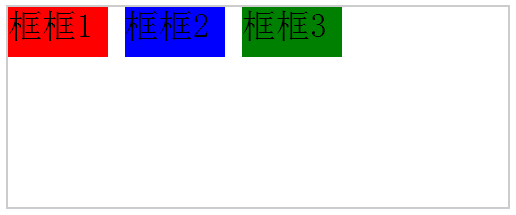
执行结果:

如此便实现了想要的布局,框里边的文字也跟着消失了,同样也证明文字的大小影响缝隙。只需要在子元素里重新设置就可以了。当然今天的重点并不是这个。同样的效果float:left;也可以轻松实现。
CSS代码:
<style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:50px;
background-color:red;
float:left
}
.box2{
width:100px;
height:50px;
background-color:blue;
float:left
}
.box3{
width:100px;
height:50px;
background-color:green;
float:left
}
</style>
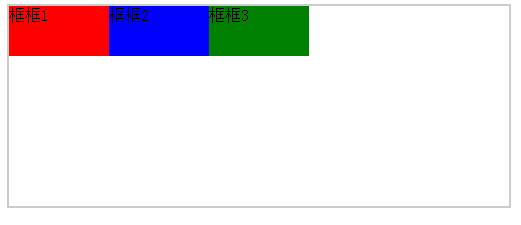
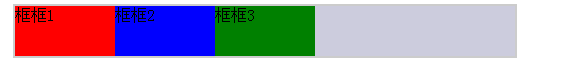
执行结果:

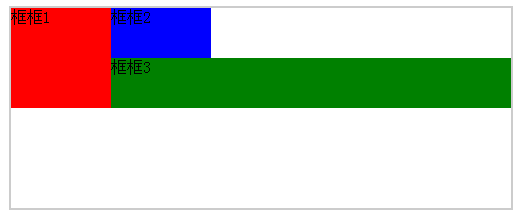
元素添加 float之后,此浮动元素会在其碰到父级元素边框或者另一个浮动元素边框,紧邻其后显示。例如下边的例子,在浮动元素总宽度大于父级元素时,换行,换行的时候遇到前一个float并在其后显示。
CSS代码:
<style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:100px;
background-color:red;
float:left
}
.box2{
width:100px;
height:50px;
background-color:blue;
float:left
}
.box3{
width:400px;
height:50px;
background-color:green;
float:left
}
</style>
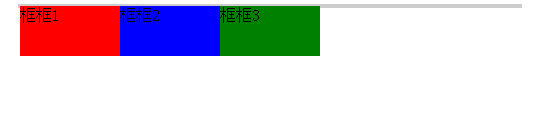
执行结果:

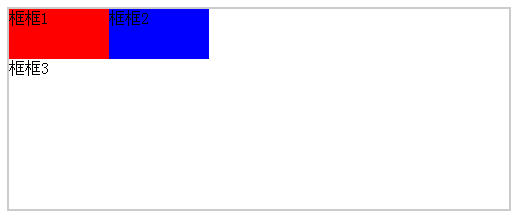
如果使用inline-block,结果会是怎样呢?
CSS代码:
<style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:100px;
background-color:red;
display:inline-block
}
.box2{
width:100px;
height:50px;
background-color:blue;
display:inline-block
}
.box3{
width:400px;
height:50px;
background-color:green;
display:inline-block
}
</style>
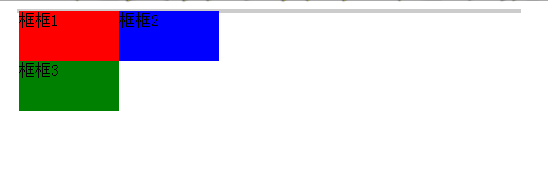
执行结果:

此时框3是另起一行而不是跟在框1之后,(1,2之间的缝隙这里就不说了) 这也是一个使用inline-block和float的判断,如果模块宽度不一样使用float排版可能会导致跟预想结果不一样,所以在宽高不变的情况下使用float是极好的,如果不一致的话需要看具体的布局,使用恰当的属性。
以下贴代码,只贴修改的部分,其他不变,结构不变。
如果去掉box3的float:left会是什么结果?按照理解,浮动元素不占据空间,也就是框框3会无视框框1,框框2直接紧邻父元素的边框显示,也就是框框1会盖住框框3?那结果呢?
CSS代码:
.box3{
100px;
height:50px;
background-color:green;
}
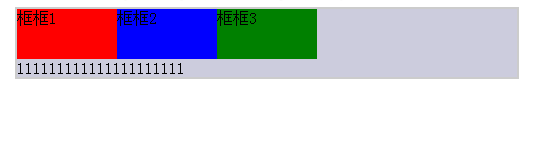
执行结果:

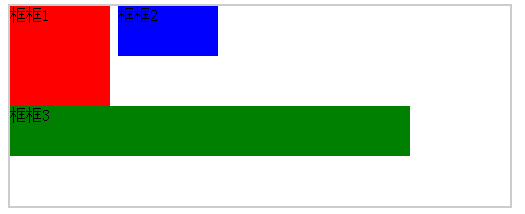
为何框3的文字会出现在下边而不是被框1覆盖?接着看代码,看图。
CSS代码:
.box3{
height:50px;
background-color:green;
}
执行结果:

看出不一样了没?是的。box3没有定义width;去掉了width,不定义宽度的情况下默认宽度就是父元素的宽度,也就是说此时500px;浮动元素覆盖非浮动元素,也就是框3前边200px的宽度被浮动元素覆盖了,之所以文字没有被覆盖而且文字被浮动元素挤在200px之后的位置,原因呢?
浮动元素不会占据块的空间,所以框三就是100%的父容器宽度 500px,但是浮动元素会占据另外的空间,也就是行框空间,通俗的讲就是文本所占的空间。
这也是图片float之后,文本会自动环绕图片的原因。浮动元素不占据块级空间,但会影响块级元素之内的文字以及内联元素。
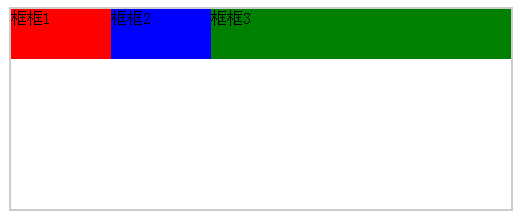
如此的话如果想要三个框宽度一样,那么只需要将框三"300px;"。
CSS代码:
.box3{
300px;
height:50px;
background-color:green;
}
执行结果:

到这里基本的浮动说完了,那就要说说问题了,浮动虽然好用,但是也会在实际中出现很多问题。例如CSS代码:
<style>
.boxBg{
margin: 0 auto;
position:relative;
width:500px;
border:2px solid #ccc;
background-color:#ccd;
}
.box1{
float:left;
width:100px;
height:50px;
background-color:red;
}
.box2{
float:left;
width:100px;
height:50px;
background-color:blue;
}
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
}
</style>
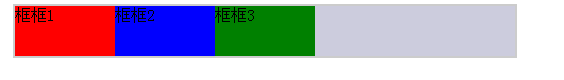
执行结果:

很常见的问题,正常情况下。应该灰色的背景会跟框一样高,可事实总是不会尽如人意 :)
这种情况产生的原因,都知道是因为浮动造成的,是的,是浮动,很多地方有说浮动元素会脱离普通流,所以普通元素可以当浮动元素不存在,所以这里就不会撑开背景了,但是认真看的同学,一定会记得上边有提到浮动元素不会影响块框,但是会影响行框,也就是文字或内联元素,不管是块级元素还是内联元素都属于普通流,如果浮动元素脱离普通流又为何会影响行框?其实我觉得不必要纠结于这些概念性的东西。按照我的理解浮动元素就是跟块级元素不在一个水平空间,跟文字内联元素在一个空间,所以这里边框就相当于在背景之上,所以不会影响背景元素,平常所说的清除浮动,并不是说把浮动元素的float属性去掉,而是清除其周围的浮动元素,使其自身周围没有浮动元素,所以如果想让框三到第二行,不能在框2里边用clear:right;而是需要在框3里边使用”clear:left;“。
CSS代码:
.box3{
float:left;
100px;
height:50px;
background-color:green;
clear:left
}
执行结果:

ok!理解了这个,下来再说说如何使背景和框等高,第一种:最直接的办法就是直接设置背景高度和框相等就Ok了,当然这个不是重点,下面来说说清除浮动。首先先看看例子:
HTML代码:
<!DOCtype>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.boxBg{
margin: 0 auto;
position:relative;
width:500px;
border:2px solid #ccc;
background-color:#ccd;
}
.box1{
float:left;
width:100px;
height:50px;
background-color:red;
}
.box2{
float:left;
width:100px;
height:50px;
background-color:blue;
}
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
}
.clear{
width:100px;
height:50px;
}
</style>
</head>
<body>
<div class="boxBg">
<div class="box1">
框框1
</div>
<div class="box2">
框框2
</div>
<div class="box3">
框框3
</div>
<div class="clear"></div>
</div>
</body>
</html>
执行结果:

以上结果实现了结果,很明显是直接添加了一个高度相等的空元素,因为此元素没有浮动,所以是跟背景一样,因此背景被撑开了。其实是用清除浮动的原理跟这个是一样的,也是想办法撑开背景;以上去掉clear的宽,高,加上clear属性。
CSS代码:
.clear{
clear:left;
}
执行结果:

这个可能还看不清楚,给clear框里边加几个字试试看
执行结果:

因为clear用了clear:left综上所述,clear左边不能有浮动元素,所以它必须另起一行显示。如此便看到图上的结果,其实还是用一个元素撑开的背景。当然还有其他方法实现,这里主要是讲清楚浮动就好了:)
转载地址:http://www.jb51.net/article/50441.htm