首先谷歌安装工具
https://chrome.google.com/webstore/detail/chropath/ljngjbnaijcbncmcnjfhigebomdlkcjo?authuser=1
为什么要安装chropath这是为了辅助定位用的
学习selenium 框架
定位方式有18种定位方式
8种单数
id定位例子 1
代码图片为

from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://account.chsi.com.cn/passport/login?service=https%3A%2F%2Fmy.chsi.com.cn%2Farchive%2Fj_spring_cas_security_check")
driver.find_element_by_id('username').send_keys('123')
class_name方法定位 2
driver.find_element_by_class_name('username').send_keys('123')
#name属性定位 3
driver.find_element_by_name('username').send_keys('123')
#整个页面的第一个元素4
driver.find_element_by_tag_name('input').send_keys(12222)
xpath定位 5
#xpath定位 //根路径下input/下方法
driver.find_element_by_xpath('//input[@placeholder="请输入用户名"]').send_keys(122)
css定位 6
#3:通过属性来定位
driver.find_element_by_css_selector("[autocomplete='off']").send_keys('seleniumw我要自学网') #属性要在[]里面
通过link定位
# 精准的标签定位 7
driver.find_element_by_link_text('http://zhidao.baidu.com').click()
# 模糊的标签定位 8
driver.find_element_by_partial_link_text('http://zhidao.baidu.com').click()
Css定位
Selenium极力推荐使用CSS 定位,而不是XPath来定位元素,原因是CSS 定位比XPath 定速度快,语法也更加简洁。
CSS常用定位方法
- find_element_by_css_selector()
- #id id选择器根据id属性来定位元素
- .class class选择器,根据class属性值来定位元素
- [attribute='value'] 根据属性来定位元素
- element>element 根据元素层级来定位 父元素>子元素
具体代码如下:
# #!/usr/bin/python3 # -*- coding: utf-8 -*- # @Time : 2020/7/24 15:32 # @Author : Gengwu # @FileName: By_css_seleclor.py # @Software: PyCharm from selenium import webdriver from time import sleep driver=webdriver.Chrome() #driver.get('https://www.baidu.com/') #1:通过id来定位 #driver.find_element_by_css_selector("#kw").send_keys("seleniumw我要自学网") #dlement后面不需要s,通过id来定位前面需要加#号+id #2:通过class来定位 #driver.find_element_by_css_selector('.s_ipt').send_keys('seleniumw我要自学网') #class来定位,class前面+. #3:通过属性来定位 #driver.find_element_by_css_selector("[autocomplete='off']").send_keys('seleniumw我要自学网') #属性要在[]里面 sleep(2) driver.find_element_by_id('su').click() sleep(2) driver.quit()
#8种复数形式就是上面所有加上一个s,单数是一个元素,复数是一个列表
8种复数
#两底层 实际上底层也是调用id
driver.find_element()
driver.find_elements()
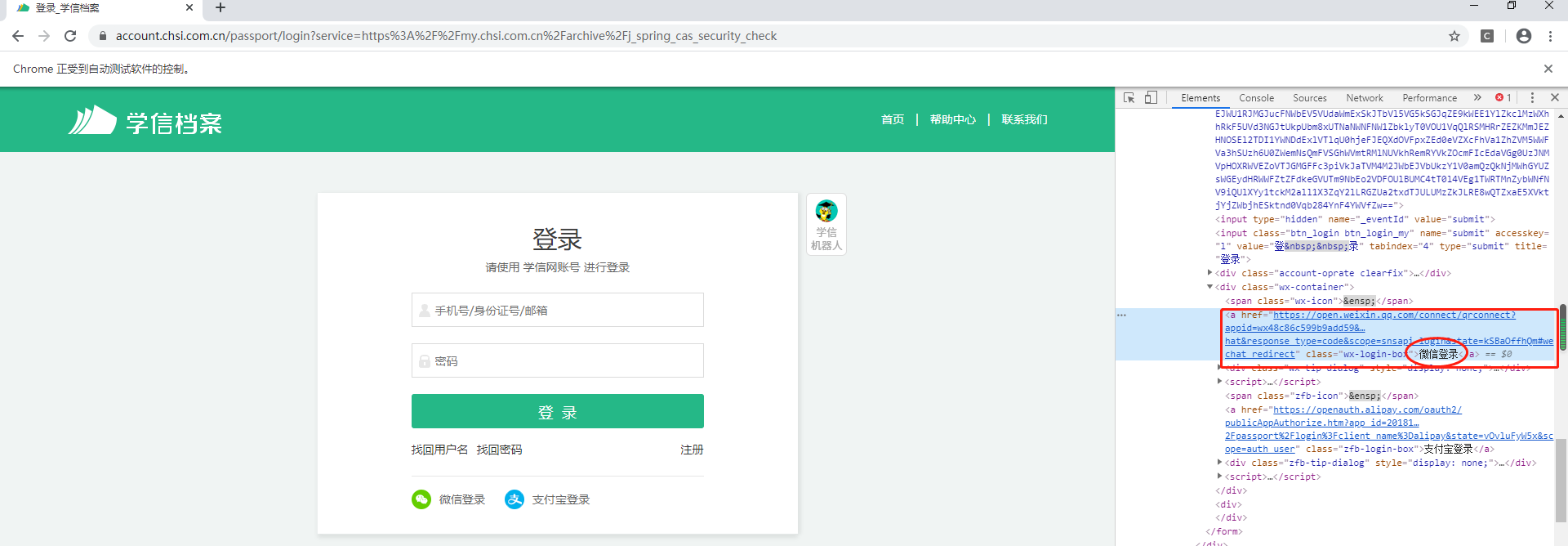
开始实战第一步先右键检查看代码

driver.find_element_by_link_text('微信登录').click()
driver.back()#回到当前页面
driver.refresh()#刷新
driver.forward()#前进
driver.get_screenshot_as_file('截图.png')#截图
element=driver.find_element_by_link_text('微信登录')
data=element.get_attribute('innerText')#获取元素属性
datas=element.get_attribute('href')#获取href
通过这个能定义到那个就能拿那个
print(data) 会打印这个文字