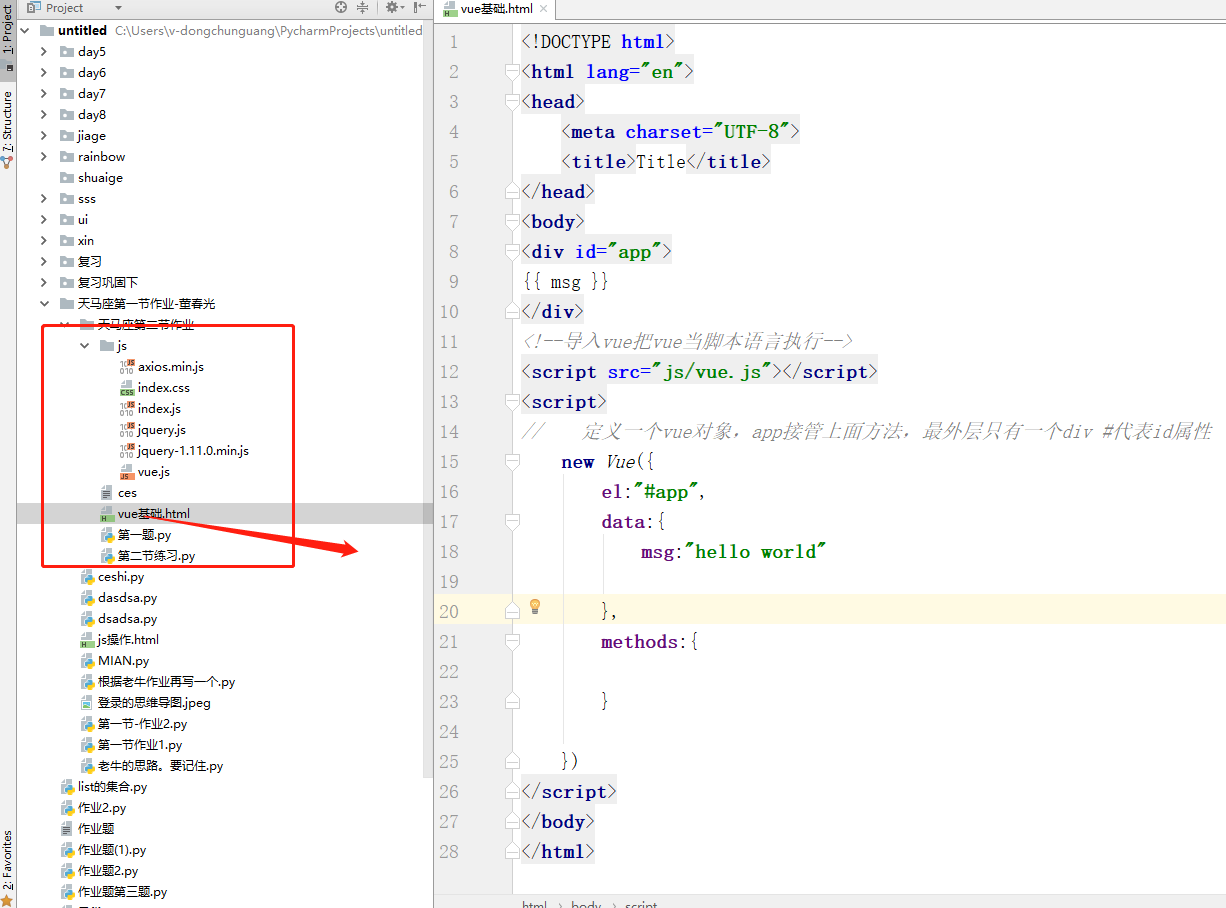
前提把vue代码放到js目录下
vue是现在比较流行的前端框架方式,核心的思想只要改变数据,页面就能发生变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{ msg }}
</div>
<!--导入vue把vue当脚本语言执行-->
<script src="js/vue.js"></script>
<script>
// 定义一个vue对象,app接管上面方法,最外层只有一个div #代表id属性
new Vue({
el:"#app",
data:{
msg:"hello world"
},
methods:{
}
})
</script>
</body>
</html>

想在页面渲染文字