一,基础篇
先安装nodejs
使用淘宝镜像安装tnpm
-
安装 cnpm 插件:
npm install -g cnpm --registry=https://registry.npm.taobao.org然后就可以用
cnpm命令从淘宝镜像获取插件包了;当然,你这时候依旧可以用npm命令从官方服务获取插件包。
cnpm支持除 publish 之外的原生 npm 所有命令。
1,新建文件夹 gulp
2,切换到gulp目录下,执行 cnpm init,填写相关信息,生成package.json文件;
3,配置package.json
1 { 2 "name": "gulp", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo "Error: no test specified" && exit 1" 8 }, 9 "author": "joan", 10 "license": "ISC", 11 "devDependencies": { 12 "browser-sync": "^2.12.12", 13 "del": "^1.1.1", 14 "gulp": "^3.9.1", 15 "gulp-autoprefixer": "^3.1.0", 16 "gulp-cache": "^0.4.5", 17 "gulp-clean": "^0.3.2", 18 "gulp-clean-css": "^2.0.9", 19 "gulp-concat": "^2.6.0", 20 "gulp-imagemin": "^3.0.1", 21 "gulp-plumber": "^1.1.0", 22 "gulp-rename": "^1.2.2", 23 "gulp-sass": "^2.3.1", 24 "gulp-sourcemaps": "^1.6.0", 25 "gulp-uglify": "^1.5.3", 26 "gulp.spritesmith": "^6.2.1", 27 "gulp-connect": "^4.0.0", 28 "gulp-csso": "^0.2.6", 29 "gulp-if": "^1.2.1", 30 "gulp-jshint": "^1.5.3", 31 "gulp-load-plugins": "^0.8.0", 32 "gulp-minify-html": "^0.1.6", 33 "gulp-postcss": "^3.0.0", 34 "gulp-size": "^1.1.0", 35 "gulp-useref": "^1.0.2", 36 "gulp-util": "*", 37 "imagemin-pngquant": "^5.0.0" 38 } 39 }
4,执行cnpm install 安装依赖;
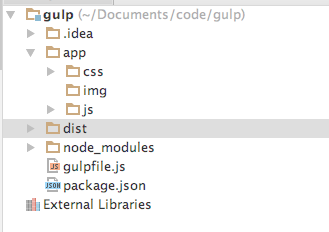
5,新建文件目录如下

6,install gulp globally
全局安装 gulp (如果之前进行过 gulp 全局安装,请运行npm rm --global gulp以确保旧版本的 gulp 不与 gulp-cli 相冲突)
$ npm install --global gulp-cli
7,项目开发依赖中安装gulp
$ npm install --save-dev gulp
8,项目根目录创建gulpfile.js,配置任务
/**
* Created by joan on 16/9/29.
*/
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
var connect = require('gulp-connect');
var browserSync = require('browser-sync').create(); //实时刷新
var reload = browserSync.reload;
var rev = require('gulp-rev');
var revCollector = require('gulp-rev-collector');
var minifyHTML = require('gulp-minify-html');
//起动本地服务
gulp.task('webserver', function() { connect.server(); });
//实时刷新(未验证)
gulp.task('serve', ['styles', 'fonts'], function () {
browserSync({
notify: false,
port: 9000,
server: {
baseDir: ['app'],
routes: {
'/bower_components': 'bower_components'
}
}
});
// watch for changes
gulp.watch([
'app/*.html',
'app/js/*.js',
'app/img/*',
'app/css/*.css'
]).on('change', reload);
gulp.watch('app/css/*.css', ['styles']);
//gulp.watch('app/fonts/**/*', ['fonts']);
//gulp.watch('bower.json', ['wiredep', 'fonts']);
});
//js文件打包压缩
gulp.task('js', function() {
gulp.src(['app/js/test1.js', 'app/js/test2.js'])//获取需要构建文件
.pipe($.uglify())//压缩js文件
.pipe($.concat('commonJs.js'))//几个文件的合并
.pipe(rev())//给js添加哈希值
.pipe(gulp.dest('dist/js'))//输出压缩后文件到dist目录
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/js'));//输出哈希文件到rev目录
gulp.src('app/js/test.js')
.pipe($.uglify())
.pipe(rev())//给js添加哈希值
.pipe(gulp.dest('dist/js'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/js/test'));
});
//css文件打包压缩
gulp.task('css', function() {
gulp.src(['app/css/test1.css', 'app/css/test2.css'])
.pipe($.concat('commonCss.css'))
.pipe($.csso())//压缩css文件
.pipe(rev())//给css添加哈希值
.pipe(gulp.dest('dist/css'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/css'));
gulp.src(['app/css/test.css'])
.pipe($.csso())
.pipe(rev())//给css添加哈希值
.pipe(gulp.dest('dist/css'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/css/test'));
});
//用gulp-rev-collector来从manifest文件中收集数据并且替换html模板中的链接.(用dist中压缩后的文件替换html模版中配置的js,css,img等资源)
gulp.task('rev', function () {
return gulp.src(['rev/**/*.json', 'app/*.html'])
.pipe( revCollector({
replaceReved: true,
dirReplacements: {
'css': 'dist/css/',
'js/': 'dist/js/',
'cdn/': function(manifest_value) {
return '//cdn' + (Math.floor(Math.random() * 9) + 1) + '.' + 'exsample.dot' + '/img/' + manifest_value;
}
}
}) )
.pipe( minifyHTML({
empty:true,
spare:true
}) )
.pipe( gulp.dest('dist') );
});
//删除原来目录下的文件
gulp.task('clean', require('del').bind(null, ['.tmp', 'dist']));
//正式构建
gulp.task('build', [ 'css', 'js','rev'], function () {
return gulp.src('dist/**/*').pipe($.size({title: 'build', gzip: true}));
});
/*gulp --vs 1.0.x.x*///自动化任务默认执行入口
gulp.task('default', ['clean'], function () {
gulp.start('build');
});
二,自动刷新效果及模块化待续
附:1,grunt 自动化构建详解
http://www.cnblogs.com/wangfupeng1988/p/4561993.html
2,yeoman 自动化构建详解
http://www.cnblogs.com/dreamsboy/p/5769311.html#undefined
3,webpack指南
https://zhuanlan.zhihu.com/p/20367175