简介
Vue是一套用于构建用户界面的渐进式框架。简单小巧( 压缩后仅17KB),Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
特点
♦ 解耦视图与数据
♦ 可复用的组件
♦ 前端路由
♦ 状态管理
♦ 虚拟DOM
环境版本
开发环境:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
生产环境:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
创建实例
var vm = new Vue({ // 选项 })
数据和方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 vm.a == data.a // => true // 设置属性也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
注:当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。
比如,新添加一个新属性:vm.b = 'hi' 将不会触发任何视图的更新。如果晚些时候需要一个属性,但是一开始它是不存在的,就需要设置一些初始值。
Object.freeze()会阻止修改现有的属性,意味着响应系统无法追踪变化。具体使用方法:Object.freeze(data)
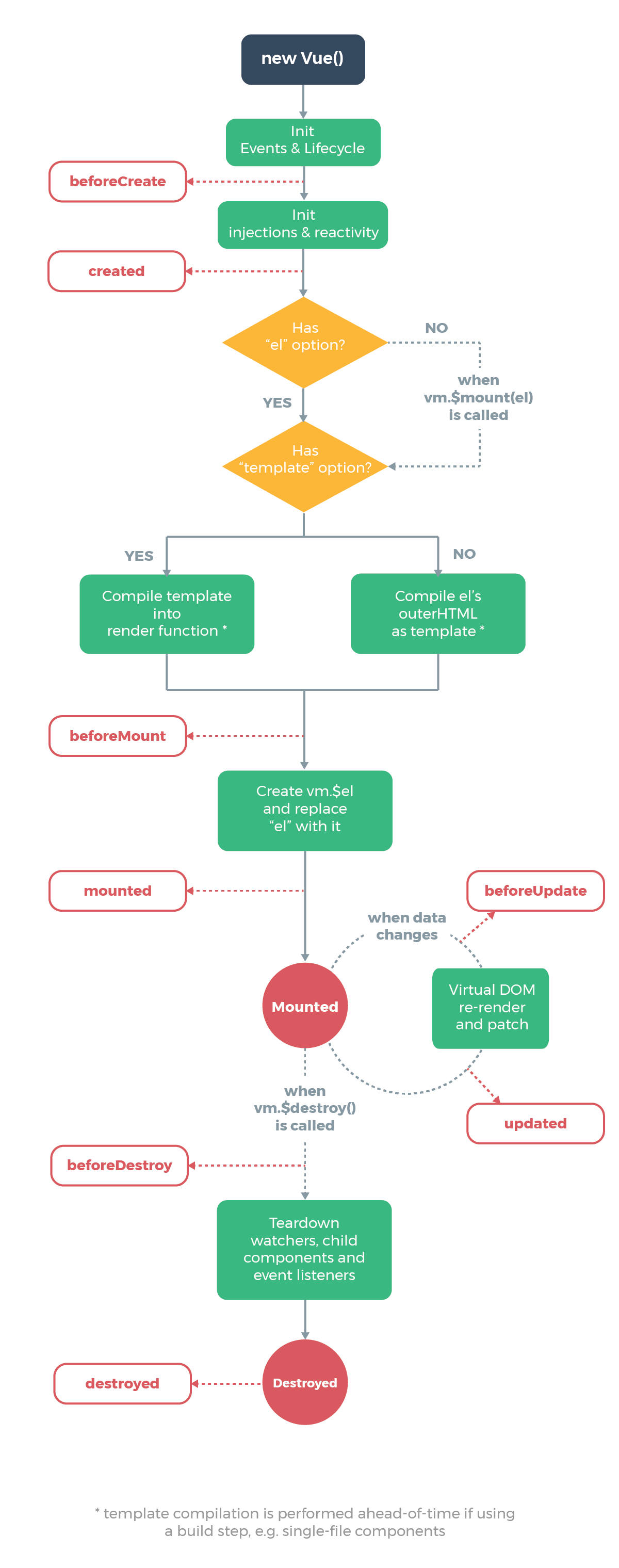
生命周期

生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
注:不要在选项属性或回调上使用箭头函数,箭头函数是和父级上下文绑定在一起的,this不会指向预期的Vue实例。
♦ beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
♦ created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
♦ beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
♦ mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
♦ beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
♦ updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
♦ beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
♦ destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
Vue.js学习资源
vuejs中文官网:-http://cn.vuejs.org/
vuejs源码:-https://github.com/vuejs/vue
vuejs官方工具:-https://github.com/vuejs
vuejs官方论坛:-http://forum.vuejs.org/