安卓学习-界面-ui-AutoCompleteTextView
属性
| XML属性 | 方法 | 说明 |
| android:completionThreshold | void setThreshold(int threshold) |
至少输入多个个字母才会提示 如果不设置,居然没效果,也不设置个默认值 |
| android:completionHint | setCompletionHint(CharSequence hint) |
下拉菜单中的提示
|
| android:completionHintView |
和上面的一样,这个是显示view的 但试了好想没效果 |
|
| android:dropDownAnchor | setDropDownAnchor(int id) |
弹出下拉菜单的起始位置
|
| android:dropDownHeight | setDropDownHeight(int height) | 下拉菜单的高度 |
| android:dropDownWidth | setDropDownWidth(int width) | 下拉菜单的宽度 |
| android:dropDownHorizontalOffset | setDropDownHorizontalOffset(int offset) |
下拉菜单的水平位移
|
| android:dropDownVerticalOffset | setDropDownVerticalOffset(int offset) |
下拉菜单的垂直位移
|
|
android:popupBackground eclipse代码自动提示居然没这个属性。。, 但还是能用的 |
setDropDownBackgroundResource(int id) |
下拉菜单的背景图
|
例子
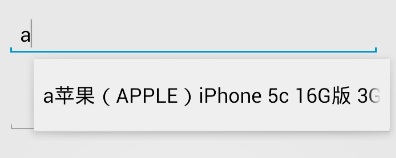
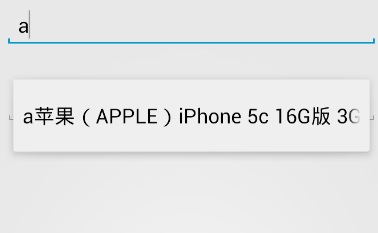
先来个简单的,输入字母,显示匹配的下拉项

activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:completionThreshold="1" android:text="" > </AutoCompleteTextView> </LinearLayout>
MainActivity.java

public class MainActivity extends Activity { //下拉的数组 String[] names=new String[]{ "a苹果(APPLE)iPhone 5c 16G版 3G手机(粉色)WCDMA/", "b努比亚(nubia) 大牛 Z5S 3G手机(白色) WCDMA/TD-SC", "c三星 Galaxy Note3 N9009 16G版 电信3G手机(简约白)C"}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //定义一个arrayadapter ArrayAdapter<String> aa=new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_dropdown_item_1line, names ); AutoCompleteTextView lv=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1); lv.setAdapter(aa); } }
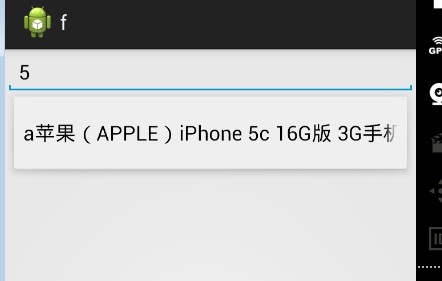
来个复杂的
自定义过滤显示,直接看图
自定义了一个MyAdapter扩展了BaseAdapter和实现了Filterable接口

activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:completionThreshold="1" android:text="" > </AutoCompleteTextView> </LinearLayout>
item1.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView2" android:layout_alignBottom="@+id/textView2" android:layout_toRightOf="@+id/textView2" android:text="Medium Text" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="#FF0000" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/imageView1" android:text="Large Text"/> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/imageView1" android:layout_alignLeft="@+id/textView1" android:text="价格:" /> </RelativeLayout>
MyAdapter.java

public class MyAdapter extends BaseAdapter implements Filterable { private Context context; //数据,外部传入 private List<Map<String,Object>> items; MyFilter mFilter; //保存items的数据,因为过滤之后直接回修改items的数据,因此保留一份 private ArrayList<Map<String,Object>> mOriginalValues; private final Object mLock = new Object(); //0 表示首字母匹配(含单词) //1表示模糊匹配,有这个字就算 private int ppfs=0; public MyAdapter(Context context,List<Map<String,Object>> items,int ppfs){ this.context=context; this.items=items; this.ppfs=ppfs; } //一共有多少项 public int getCount() { // TODO 自动生成的方法存根 return items.size(); } @Override public Object getItem(int position) { // TODO 自动生成的方法存根 return null; } @Override public long getItemId(int position) { // TODO 自动生成的方法存根 return position; } //返回每个ITEM显示的视图 public View getView(int position, View convertView, ViewGroup parent) { if(convertView==null){ convertView=LayoutInflater.from(context). inflate(R.layout.item1, null); } ImageView imageView1=(ImageView)convertView.findViewById(R.id.imageView1); TextView textView1=(TextView)convertView.findViewById(R.id.textView1); TextView textView3=(TextView)convertView.findViewById(R.id.textView3); imageView1.setImageResource(Integer.parseInt(items.get(position).get("image")+"")); textView1.setText(items.get(position).get("name")+""); textView3.setText(items.get(position).get("jg")+""); return convertView; } public Filter getFilter() { if (mFilter == null) { mFilter = new MyFilter(); } return mFilter; } private class MyFilter extends Filter { protected FilterResults performFiltering(CharSequence prefix) { //持有过滤操作完成之后的数据。该数据包括过滤操作之后的数据的值以及数量。 FilterResults results = new FilterResults(); //mOriginalValues保留一份原始的数据,因为过滤完之后,items就变了 if (mOriginalValues == null) { //synchronized (mLock)好想是锁的意思,防止别人也来读这个,不是很懂,但是ArrayDapter里是这样写的 synchronized (mLock) { mOriginalValues = new ArrayList<Map<String,Object>>(items); } } if (prefix == null || prefix.length() == 0) { //如果输入的是null或者未输入,直接返回所有 results.values = mOriginalValues; results.count = mOriginalValues.size(); } else { //获取输入的内容 String prefixString = prefix.toString().toLowerCase(); //保存匹配的数据 ArrayList<Map<String,Object>> newValues = new ArrayList<Map<String,Object>>(); //遍历匹配 for (int i = 0; i < mOriginalValues.size(); i++) { Map<String,Object> map=mOriginalValues.get(i); final String value = map.get("name")+""; final String valueText = value.toString().toLowerCase(); if(ppfs==1){ //包含这个字母就算匹配 if(valueText.contains(prefixString)){ //匹配就加入newValues newValues.add(map); } }else{ //这个是首次字母,或者把单词拆分,符合单词的首字母也可以 if (valueText.startsWith(prefixString)) { newValues.add(map); } else { //拆分单词,循环遍历单词 final String[] words = valueText.split(" "); final int wordCount = words.length; // Start at index 0, in case valueText starts with space(s) for (int k = 0; k < wordCount; k++) { if (words[k].startsWith(prefixString)) { newValues.add(map); break; } } } } } //返回数据 results.values = newValues; results.count = newValues.size(); } return results; } @Override protected void publishResults(CharSequence constraint, FilterResults results) { //将过滤出来的数据,赋值给adapter用到的items items = (List<Map<String,Object>>)results.values; //刷新 if (results.count > 0) { notifyDataSetChanged(); } else { notifyDataSetInvalidated(); } } } }
MainActivity.java

package com.example.f; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.widget.AutoCompleteTextView; public class MainActivity extends Activity { private List<Map<String,Object>> items; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化数据 iniItem(); AutoCompleteTextView lv=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1); lv.setAdapter(new MyAdapter(MainActivity.this,items,1)); } //初始化 private void iniItem(){ items=new ArrayList<Map<String,Object>>(); HashMap<String,Object> map1=new HashMap<String,Object>(); map1.put("name", "a苹果(APPLE)iPhone 5c 16G版 3G手机(粉色)WCDMA/"); map1.put("jg", "3299.00"); map1.put("image", R.drawable.pic1); HashMap<String,Object> map2=new HashMap<String,Object>(); map2.put("name", "b努比亚(nubia) 大牛 Z5S 3G手机(白色) WCDMA/TD-SC"); map2.put("jg", "1749.00"); map2.put("image", R.drawable.pic2); HashMap<String,Object> map3=new HashMap<String,Object>(); map3.put("name", "c三星 Galaxy Note3 9N9009 16G版 电信3G手机(简约白)C"); map3.put("jg", "3399.00"); map3.put("image", R.drawable.pic3); items.add(map1); items.add(map2); items.add(map3); } }