AnalogClock传统的时钟,DigitalClock 电子时钟,Chronometer 是计时器
AnalogClockXML属性
| XML属性 | 说明 | |
| android:dial | 表盘使用的图片 | |
| android:hand_hour | 时针使用的图片 | |
| android:hand_minute | 分钟使用的图片 |

上面的是AnalogClock,增加了一个表盘图片
下面的是DigitalClock
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:dial="@drawable/b" /> <DigitalClock android:layout_width="wrap_content" android:layout_height="match_parent" /> </LinearLayout>
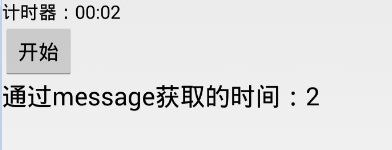
计时器的一个例子

XML代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Chronometer android:id="@+id/chronometer1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Chronometer" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开始" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
java代码
public class MainActivity extends Activity { Chronometer chronometer1; Button button1; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); chronometer1=(Chronometer)findViewById(R.id.chronometer1); //设置格式 chronometer1.setFormat("计时器:%S"); chronometer1.setOnChronometerTickListener(new OnChronometerTickListener() { public void onChronometerTick(Chronometer ch) { Message msg=new Message(); Bundle b=new Bundle(); //当前时间-开始计时的时间=实际计时了多少时间 b.putString("time",(SystemClock.elapsedRealtime()- ch.getBase())/1000+""); msg.what=1111; msg.setData(b); handler.sendMessage(msg); if((SystemClock.elapsedRealtime()- ch.getBase())/1000>=5){ Toast.makeText(getApplicationContext(), "时间到了",Toast.LENGTH_SHORT).show(); ch.stop(); } } }); Button button1=(Button)findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //计时开始 chronometer1.start(); } }); } Handler handler=new Handler(){ @Override public void handleMessage(Message msg) { if(msg.what==1111){ TextView textView1=(TextView)findViewById(R.id.textView1); String time="通过message获取的时间:"+msg.getData().getString("time"); textView1.setText(time); } } }; }