之前的文章我们已经能够在本地启动一个简单的项目,本章我们来看一下 koa 路由,get 传值,动态路由。
一、Koa 路由
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
Koa 中的路由和 Express 有所不同,在 Express 中直接引入 Express 就可以配置路由,但是在 Koa 中我们需要安装对应的 koa-router 路由模块来实现。
npm install koa-router --save
我们接着上一节的项目目录来编写,将我们的 app.js 文件改为如下:
1 //引入 koa模块 2 var Koa = require('koa'); 3 var Router = require('koa-router'); 4 5 //实例化 6 var app = new Koa(); 7 var router = new Router(); 8 9 //配置路由 10 router.get('/', async (ctx) => { 11 // ctx 上下文 context ,包含了request 和response等信息 12 // 返回数据 相当于:原生里面的res.writeHead() res.end() 13 ctx.body = '首页'; 14 }); 15 router.get('/news', async (ctx) => { 16 ctx.body = "新闻页面"; 17 }); 18 19 //启动路由 20 app.use(router.routes()); 21 app.use(router.allowedMethods()); 22 /** 23 router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 24 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 25 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 26 可以配置也可以不配置,建议配置, 27 */ 28 29 app.listen(3000);
在上面的代码中我们引入了 koa-router 模块来配置我么们的路由,具体操作如上,我们通过 router.get() 的方式定义了两个路由地址 "/" 和 "/news",在调用路由的页面分别返回不同的内容 ,最终结果如下:

当我们在本地启动项目后,在端口 3000 后输入 "/",表示的依旧是该页面,当我们在端口后输入 "/news" 时结果如下:

可以看出不同的路由能够显示不同的内容,说明我们的路由已经配置好了。
但是在实际应用中我们会看到浏览器的 url 地址是这样的 http://localhost:3000/news?id=1&title=aaa
那我们在后台改如何接收到 ? 后面的传值呢,如下代码:
1 //引入 koa模块 2 var Koa = require('koa'); 3 var Router = require('koa-router'); 4 5 //实例化 6 var app = new Koa(); 7 var router = new Router(); 8 9 //配置路由 10 router.get('/', async (ctx) => { 11 // ctx 上下文 context ,包含了request 和response等信息 12 // 返回数据 相当于:原生里面的res.writeHead() res.end() 13 ctx.body = '首页'; 14 }); 15 router.get('/news', async (ctx) => { 16 /** 17 在 koa2 中 GET 传值通过 request 接收,但是接收的方法有两种:query 和 querystring。 18 query:返回的是格式化好的参数对象。 19 querystring:返回的是请求字符串。 20 */ 21 22 //从ctx中读取get传值 23 console.log(ctx.url); // /news?id=1&title=aaa 24 console.log(ctx.query); // { id: '1', title: 'aaa' } 获取的是对象 用的最多的方式 ******推荐 25 console.log(ctx.querystring); // id=1&title=aaa 获取的是一个字符串 26 27 //ctx里面的request里面获取get传值 28 console.log(ctx.request.url); // /news?id=1&title=aaa 29 console.log(ctx.request.query); // { id: '1', title: 'aaa' } 对象 30 console.log(ctx.request.querystring); // id=1&title=aaa 31 ctx.body = "新闻页面"; 32 }); 33 34 //启动路由 35 app.use(router.routes()); 36 app.use(router.allowedMethods()); 37 /** 38 router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 39 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 40 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 41 可以配置也可以不配置,建议配置, 42 */ 43 44 app.listen(3000);
我们在 router.get("/news", ) 的路由中可以通过 ctx. 来获取我们想要的 get 传值,ctx 打印出来会有很多内容,在这里我们选了三个, url,query,querystring,另外在 ctx.request 中同样包含这三个内容,输出结果是一样的。我们建议 get 传值的方式是 ctx.query 的形式。我们来看一下结果:

我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。
还有一种情况我们看到的并不是上面的情况,而是 http://localhost:3000/news/123
如果是上面的情况,我们需要在后台这样配置: router('/news/123', async () => {}) ,这样显然是可行的,但是如果 /news/ 后面跟的 123 可能是别的内容,那我们还需要再写一个随之对应的路由,这样显然是不可取的,这时候我们就需要引入动态路由了,如下:
1 //引入 koa模块 2 var Koa = require('koa'); 3 var Router = require('koa-router'); 4 5 //实例化 6 var app = new Koa(); 7 var router = new Router(); 8 9 //配置路由 10 router.get('/', async (ctx) => { 11 // ctx 上下文 context ,包含了request 和response等信息 12 // 返回数据 相当于:原生里面的res.writeHead() res.end() 13 ctx.body = '首页'; 14 }); 15 router.get('/news/:id', async (ctx) => { 16 /** 17 获取动态路由传参 18 */ 19 20 //从ctx中读取get传值 21 console.log(ctx.url); // /news/123 22 console.log(ctx.params); // { id: '123' } 23 ctx.body = "新闻页面"; 24 }); 25 26 //启动路由 27 app.use(router.routes()); 28 app.use(router.allowedMethods()); 29 /** 30 router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 31 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 32 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 33 可以配置也可以不配置,建议配置, 34 */ 35 36 app.listen(3000);
我们将之前的 router.get('/news', ) 改为 router.get('/news/:id', ) 的形式,然后通过 ctx.params 就能获取到我们想要的 get 传参,结果如下:

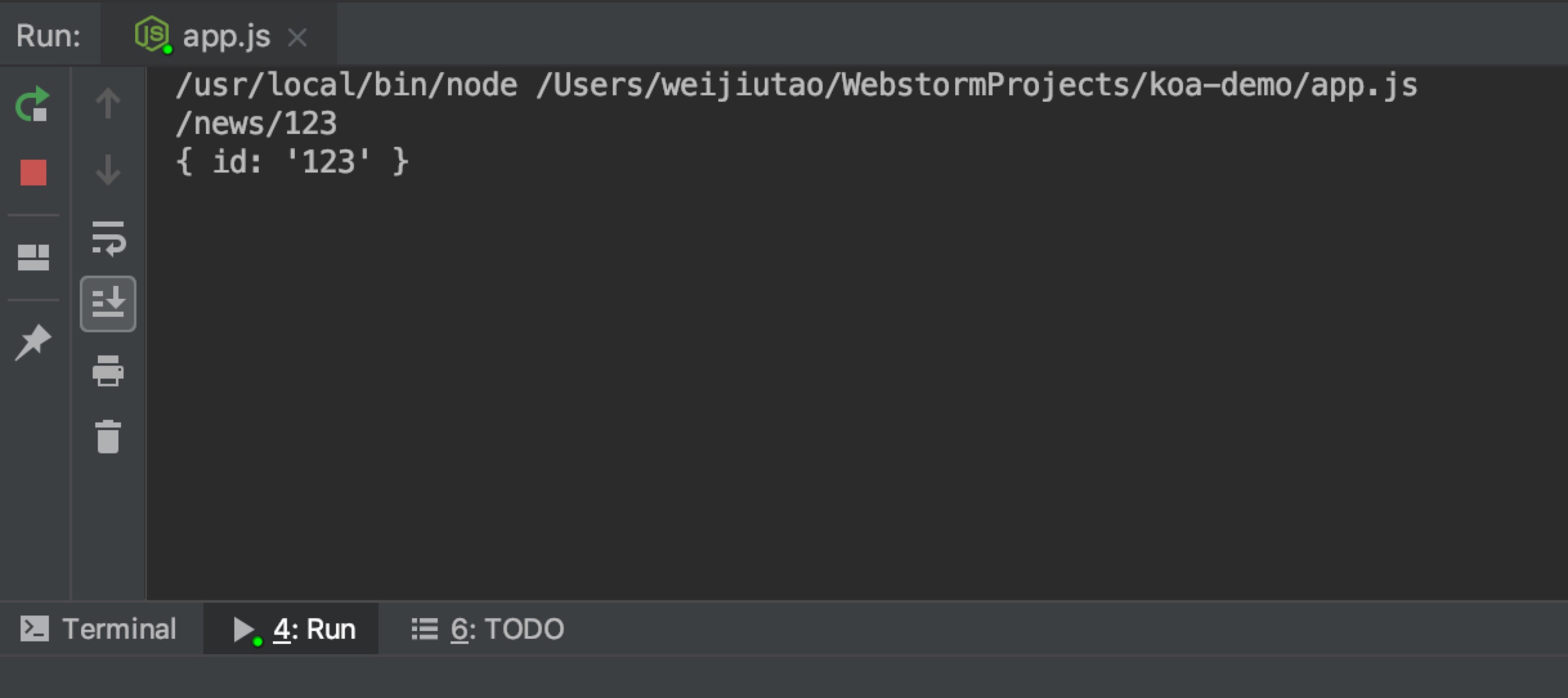
我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。