之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容。接下来我们将介绍 React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法。
之前我们已经根据 create-react-app 模块创建了一个 React 项目,并定义 App.js 为根组件,即父组件,Home.js 为子组件。我们看一下两个组件的代码:
App.js
1 import React, {Component} from 'react'; 2 import Home from './components/Home'; 3 4 class App extends Component { 5 constructor(props) { 6 super(props); 7 this.state = { 8 title: "I am father" 9 } 10 } 11 12 fatherFunction = () => { 13 console.log("I am fatherFunction") 14 } 15 16 fatherSelf = () => { 17 console.log("I am fatherSelf") 18 } 19 20 getChildData = (name) => { 21 console.log(name) 22 } 23 24 render() { 25 return ( 26 <div className="App"> 27 <Home 28 title={this.state.title} 29 fatherFunction={this.fatherFunction} 30 father={this} 31 /> 32 </div> 33 ); 34 } 35 } 36 37 export default App;
Home.js
1 import React, {Component} from 'react'; 2 3 class Home extends Component { 4 constructor(props) { 5 super(props); 6 this.state = { 7 name: "zhangsan", 8 } 9 } 10 11 render() { 12 return ( 13 <div> 14 <p>Hello {this.state.name}</p> 15 16 {/*接收父组件的传值*/} 17 {this.props.title} 18 19 <br/><br/> 20 21 {/*接收父组件的 fatherFunction 方法*/} 22 <button onClick={this.props.fatherFunction}>调用父组件的fatherFunction方法</button> 23 24 <br/><br/> 25 26 {/*调用父组件的fatherSelf方法*/} 27 <button onClick={this.props.father.fatherSelf}>调用父组件的fatherSelf方法</button> 28 29 <br/><br/> 30 31 {/*子组件给父组件传值*/} 32 <button onClick={this.props.father.getChildData.bind(this, this.state.name)}>子组件给父组件传值</button> 33 </div> 34 ); 35 } 36 } 37 38 export default Home;
我们在 App.js 的 render 中 插入 <Home /> 标签,即代表将子组件 Home 挂载到了父组件 App 中。
在父组件 App 标签 <Home /> 标签中传给子组件 Home:
值:
title={this.state.title},
方法:
fatherFunction={this.fatherFunction},
整个父组件 App:
father={this}
在子组件 Home 中:
通过 {this.props.title} 来获取父组件 App 的传值。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.fatherFunction} 来获取父组件 App 传过来的方法。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.father.fatherSelf} 来获取父组件 App 传过来整个 App 组件中的 fatherSelf 方法,在这里我们可以看出我们并没有向子组件中传递 fatherSelf 方法,但是我们将整个父组件传递给了子组件,所以子组件中能够调用父组件的所有方法和传值。
由于我们将整个父组件都传递给了子组件,在子组件中我们可以调用父组件的方法并将子组件的值传给父组件来完成父子组件间的通信。我们在子组件中通过 button 的 onClick 事件调用父组件的 getChildData 方法将 name 值传给父组件。onClick = {this.props.father.getChildData.bind(this, this.state.name)}。然后我们在父组件 App 中就可以获取到子组件 Home 传递过来的 name 值了。
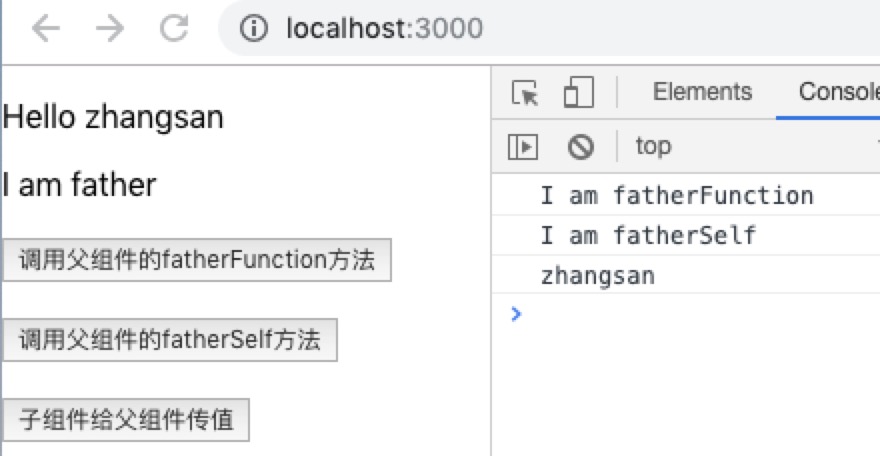
运行结果如下:

以上就是父子组件间的通信,当然子组件向父组件传值和方法还可以通过 ref 和 refs 来实现。如下:
App.js
1 import React, {Component} from 'react'; 2 import Home from './components/Home'; 3 4 class App extends Component { 5 getChildData = () => { 6 console.log(this.refs.child.state.name); 7 this.refs.child.childFunction(); 8 } 9 10 render() { 11 return ( 12 <div className="App"> 13 <Home ref="child"/> 14 <button onClick={this.getChildData}>获取子组件的传值和方法</button> 15 </div> 16 ); 17 } 18 } 19 20 export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "zhangsan",
}
}
childFunction = () => {
console.log("I am child")
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
</div>
);
}
}
export default Home;
我们在父组件 App 中挂载子组件 Home,并在标签<Home /> 中插入 ref="child",意思是将子组件 Home 通过 ref 传过来。然后在父组件 App 中的 button 的 onClick 事件中定义 getChildData 方法,在该方法里可以通过 this.refs.child.state.name 来获取子组件 Home 的 name 值,通过 this.refs.child.childFunction() 来调用子组件 Home 的 childFunction 方法。
最后运行结果如下:
