在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件、JSX 语法、绑定数据和绑定对象。
之前我们已经将项目运行了起来,我们再来看一下目录结构:

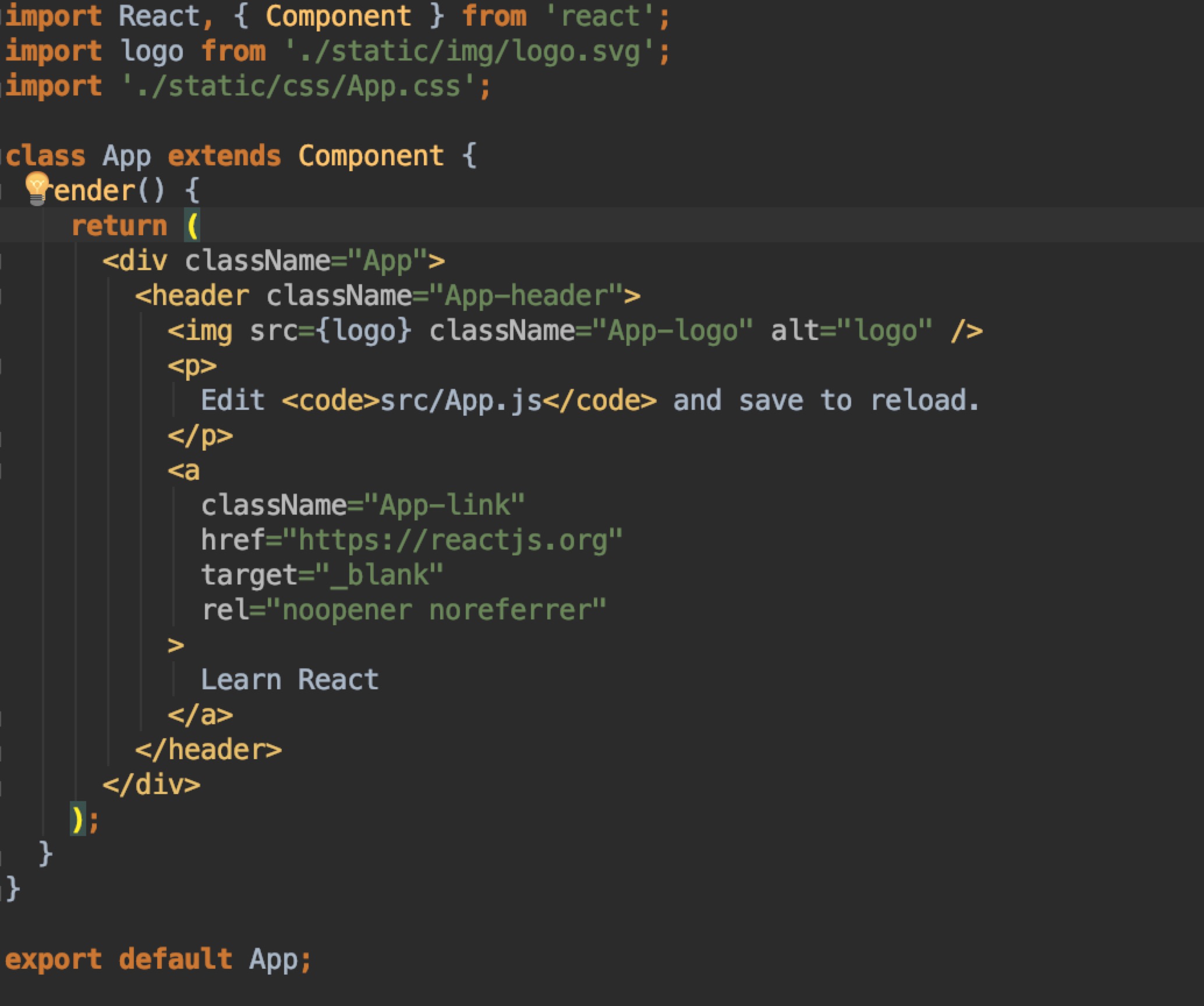
其中 App.js 文件为我们的根组件,里面的代码:

其中 import 为我们需要引入的文件,在 App.js 中我们引入了 React ,一张 svg 图片和 css 样式,然后采用 ES6 对象的写法,App 对象继承了 React 的 Component ,并且通过 render 的方式放置我们的模板,这就是 JSX 语法,HTML 与 JavaScript 混写。最后将对象 App 暴露出去。
运行结果为:

浏览器的呈现结果就是 App.js 文件中 render 里面的代码运行所得出的结果。所以我们只需要修改 App.js 里面的 render 不等就能在浏览器端显示不同的结果,但是所有的代码都写在里面代码会很多,不便于维护,所以我们需要将其进行模块化管理。
我们将 App.js 进行如下修改:
1 import React, {Component} from 'react'; 2 import Home from './components/Home'; 3 4 class App extends Component { 5 render() { 6 return ( 7 <div className="App"> 8 <Home/> 9 </div> 10 ); 11 } 12 } 13 14 export default App;
从上面的代码我们可以看出我们从 components 目录下引入了 Home.js 组件,并将其放在了render 里,这里注意的是因为 HTML 标签的 class 类名变为 className,这是因为
class 是JavaScript中的保留关键字,而JSX是JavaScript的扩展。这就是React不使用`class`而使用`className`的主要原因。
还有我们在引入组件时组件名称需为首字母大写。如果我们的 HTML 代码向换行的话需要在最外层包含一个根节点。
接下来我们在 components 目录下创建 Home.js 文件,并在 Home.js 文件中插入以下代码:
1 import React, {Component} from 'react'; 2 3 class Home extends Component { 4 constructor(props){ 5 super(props); 6 this.state = { 7 name: "zhangsan" 8 } 9 } 10 render() { 11 return ( 12 <div> 13 Hello {this.state.name} 14 </div> 15 ); 16 } 17 } 18 19 export default Home;
程序 http://localhost:3000 运行后我们将在浏览器端看到输出结果 Hello zhangsan
其中 constructor 构造函数内需写 super(); 表示我们的方法继承自 Component,我们可以向数据绑定在 this.state 的对象属性中,并在 HTML 模板中通过 { } 的形式将数据挂在到模板引擎上。
Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。
在 constructor(props) , super(props) 是用于父子组件间传值时需要用到的。