问题1:Zabbix poller processes more than 75% busy
解决:
1、修改配置文件:
# vim /etc/zabbix/zabbix_server.conf
StartPollers=15 (默认值为5,修改此行值为 5<n<1000 的值,具体数值根据业务需求和服务器资源而定。)
2、重启zabbix-server 服务
# systemctl restart zabbix-server.service
问题2:Zabbix value cache working in low memory mode
解决:
1、修改配置文件:
# vim /etc/zabbix/zabbix_server.conf
ValueCacheSize=32G (修改此行值为 1024M<n<64G 的值,具体数值根据业务需求和服务器资源而定)
2、重启zabbix-server 服务
# systemctl restart zabbix-server.service
问题3:Zabbix icmp pinger processes more than 75% busy

解决:
1、修改配置文件:
# vim /etc/zabbix/zabbix_server.conf
StartPingers=5 (修改此行值为5)
2、重启zabbix-server 服务
# systemctl restart zabbix-server.service
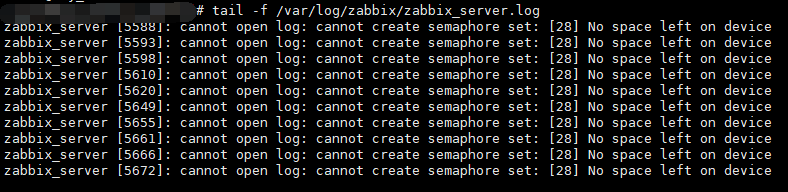
问题4:zabbix_server [5672]: cannot open log: cannot create semaphore set: [28] No space left on device

zabbix共享内存报错
原因:kernel.sem参数设置过小,共享内存信号量设置
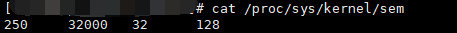
查看参数:
# cat /proc/sys/kernel/sem

解决:
# vim /etc/sysctl.conf
kernel.sem = 500 64000 64 256 #添加此行,保存退出
# sysctl -p /etc/sysctl.conf
# systemctl restart zabbix-server.service #重启服务
问题5:Web端,修改语言为中文后,监控图中出现中文乱码:
原因:zabbix 服务器中缺少中文字体样式库,问题现象如图:

解决:
1、在Windows 中导出一个字体库。
文件:C:WindowsFonts

随便拷贝一个 中文字体库,例如:楷体 常规。
2、将导出字体库上传至zabbix 服务器。存放路径如下:/usr/share/zabbix/fonts。
注意:上传到zabbix的文件库格式必须为 .ttf后缀,如果不是请改为 .ttf格式。

3、修改配置文件:
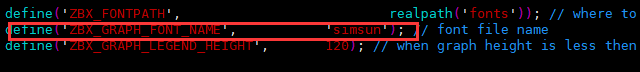
# vim /usr/share/zabbix/include/defines.inc.php 修改如下行 (ZBX_GRAPH_FONT_NAME):其中simsun为字符库名称。

4、保存配置之后中文乱码消失。