完整代码下载: 百度网盘地址 https://pan.baidu.com/s/1D1gqHSyjgfoOtYCZm7ofJg
提取码 :nf0b
永久有效
注意:
1 如果要正常运行此示例, 本地需要搭建服务器 和 php 环境,不懂的自行百度啊
2 在此示例中的register.php/sendMail()函数中,发送邮件的发件人填的是我自己已经开通smtp服务后的qq邮箱号(如果想开通 smtp服务, 请看我的其它博客开通smtp服务)
3 如果你要把发邮件的邮箱号改成自己的, 需要登录邮箱并开通smtp服务(免费开通的,只需要你手机验证), 不然你的邮箱号是发送不了邮件的
4 你可以在邮箱正文中填写并发送html格式的内容, 如果必须要邮箱验证才能注册帐号成功,那么你要有一个虚拟机 或 服务器来接收这个验证信息
5 此示例中, 大部分信息验证都在 服务器语言php中进行的,当然js也可以胜任,但不安全
6 在等成功后进入index主页面的时候, 输出的是一个意料之外的用户信息, 因为我懒,所以没改就上传了
有疑问可以给我发邮件:3247940050@qq.com || weihexin123@qq.com
用到的类:

1 "use strict" 2 3 /* 4 创建Ajax请求: 5 obj = { 6 url: 必须, 请求路径 7 method: 可选, post 或 get请求, 默认post请求 8 data: 可选, 要发送的数据, 默认为"" 9 asy: 可选, 是否异步执行, 默认为true 10 success:可选, 成功回调 11 error: 可选, 失败回调 12 run: 可选, 请求中回调 13 } 14 */ 15 class Ajax{ 16 17 constructor(obj){ 18 let o = obj || {} 19 this.url = o.url || null; 20 this.method = o.method || "post"; 21 this.data = o.data || ""; 22 this.asy = o.asy || true; 23 this.callback_suc = o.success || function (){}; 24 this.callback_err = o.error || function (){}; 25 this.callback_run = o.run || function (){}; 26 this.request(); 27 } 28 29 request(){ 30 if(!this.url){this.callback_err(); return;} 31 let xhr = new XMLHttpRequest(); 32 xhr.onreadystatechange = (e)=>{ 33 if(e.target.readyState === 4 && e.target.status === 200){ 34 this.callback_suc(e.target.responseText); 35 return; 36 } 37 this.callback_run(e); 38 } 39 xhr.onerror = (e)=>{ 40 this.callback_err(e); 41 } 42 if(this.method == "get"){ 43 xhr.open(this.method, this.url, this.asy); 44 xhr.send(); 45 return; 46 } 47 xhr.open(this.method, this.url, this.asy); 48 xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 49 xhr.send(this.data); 50 } 51 52 } 53 /* 54 xhr.readyState: 55 0: 请求未初始化 56 1: 服务器连接已建立 57 2: 请求已接收 58 3: 请求处理中 59 4: 请求已完成,且响应已就绪 60 xhr.status: 61 200: "OK" 62 404: 未找到页面 63 */ 64 65 66 /* 67 视图类 68 */ 69 class View{ 70 71 constructor(){ 72 if(!this.client){View.prototype.client = this.getClient();} 73 } 74 75 //创建html元素 76 add(fel, elemName, id, cls){ 77 //创建一个元素 78 let el = document.createElement(elemName); 79 //设置el id 和 class 80 if(id){el.setAttribute('id',id);} 81 if(cls){el.className = cls;} 82 //把el添加到fel并显示(渲染el) 83 if(fel){fel.appendChild(el);} 84 return el; 85 } 86 87 //删除html元素 88 remove(){ 89 let k, arg = arguments, err = []; 90 for(k = 0; k < arg.length; k++){ 91 if(this.isEl(arg[k]) === false){err.push(arg[k]); continue;} 92 arg[k].parentNode.removeChild(arg[k]); 93 } 94 if(err.length > 0){return {err:'这里有一些删除失败的元素', arr:err};} 95 return true; 96 } 97 98 //id获取html元素 99 get(id){ 100 return document.getElementById(id); 101 } 102 103 //获取可视宽高 104 getClient(){ 105 return { 106 w:document.documentElement.clientWidth || document.body.clientWidth, 107 h:document.documentElement.clientHeight || document.body.clientHeight 108 }; 109 } 110 111 //通过parentNode检查元素是否存在于页面中 112 isEl(el){ 113 if(typeof(el) !== 'object'){return false;} 114 //被删除之后的html元素object的 parentNode等于null 115 if(!el.parentNode){return false;} 116 return true; 117 } 118 119 //元素绑定事件 120 addEvent(target, ev, callback){ 121 target.addEventListener(ev, function(e){if(callback){callback(e);}}, false); 122 } 123 124 } 125 126 //webSocket object 127 class webSocket{ 128 129 constructor(){ 130 // 连接socket 131 this.ws = new WebSocket('ws://127.0.0.1:8080'); 132 133 // 接受服务器端数据 134 this.ws.onmessage = function(evt){ 135 this.message = evt.data; 136 console.log(this.serverMessage); 137 } 138 139 // 打开连接 140 this.ws.onopen = function(evt){} 141 142 // 异常接受数据 143 this.ws.onerror = function(evt){} 144 145 // 关闭事件 146 this.ws.onclose = function(evt){} 147 148 } 149 150 send(data){//发送 151 this.ws.send(data); 152 } 153 154 close(){//关闭 155 closeWebSocket(); 156 } 157 158 }
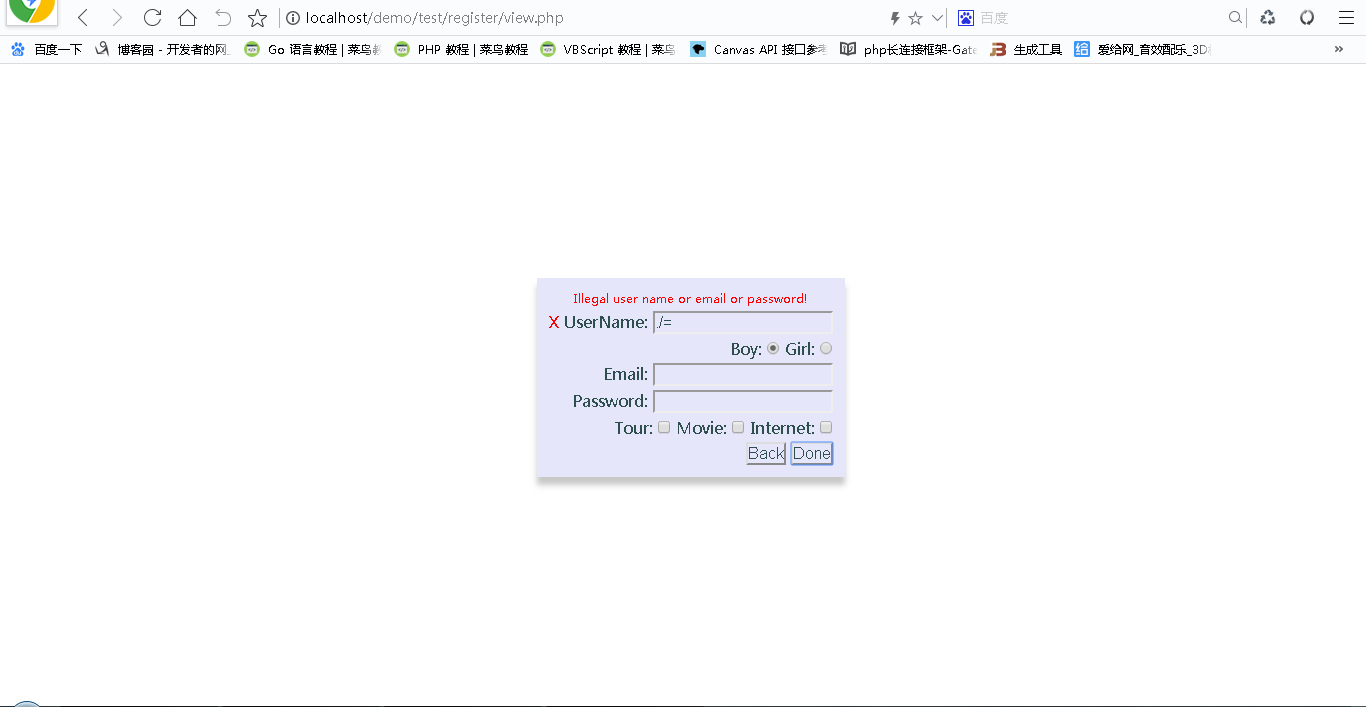
1 注册

1 (function (){ 2 3 //if(sessionStorage.getItem("user") !== null){location.href = "index.php"; return;} 4 //实例化视图类 5 let v = new View(); 6 7 //创建一个用户信息对象(相当于 空模板) 8 let user = { 9 UserName:null, 10 Sex:null, 11 Email:null, 12 Password:null, 13 Like:[] 14 } 15 16 //设置boxId视图 17 v.get("boxId").style = ""+v.client.w+"px; height:"+v.client.h+"px;";//定义宽高 18 19 //设置loginBoxId视图 20 let lid = v.get("loginBoxId"); 21 let x = Math.round((v.client.w/2) - (lid.offsetWidth/2)); 22 let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16; 23 lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;";//位置居中 24 25 //ajax验证 26 //当用户抬起键盘时 会执行此方法, 27 //并把用户输入的信息通过ajax发送到register.php进行验证是否正确 28 //register.php 返回 1 或 true 或 0 或 false 29 let isTrue = (tar, val)=>{ 30 if(!tar || !val){return;} 31 32 new Ajax({ 33 url:"./register.php", 34 data:"data="+JSON.stringify({tar:tar, val:val}), 35 success:(d)=>{ 36 let data = JSON.parse(d); 37 if(data.tar === "Submit"){ 38 console.log(data); 39 if(data.isTrue){location.href = "../index.php";} 40 return; 41 } 42 let ta = data.tar || tar, mes = v.get(ta + "_mes"); 43 if(data.isTrue){ 44 user[ta] = data.val; 45 mes.style = "color:green;"; 46 mes.innerHTML = "√"; 47 }else{ 48 user[ta] = null; 49 mes.style = "color:red;"; 50 mes.innerHTML = "X"; 51 } 52 } 53 }); 54 } 55 56 //绑定事件 57 v.addEvent(v.get("UserNameId"), "keyup", (e)=>{isTrue("UserName", e.target.value);}); 58 v.addEvent(v.get("SexId"), "click", (e)=>{if(e.target.name === "Sex"){user.Sex = e.target.value;}}); 59 v.addEvent(v.get("EmailId"), "keyup", (e)=>{isTrue("Email", e.target.value);}); 60 v.addEvent(v.get("PasswordId"), "keyup", (e)=>{isTrue("Password", e.target.value);}); 61 v.addEvent(v.get("LikeId"), "change", (e)=>{ 62 if(e.target.name !== "Like"){return;} 63 let key = user.Like.indexOf(e.target.value); 64 if(key !== -1){user.Like.splice(key, 1);} 65 if(e.target.checked === true){user.Like.push(e.target.value);} 66 }); 67 68 //返回按钮 69 v.addEvent(v.get("BackId"), "click", (e)=>{ 70 history.back(); 71 }); 72 73 //邮箱验证 完成注册 按钮 74 v.addEvent(v.get("DoneId"), "click", (e)=>{ 75 76 //获取html元素对象 77 let mes_e = v.get("errorId"), mes_s = v.get("Sex_mes"), mes_l = v.get("Like_mes"); 78 79 //验证并更新提示视图 80 if(!user.UserName || !user.Email || !user.Password){ 81 mes_e.innerHTML = "Illegal user name or email or password!"; 82 return; 83 }else{ 84 mes_e.innerHTML = ""; 85 } 86 if(!user.Sex){ 87 mes_s.style = "color:red;"; 88 mes_s.innerHTML = "X"; 89 return; 90 }else{ 91 mes_s.style = "color:green;"; 92 mes_s.innerHTML = "√"; 93 } 94 if(user.Like.length === 0){ 95 mes_l.style = "color:red;"; 96 mes_l.innerHTML = "X"; 97 return; 98 }else{ 99 mes_l.style = "color:green;"; 100 mes_l.innerHTML = "√"; 101 } 102 103 //输入信息完成, 把user对象发送给register.php 104 isTrue("Submit", user); 105 106 }); 107 })()

1 <?php 2 header("content-type:text/html; charset=utf-8"); 3 require_once "../php/sendMail/Smtp.class.php";//导入发送邮件类 4 5 /* 6 注册信息验证 7 */ 8 9 class Register{ 10 11 //验证用户名(格式是否正确) 12 function isUserName($data){ 13 $isData = preg_match('/[x80-xffw-]+/', $data->val); 14 $data->isTrue = $isData; 15 return $data;//返回 1 或 0 16 } 17 18 //验证邮箱(格式是否正确) 19 function isEmail($data){ 20 $isData = preg_match_all('/w[-w.+]*@([A-Za-z0-9][-A-Za-z0-9]+.)+[A-Za-z]{2,14}/', $data->val); 21 $data->isTrue = $isData; 22 return $data;//返回 1 或 0 23 } 24 25 //验证密码(格式是否正确) 26 function isPassword($data){ 27 $isData = preg_match("/^(w){6,18}$/", $data->val); 28 $data->isTrue = $isData; 29 return $data;//返回 1 或 0 30 } 31 32 //发送邮件(验证邮箱地址的真实性) 33 function sendMail($target, $title, $value){ 34 //防止邮件注入 35 $target = filter_var($target, FILTER_SANITIZE_EMAIL); 36 if(!filter_var($target, FILTER_VALIDATE_EMAIL)){return false;} 37 //邮件配置 38 $smtpserver = "smtp.qq.com";//邮箱服务器地址, 如果是xxx@163.com邮箱, 此处请更换成 smtp.163.com 39 $smtpserverport = 25;//邮箱服务器地址 端口号 40 $smtpusermail = "3247940050@qq.com";//发件人的邮箱地址 41 $smtpemailto = $target;//收件人的邮箱地址 42 $smtpuser = "3247940050";//发件人的邮箱帐号,qq邮箱就直接填qq号 43 $smtppass = "nkcdmbuvtqbldcbj";//授权码(在开通smtp服务的时候获取的授权码) 44 $mailtitle = $title;//邮件标题 45 $mailcontent = $value;//邮件内容(正文) 46 $mailtype = "HTML";//内容格式,填 TEXT 或 HTML 47 $smtp = new Smtp($smtpserver, $smtpserverport, true, $smtpuser, $smtppass);//连接 邮箱服务器地址 48 $smtp->debug = false;//是否显示连接信息 49 return $smtp->sendmail($smtpemailto, $smtpusermail, $mailtitle, $mailcontent, $mailtype);//发送邮件 50 } 51 52 //验证邮箱地址(验证邮箱地址是否已经被注册) 53 function sel($data){ 54 $arr = file("../json/users.json");//把文件每行转为数组例:array("文件的第一行", "文件第二行", ...) 55 foreach($arr as $v){//遍历数组, 如果邮箱名已存在结束并返回fase 56 if(json_decode($v)->val->Email === $data->val->Email){return false;} 57 } 58 //return json_decode(file_get_contents("../json/users.json")); 59 return true; 60 } 61 62 /* 63 $data->isTrue 64 后台把验证的结果(false 或 true 和 0 或 1)赋给data对象下的istrue属性 65 前台js主要是通过 data对象下的istrue属性 来判断是否验证成功 66 */ 67 function isSubmit($data){ 68 $data->isTrue = $this->sel($data);//验证邮件 69 /* if($data->isTrue === true){//发送邮件验证(调试中,暂时注释掉发送邮件函数,以免过多发送没必要的垃圾邮件) 70 $data->isTrue = $this->sendMail($data->val->Email, "注册验证", "<a href='https://github.com/'>点击完成验证</a>"); 71 } */ 72 if($data->isTrue === true){//保存用户 73 if(file_put_contents("../json/users.json", json_encode($data)." ", FILE_APPEND | LOCK_EX) === false){$data->isTrue = false;} 74 } 75 if($data->isTrue === true){//开启会话, 记录登录信息对象 76 session_start(); $_SESSION['user'] = $data; 77 } 78 return $data; 79 } 80 81 } 82 83 //创建一个isTrue = false对象, 用作意料之外的返回数据 84 class O{public $isTrue = false;} 85 $err = json_encode(new O); 86 87 //实例化 Register 类 88 $reg = new Register; 89 90 //如果data对象下的 val属性 等于 "someone@example.com%0ACc:person2@example.com"之类的字符串时 91 //在解析json的时候会抛出致命错误(已解决) 92 $dedata = json_decode(isset($_POST["data"]) ? $_POST["data"] : ""); 93 //if(gettype($dedata) !== "object"){echo $err; return;}//gettype()函数性能不好, 用is_object()替代吧 94 if(!is_object($dedata)){echo $err; return;} 95 switch($dedata->tar){ 96 case "UserName" : echo json_encode($reg->isUserName($dedata)); break; 97 case "Email" : echo json_encode($reg->isEmail($dedata)); break; 98 case "Password" : echo json_encode($reg->isPassword($dedata)); break; 99 case "Submit" : echo json_encode($reg->isSubmit($dedata)); break;//此条件为 用户输入完成的执行方法 100 define : echo $err; break; 101 }
show

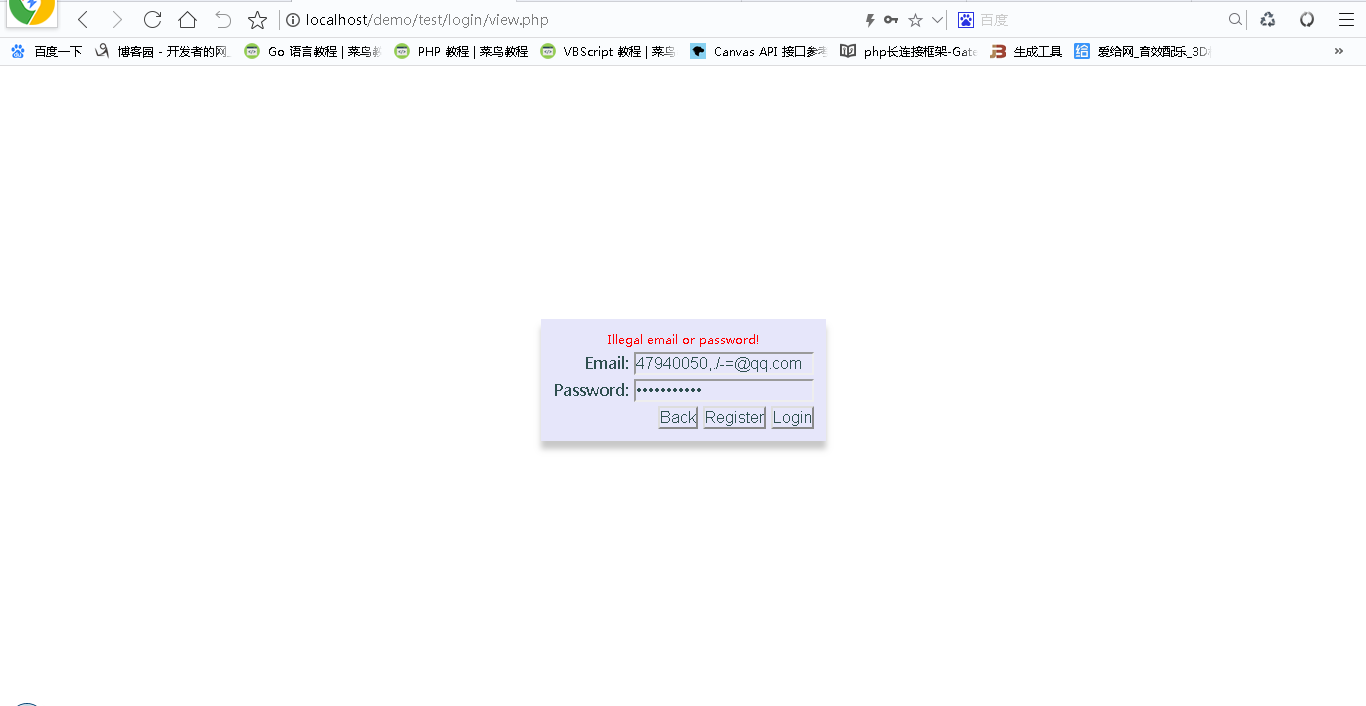
2 登录

1 (function (){ 2 3 //if(sessionStorage.getItem("user") !== null){location.href = "index.php"; return;} 4 5 let v = new View(); 6 7 //boxId 8 v.get("boxId").style = ""+v.client.w+"px; height:"+v.client.h+"px;";//定义宽高 9 10 //loginBoxId 11 let lid = v.get("loginBoxId"); 12 let x = Math.round((v.client.w/2) - (lid.offsetWidth/2)); 13 let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16; 14 lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;";//位置居中显示 15 16 //绑定事件 17 v.addEvent(v.get("loginBoxId"), "click", (e)=>{ 18 let id = e.target.id; 19 20 if(id === "BackId"){//返回按钮 21 history.back(); 22 23 }else if(id === "RegisterId"){//注册按钮 24 location.href = "../register/view.php"; 25 26 }else if(id === "LoginId"){//登录按钮 27 let el_err = v.get("errorId"), el_e = v.get("EmailId"), el_p = v.get("PasswordId"); 28 if(!el_e.value || !el_p.value){el_err.innerHTML = "Please fill in email address and password!"; return;} 29 //把 用填写的邮箱地址和密码发送给login.php进行验证返回true 或false 30 new Ajax({ 31 url:"./login.php", 32 data:"data="+JSON.stringify([el_e.value, el_p.value]), 33 success:(data)=>{ 34 if(JSON.parse(data) === true){ 35 location.href = "../index.php"; 36 return; 37 } 38 el_err.innerHTML = "Illegal email or password!"; 39 } 40 }); 41 } 42 }); 43 44 })()

1 <?php 2 header("content-type:text/html; charset=utf-8"); 3 /* 4 登录信息验证 5 返回 true 或 false 6 */ 7 8 function sel($arr){ 9 $file = @fopen("../json/users.json", "r");//打开文件 只读模式 10 while(!feof($file)){//遍历文件 11 $str = fgets($file); 12 if(!$str){continue;} 13 $o = json_decode($str); 14 if($o->val->Email === $arr[0] && $o->val->Password === $arr[1]){ 15 return $o; 16 } 17 } 18 fclose($file);//关闭文件 19 return false; 20 } 21 22 //给前端js 返回 验证结果 23 function PM($data){ 24 echo json_encode($data); 25 } 26 27 //接收一个长度为2的登录信息数组示例:array("邮箱地址", "密码") 28 $data = isset($_POST["data"]) ? $_POST["data"] : ""; 29 if($data == ""){PM(false);} 30 31 $user = sel(json_decode($data));//验证查询 是否有此邮箱地址和对应的密码是否正确返回布尔值 32 if($user){//验证成功 33 session_start();//开启会话 34 $_SESSION['user'] = $user;//记录 用户登录信息对象 35 PM(true); 36 }else{//验证失败 37 PM(false); 38 }
show

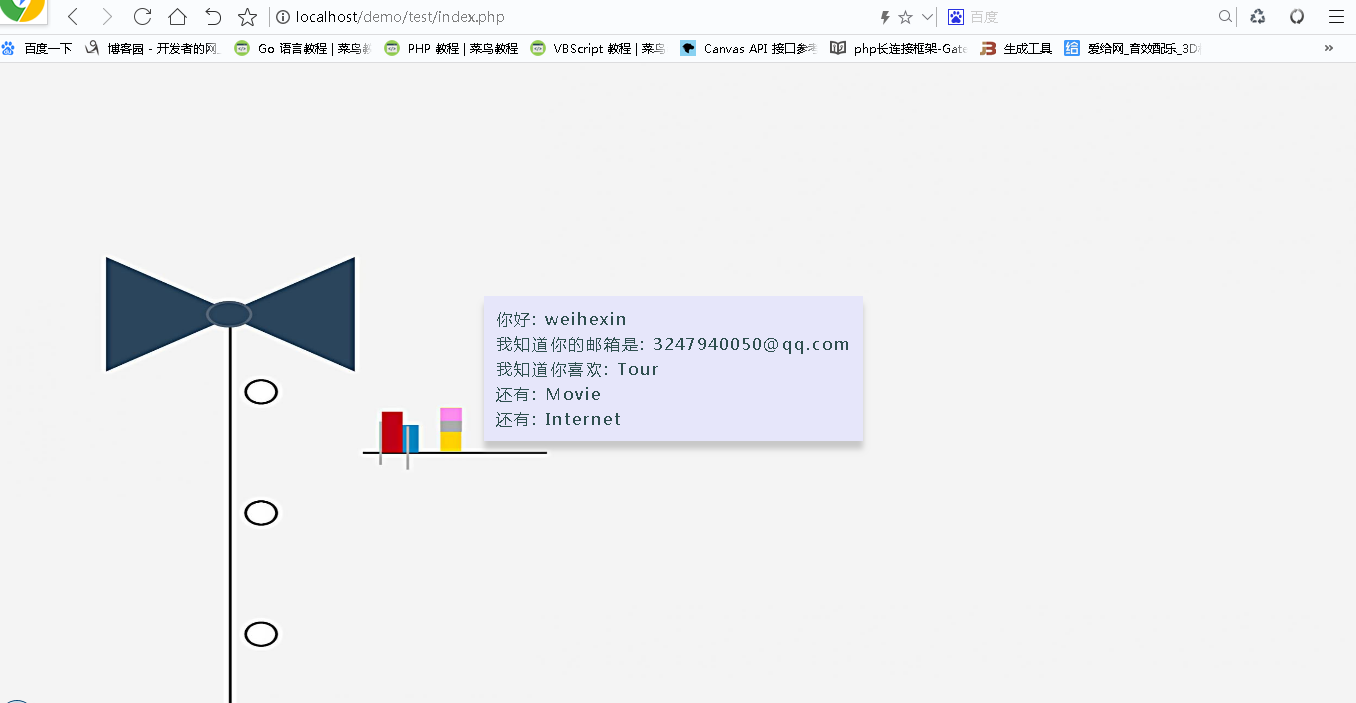
3 主页

1 "use strict" 2 3 //加载js文件 4 loadFile(["js/func.js"], main); 5 6 //主要程序 7 function main(){ 8 //创建一个ajax请求, 前往index.php验证用户是否已登录 9 //如果Ajax返回的是false说明用户还没有登录成功,并前往 view.php, 10 //否则ajax返回用户信息对象 11 new Ajax({ 12 url:"./php/index.php", 13 method:"get", 14 success:(data)=>{ 15 let d = JSON.parse(data); 16 if(d === false){ 17 location.href = "./login/view.php"; 18 return; 19 } 20 showIndex(d.val, new View()); 21 } 22 }); 23 24 } 25 26 //创建登录成功后的主页内容 27 function showIndex(user, v){ 28 29 v.get("boxId").style = ""+v.client.w+"px; height:"+v.client.h+"px;"; 30 31 let lid = v.get("loginBoxId"); 32 33 create(v, lid, "你好: " + user.UserName); 34 create(v, lid, "我知道你的邮箱是: " + user.Email); 35 switch(user.Like.length){ 36 case 1 : 37 create(v, lid, "我知道你喜欢: " + user.Like[0]); 38 break; 39 case 2 : 40 create(v, lid, "我知道你喜欢: " + user.Like[0]); 41 create(v, lid, "还有: " + user.Like[1]); 42 break; 43 case 3 : 44 create(v, lid, "我知道你喜欢: " + user.Like[0]); 45 create(v, lid, "还有: " + user.Like[1]); 46 create(v, lid, "还有: " + user.Like[2]); 47 break; 48 default : break; 49 } 50 51 //lid居中显示 52 let x = Math.round((v.client.w/2) - (lid.offsetWidth/2)); 53 let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16; 54 lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;"; 55 56 } 57 58 //创建html p元素 59 function create(v, fel, content){ 60 let p = v.add(fel, "p"); 61 p.innerHTML = content || ""; 62 return p; 63 }

1 <?php 2 header("content-type:text/html; charset=utf-8"); 3 session_start();//开启会话 4 5 /* 6 验证 $_SESSION["user"]会话 记录 是否存在 7 返回布尔值 8 */ 9 10 11 //如果$_SESSION["user"]为未定义说明用户还未登录成功, 返回false 12 //否则返回 $_SESSION["user"](保存了用户信息对象) 13 function get(){ 14 if(isset($_SESSION["user"])){return $_SESSION["user"];}else{return false;} 15 } 16 echo json_encode(get());
show