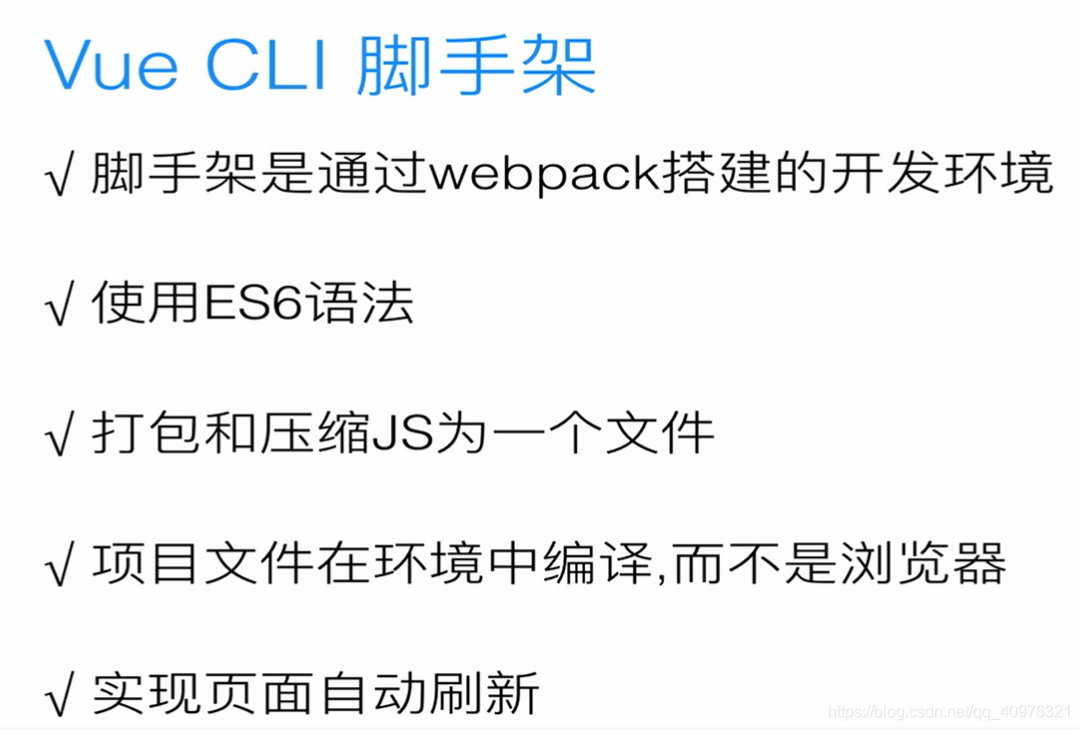
Vue-cli脚手架

关于如何去安装vue-cli去访问我的领一则博客,会有详细教程,这里我们就直接从创建vue-cli项目开始
一、创建vue-cli项目
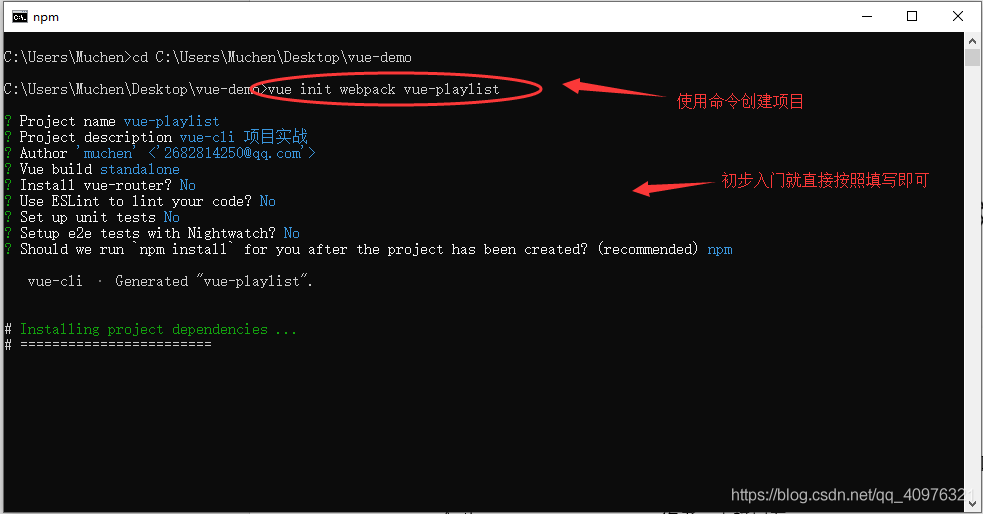
打开终端,切换到自己要创建的文件路径,输入vue init webpack 项目名,回车之后会下载资源文件
Project name 项目名称 只要项目名没有大写 就直接回车默认项目名称
Project description 对项目进行描述 自己随意描述
Author 作者 直接回车
Vue bulid 安装文件 选择第一个就好(会加载很多需要的内容)
Install vue-router? 是否要安装路由 选N(目前暂时不需要)
User ESLint to lint your code? 是否安装测试 选N(装了之后会非常的严谨)
Setup unit tests with Karma + Mocha? 选N
Setup e2e tests with Nightwatch? 选N

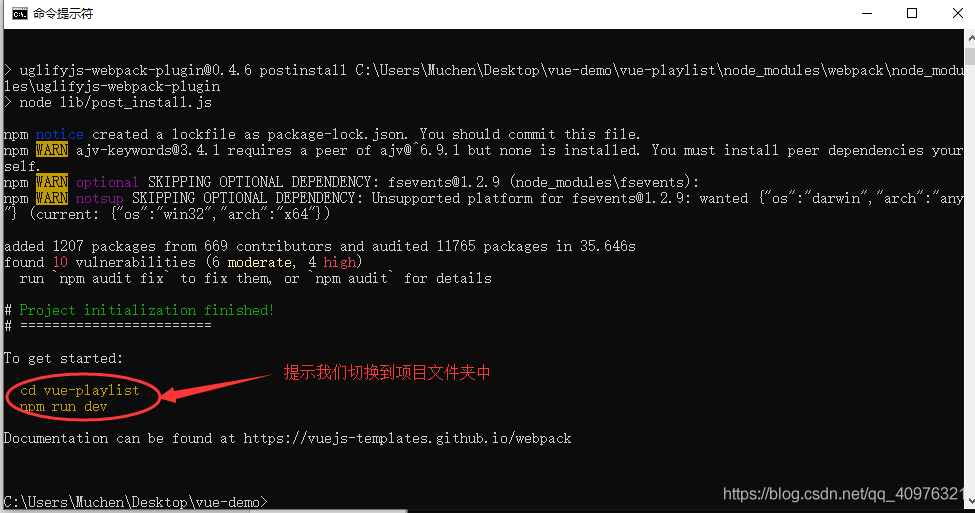
之后会提示你切换到自己的项目文件夹中,然后输入指令
npm install 安装项目资源文件
npm run dev 运行


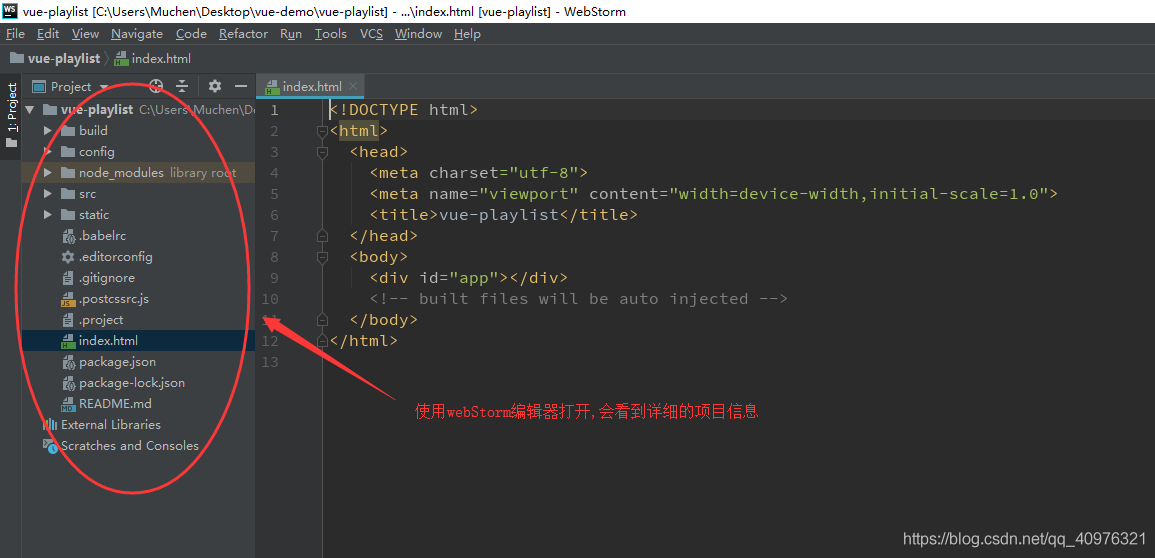
通过编辑器导入项目,我们就得到了当前的项目,项目中有很多文件夹及项目资源文件
build 构建了我们的客户端及服务端,可以改变端口号
config 对应的一些配置文件
src 源代码文件
static 可以放置静态文件
.gitignore 忽略的文件
Index.html 入口文件主页面
Package.json 告诉我们现在所需要的一些东西
README.md 告诉我们一些对应的指令

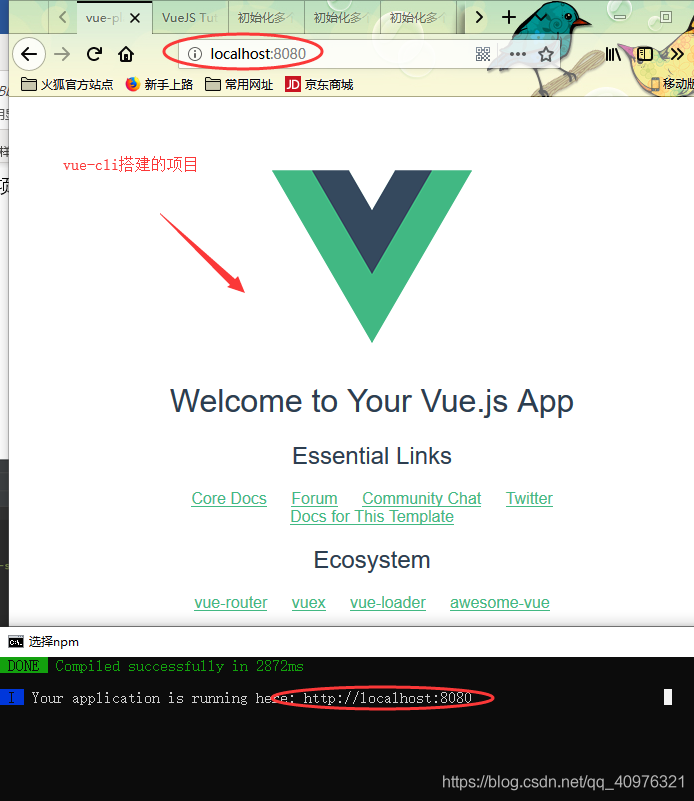
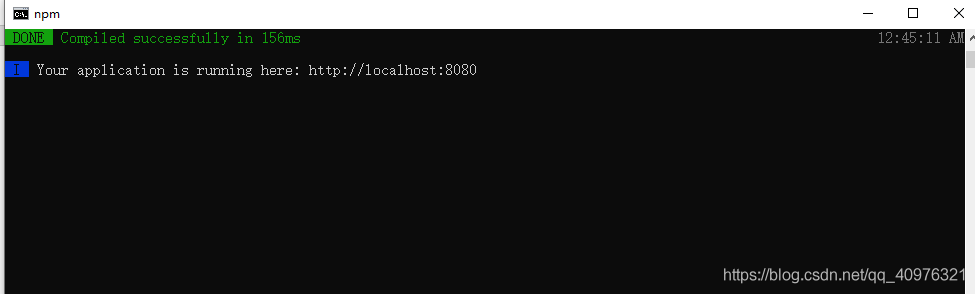
让自己的项目运行起来,终端中输入npm run dev ,开启一个8080端口,通过端口可以在浏览上展示我们项目的内容

二、深入学习vue-cli,创建一个空白模板
我们当前vue-cli的一个重要的文件src,基本上我们所用到的东西都在里面
assets 文件夹可以存放我们的图片资源
components 存放的是我们对应的组件
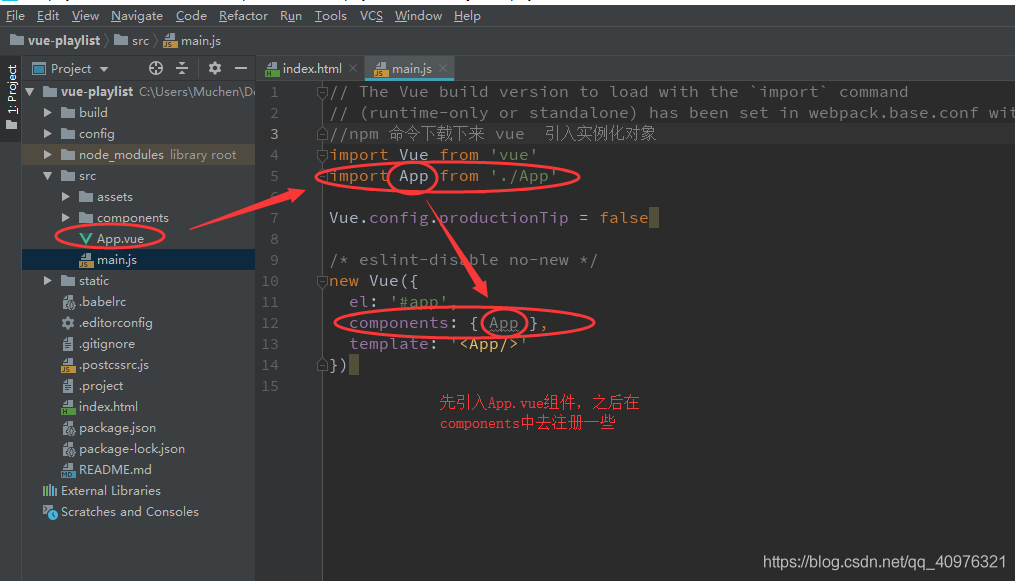
app.vue 是项目的根组件
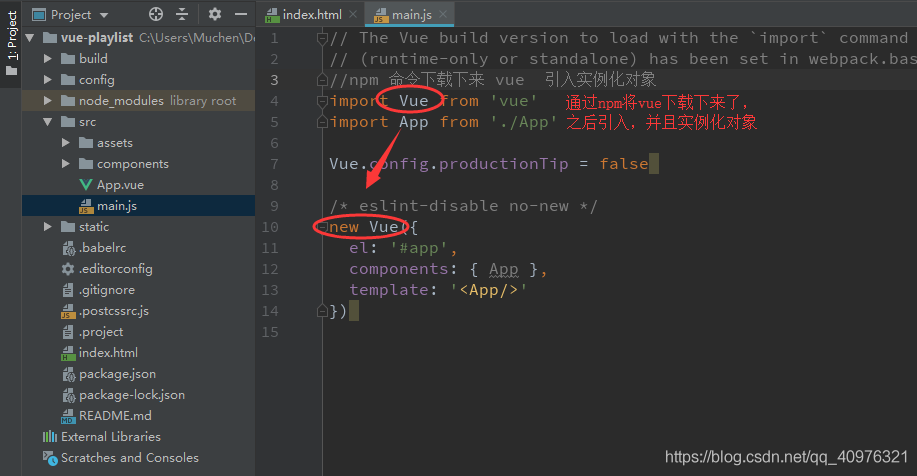
main.js 很重要,根index.html直接关联

el -- vue要控制的容器,容器元素是什么
template -- 模板 组件调用的标签<App/>,可以自己修改,只要有一个根标签就好了
components -- 组件 你要想让自己的模板调用组件,你需要在components里面去注册

基本的过程: index.html --> main.js --> App.vue组件中
(index.html入口文件会先执行main.js文件,
Main.js会实例化我们的vue对象,接着会执行App.vue组件)
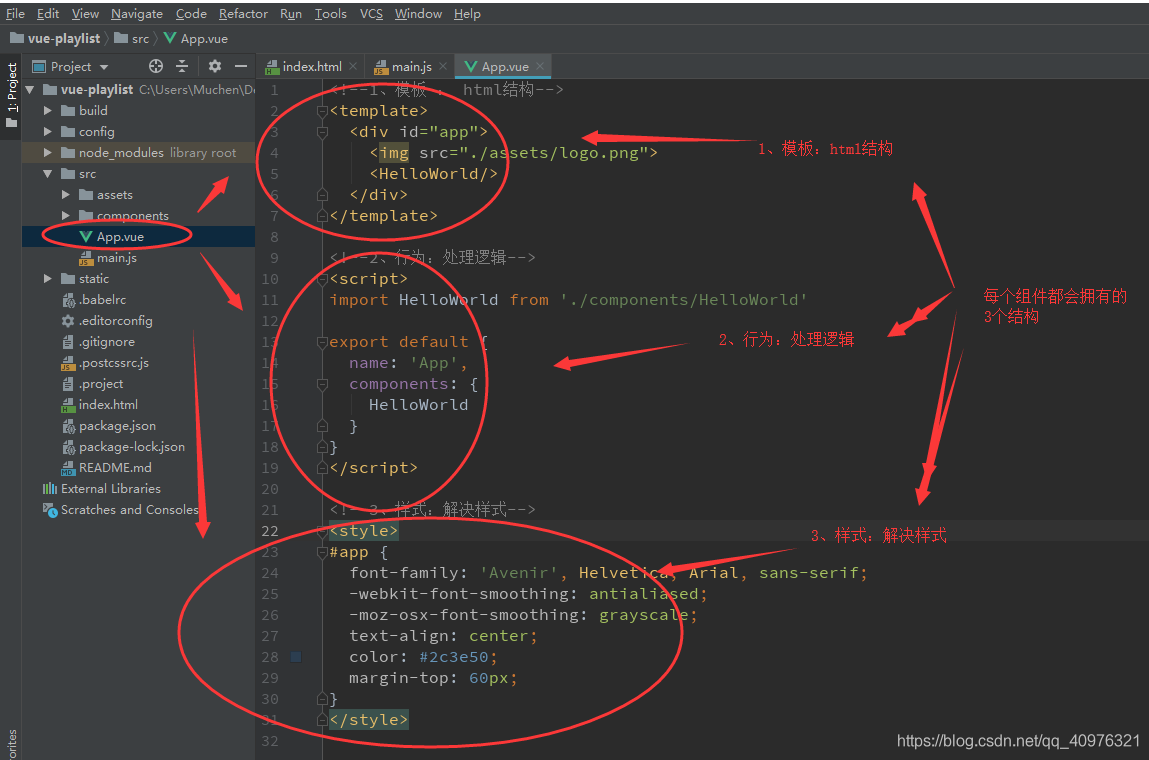
每个组件都会拥有的三个结构:模板、行为、样式

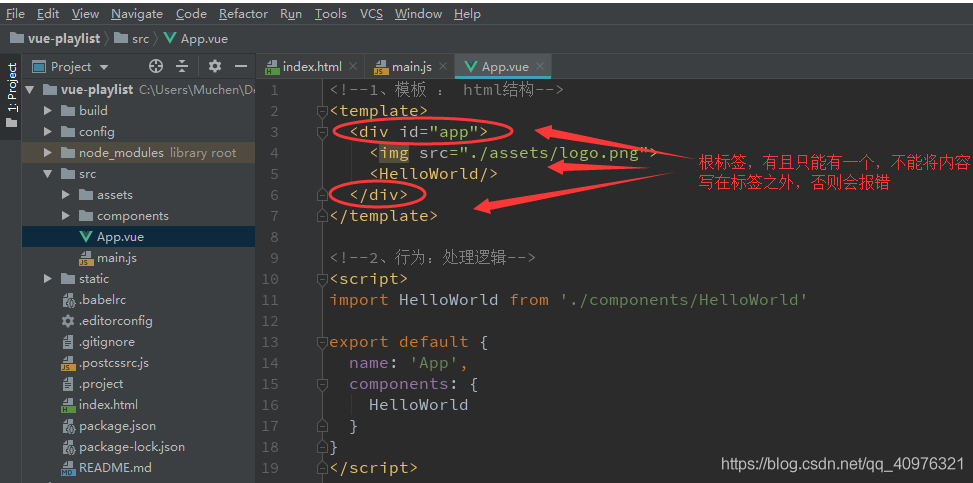
注意一点template模板中有且只有一个根标签

我们可以把组件理解为一个功能的页面,可以是一个小功能,也可以是一个大功能,在开发中会实现多个组件去完成项目

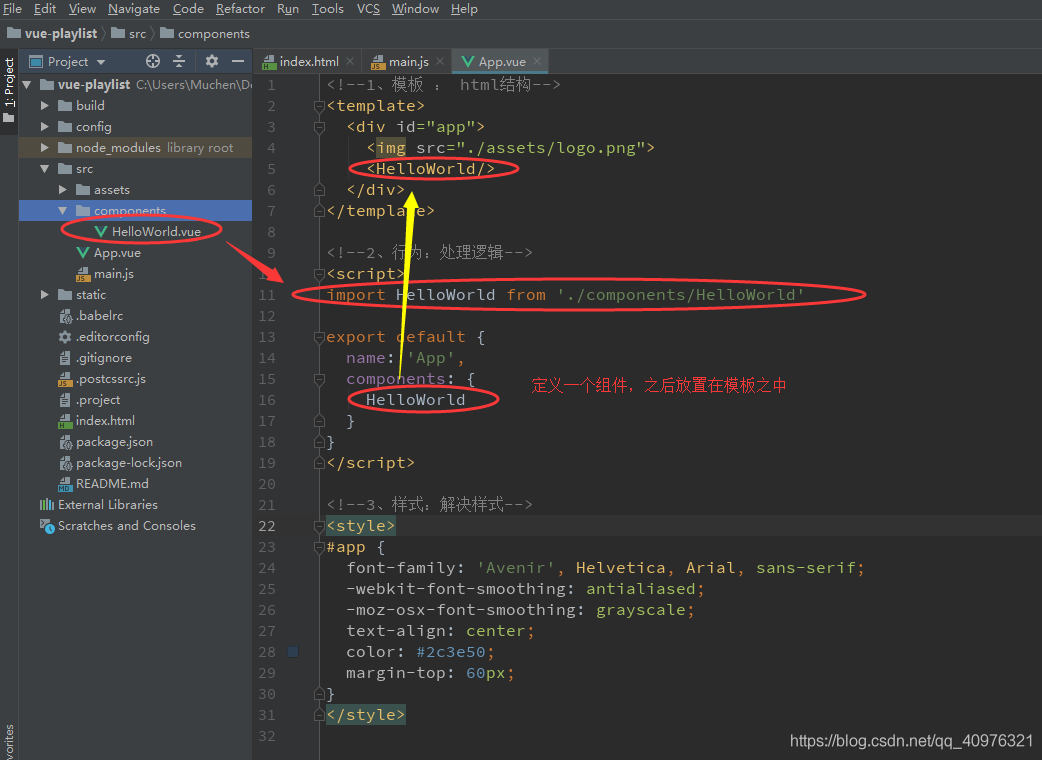
要想要两个组件之间实现关联,必须要import … ,之后还需要components中注册一下,就可以调用了

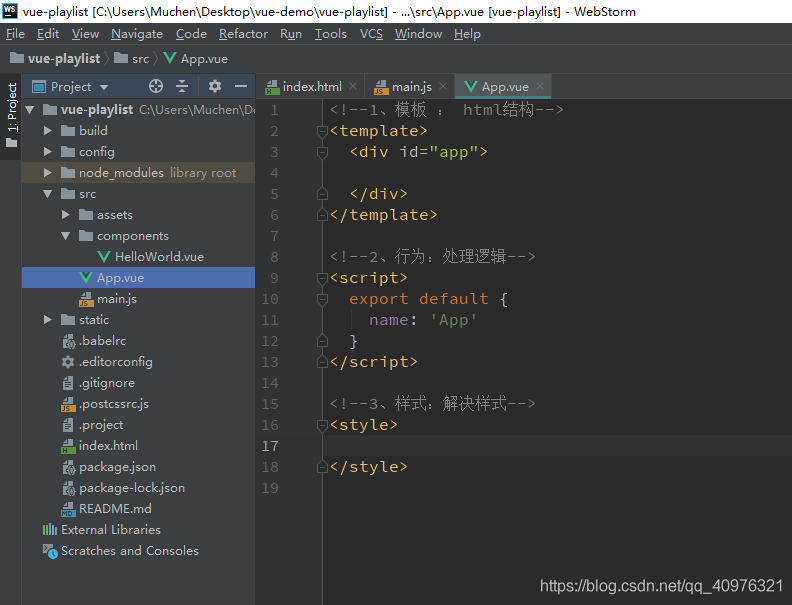
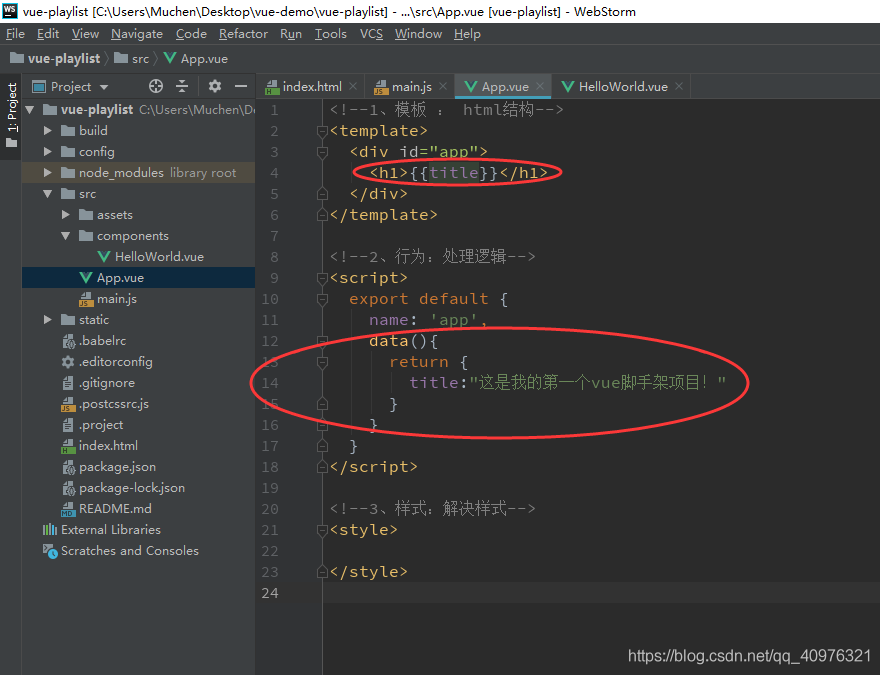
之后我们删除掉一些没有用的,留下一个干净的模板

三、Vue-cli的进阶小知识
1、创建自己的第一个vue-cli项目界面


如果刷新不了,记得来到终端 按回车刷新项目,就可以访问了

2、实现组件的嵌套
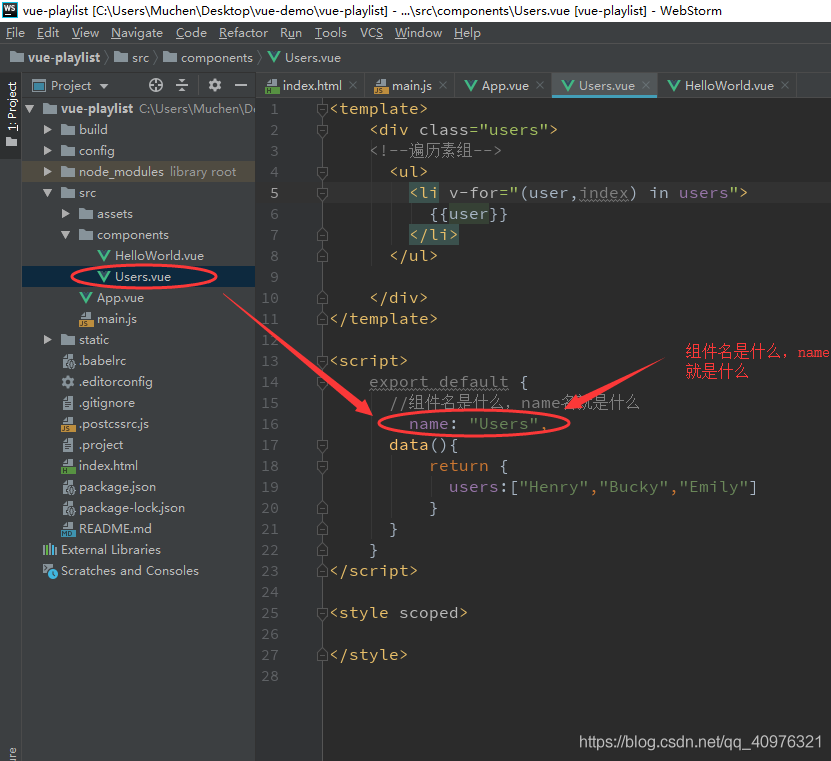
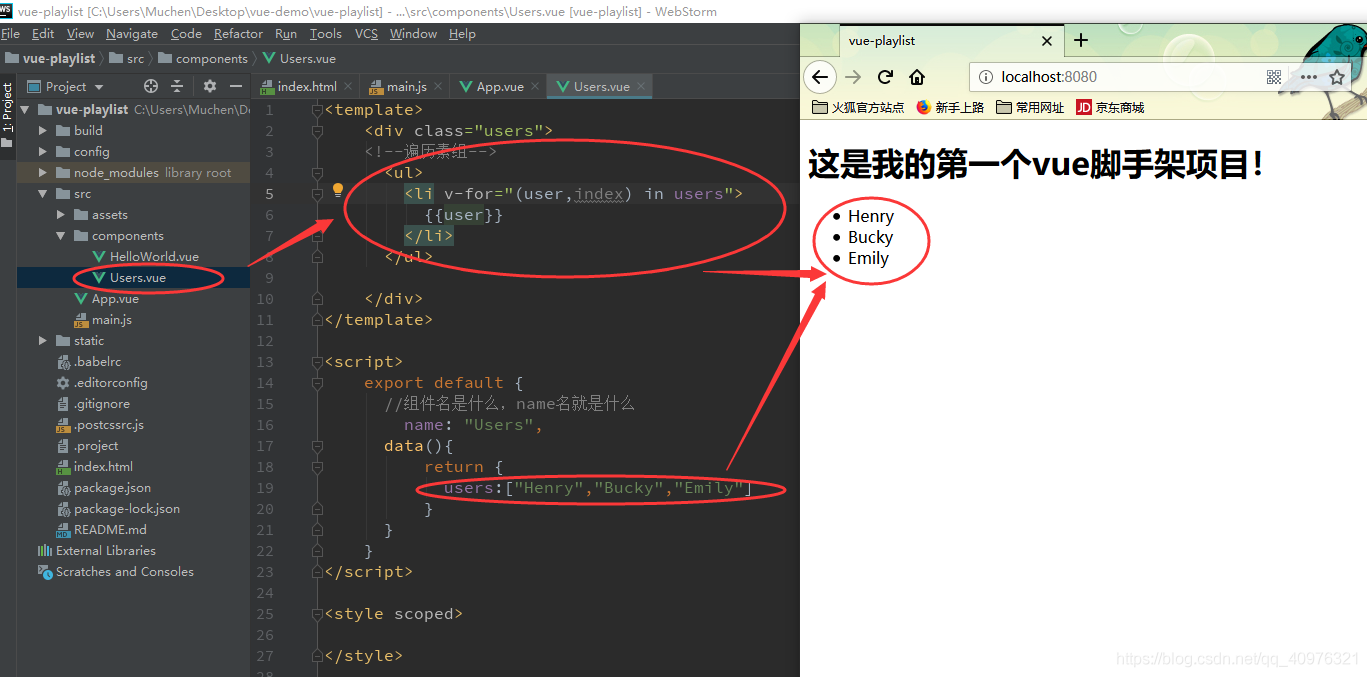
创建一个Users.vue的组件

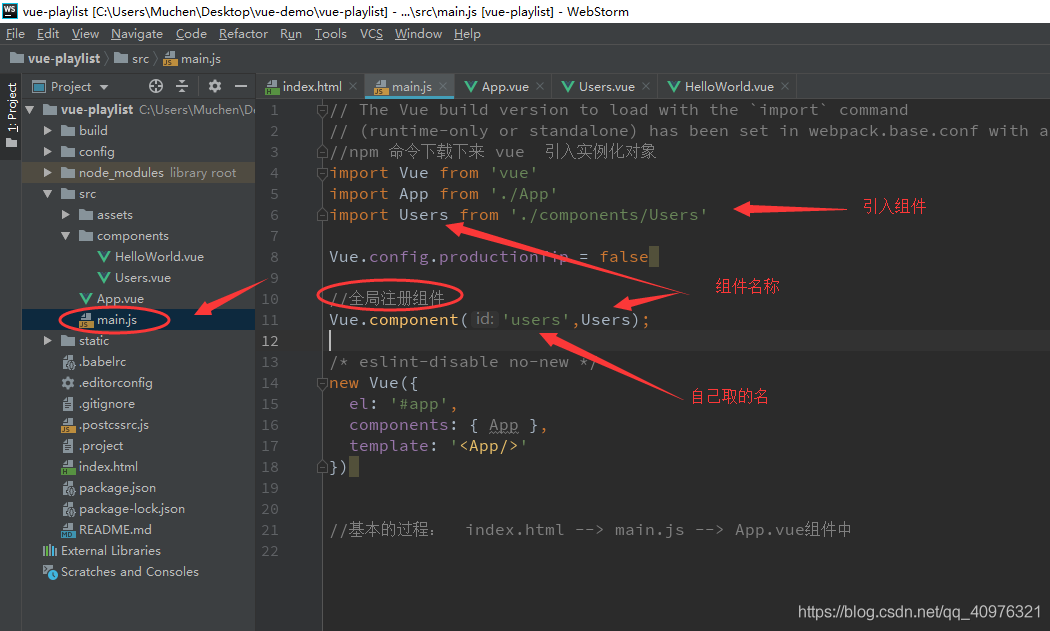
将Users这个子组件嵌套到父组件(App.vue)中
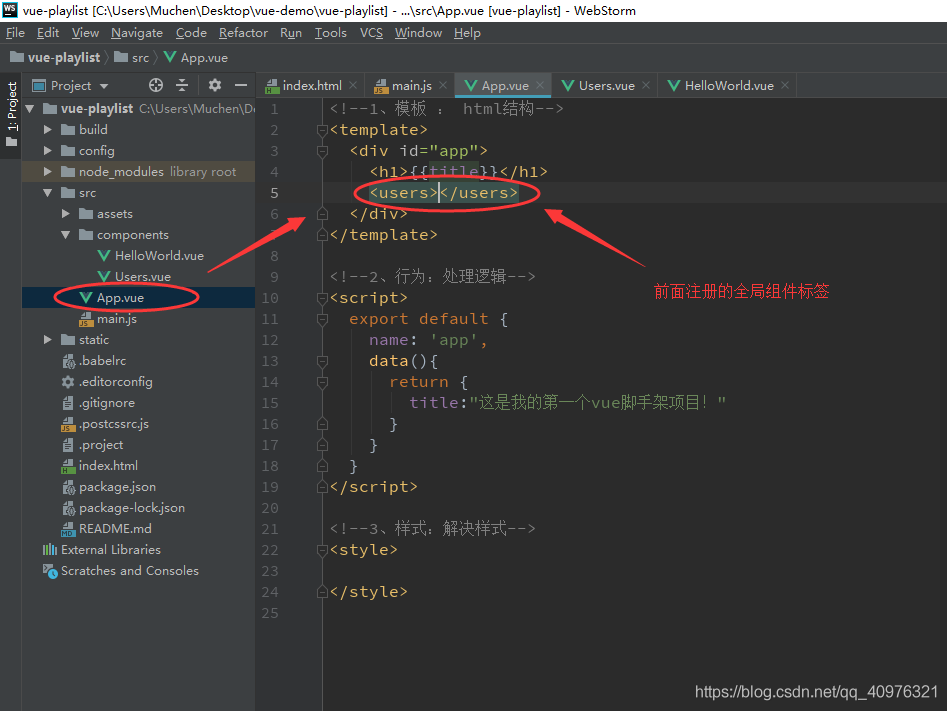
方法一:全局注册组件,当有人调用users这个标签的时候,就会执行Users.vue这个组件

在App.vue组件中应用我们注册的全局标签users就可以了


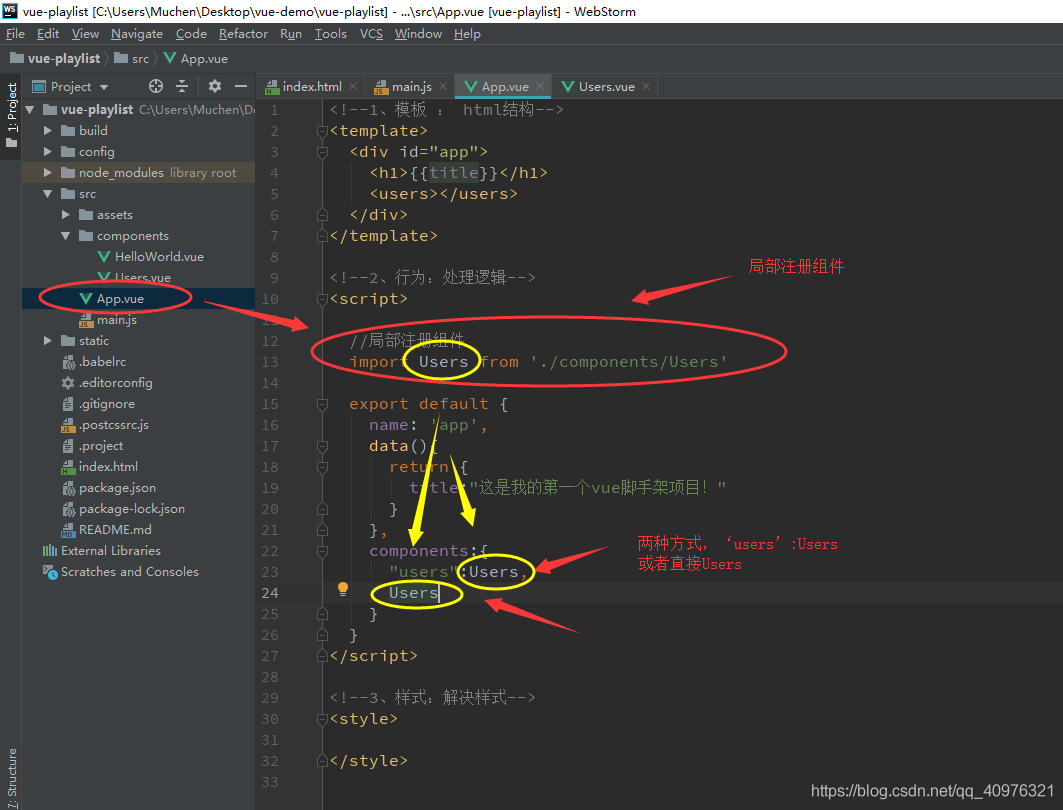
方法二:局部注册组件--单独在App.vue中使用
注意一点,取的标签名不要跟系统的重复

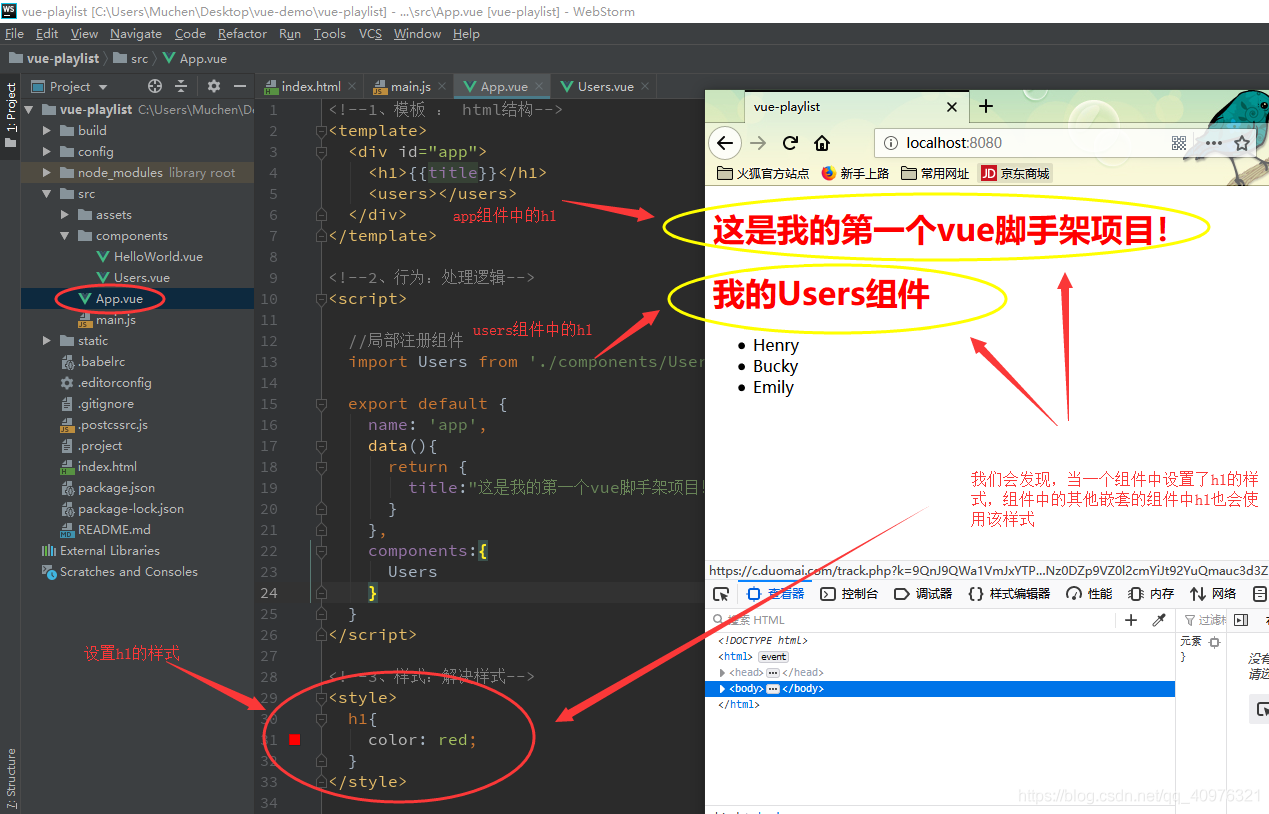
3、Vue组件css域
当我们给App.vue组件添加样式h1的颜色为红色的时候,会发现组件中所有嵌套的组件h1标签的全部应用样式了,所以我们要将样式设置为布局样式 scoped定义局部样式



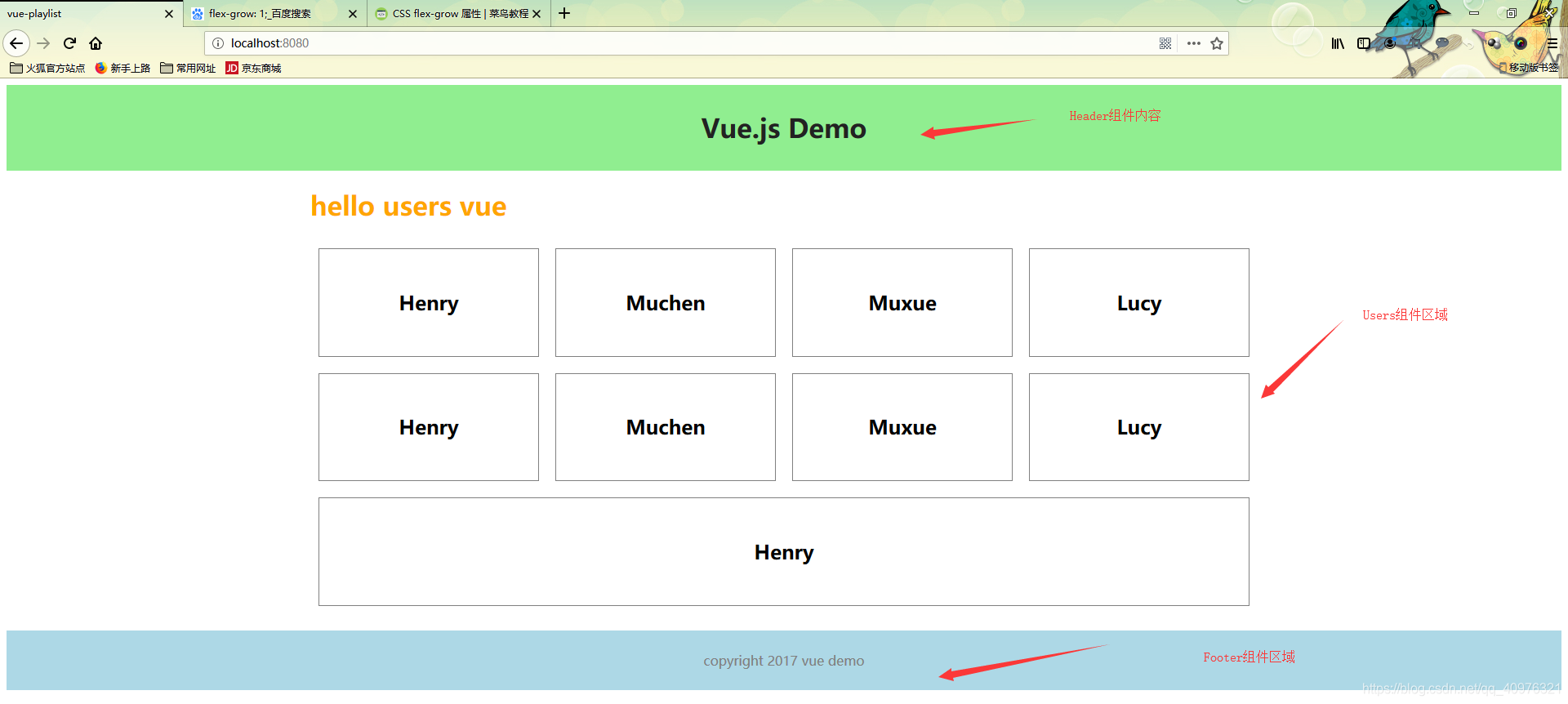
四、实现Vue-cli项目,利用多个组件嵌套实现页面
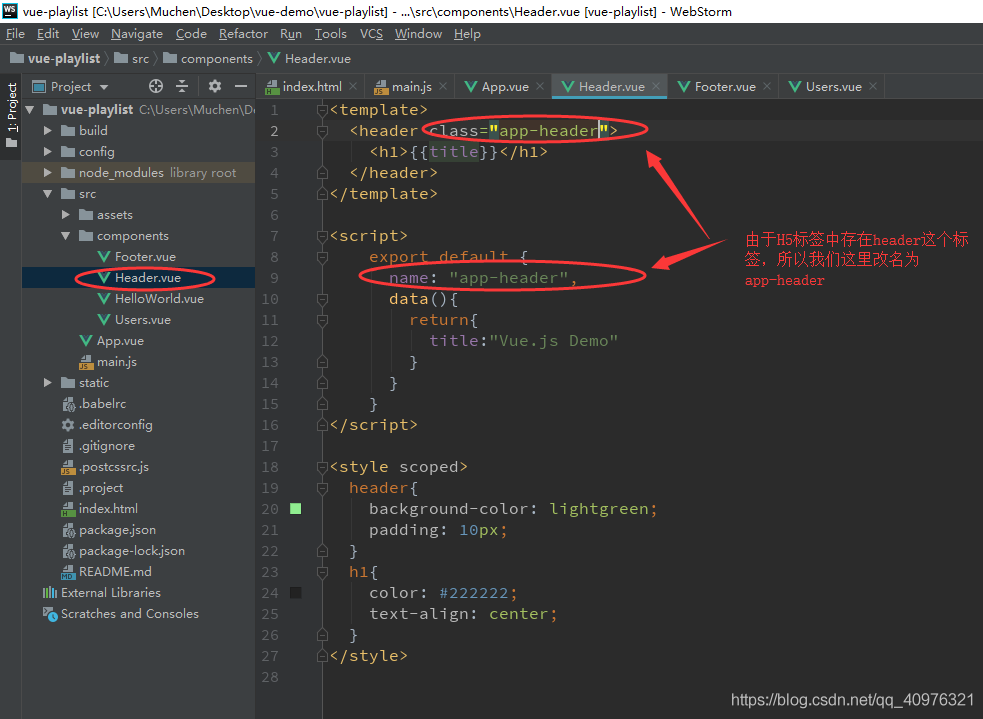
Header组件部分

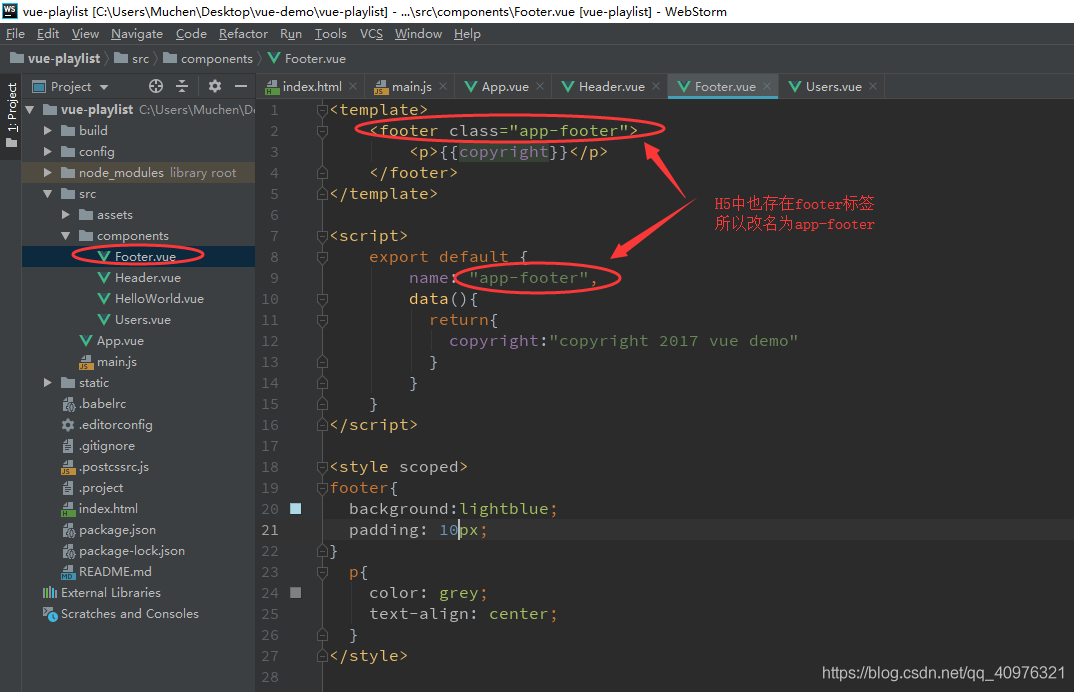
Footer组件部分

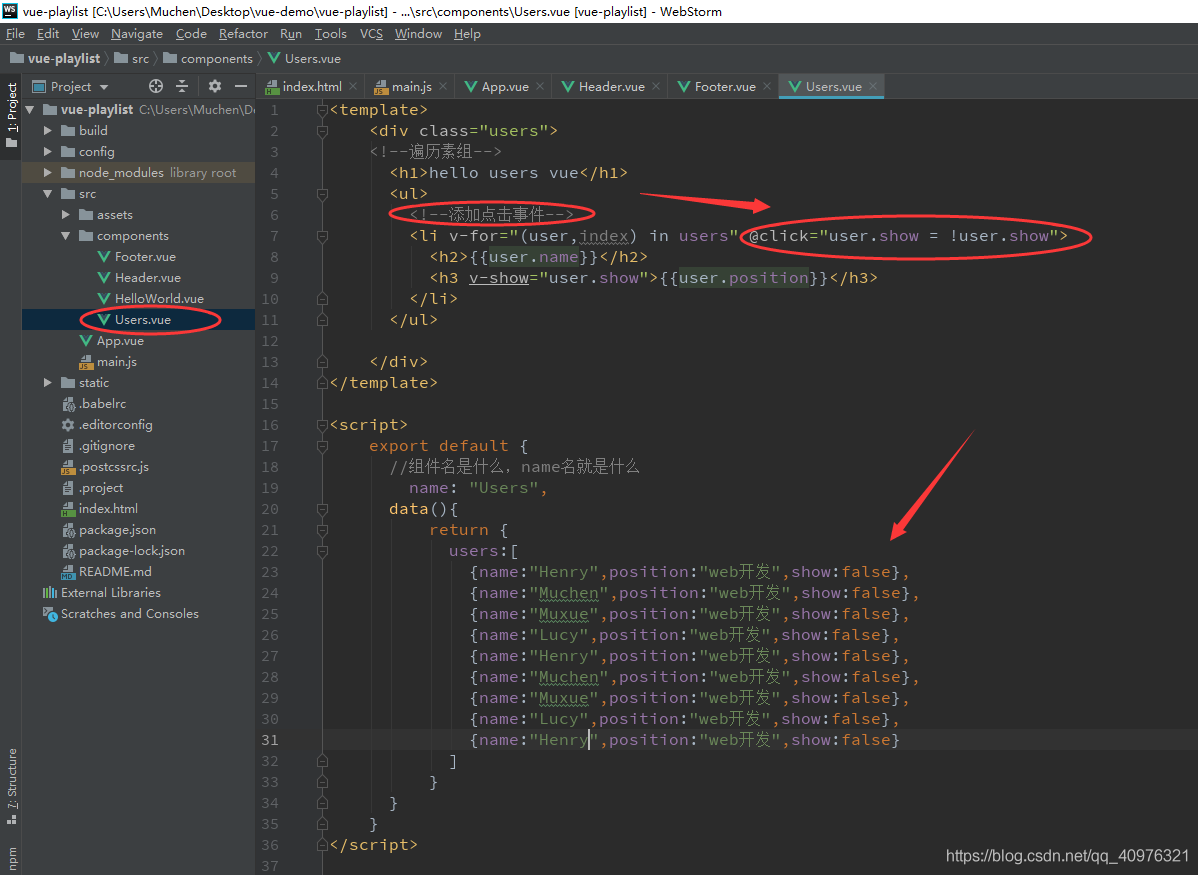
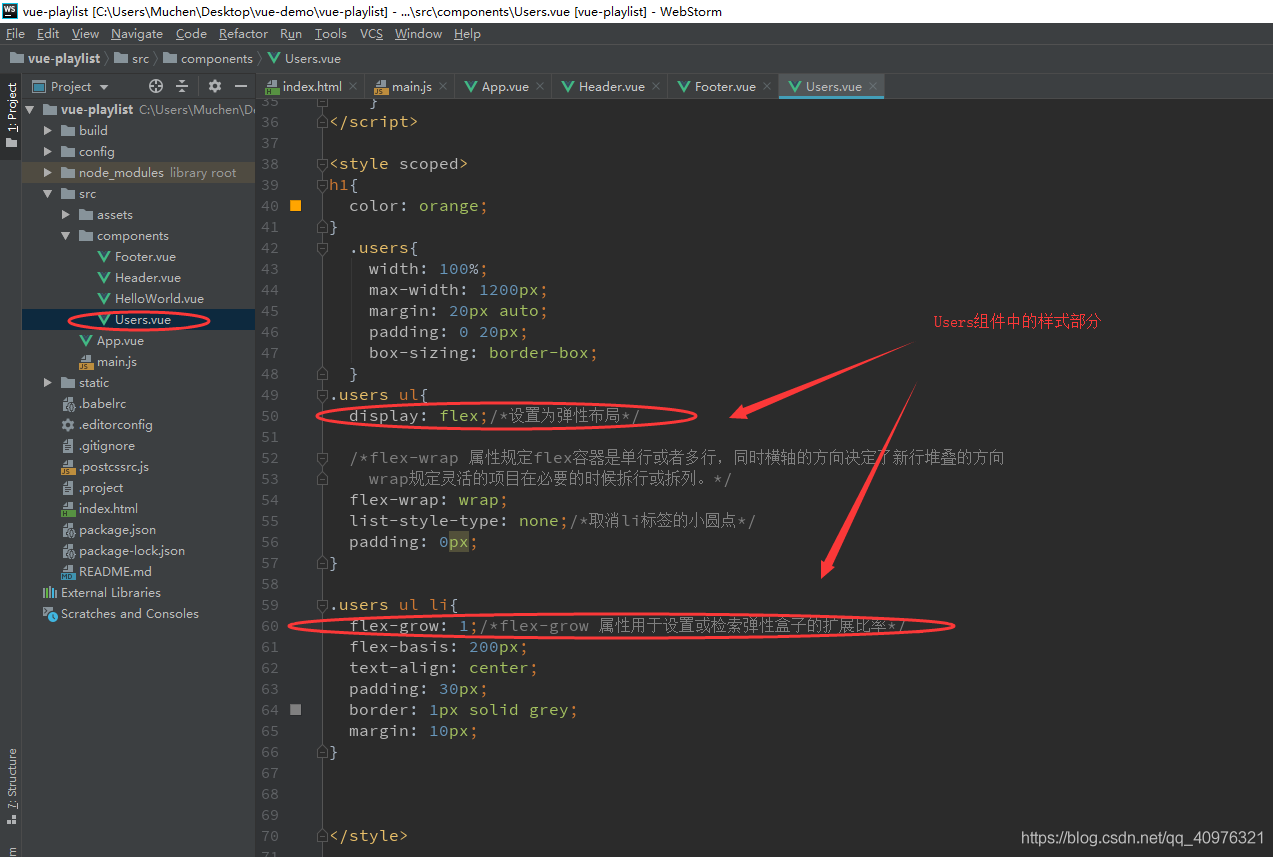
Users组件部分


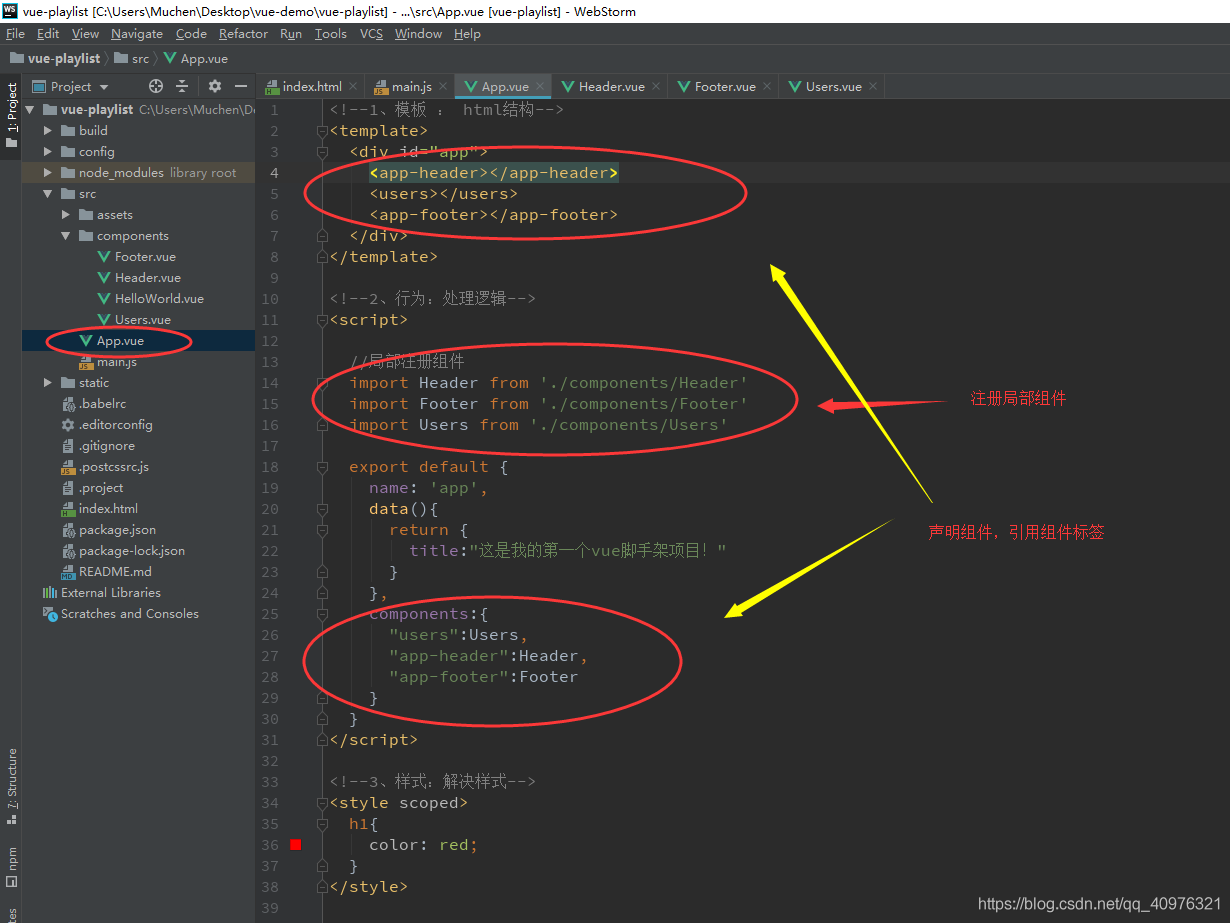
App.vue组件部分

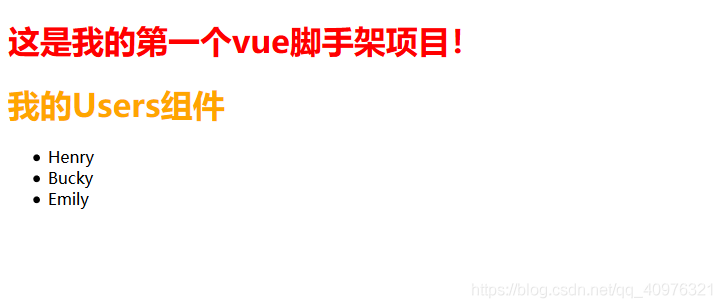
最终成果界面