安装node.js
安装vue-cli
npm/cnpm install -g vue-cli
vue -V 查看版本
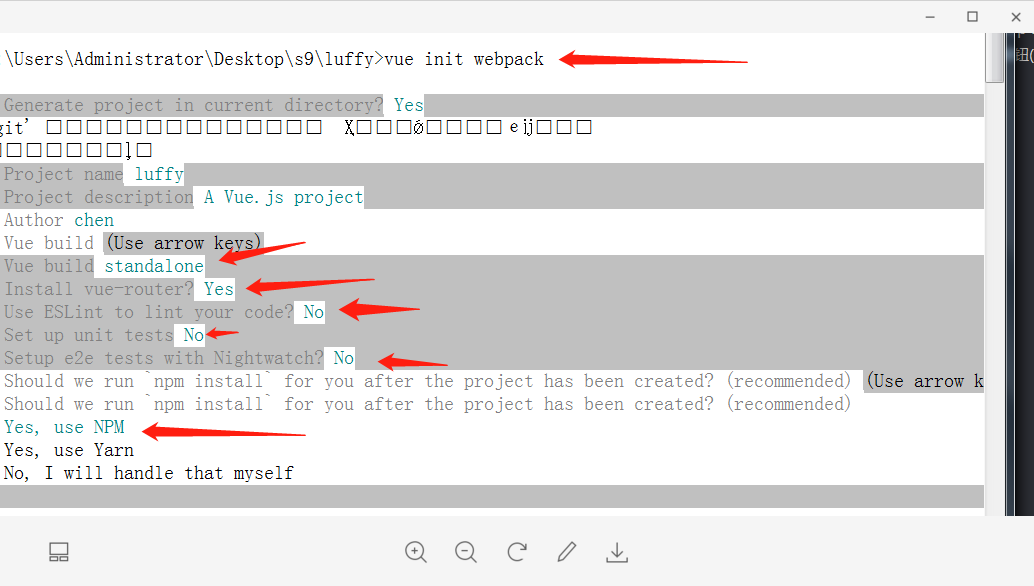
vue -list

sass 选N
cd myproject
npm install
npm run dev
d:
npm run dev 让项目执行起来
#下载vuex 解决父子传值得问题 npm install vuex --save #下载axios 向后端请求数据 npm install axios --save
可以创建一个components文件夹,来放置vue的文件,
可以进行创建更多的文件夹进行分类.
每次创建一个组件都需要三部分 页面结构,也免得业务逻辑,样式
<template>
</template>
<script>
export default{
name:'VnoteList',
data(){
return{
}
}
}
</script>
<style scoped></style> # scoped对当前组建的样式起作用
data必须是一个函数,且必须return一个对象,
当我们需要引入组件的时候需要有两个步骤:
1.引入当前文件
2.挂载
在App.vue组建中导入组件使用
<script>
import VnoteShow from './VnoteShow'
import Vmark from './Vmark'
export default{
name:'Vnote',
data(){
return {
}
},
components:{
VnoteShow,
Vmark,
}
}
</script>
那么在template显示就可以:
<template> <VnoteShow></VnoteShow> 显示组件的内容 </template>
main.js中,
import Vue from 'vue'
import vueRouter from 'vue-router'
import Vmain from '@/components/Vmain'
import Vnote from '@/components/Vnote'
Vue.use(Router)
const router = new vueRouter({
routes: [
{
path: '/',
name: 'Vmain',
component: Vmain
},
{
path: '/note',
name: 'Vnote',
component: Vnote
},
]
})