简单介绍
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
Sitemesh是由一个基于Web页面布局、装饰以及与现存Web应用整合的框架。它能帮助我们在由大量页面构成的项目中创建一致的页面布局和外观,如一致的导航条,一致的banner,一致的版权,等等。它不仅仅能处理动态的内容,如jsp,php,asp等产生的内容,它也能处理静态的内容,如htm的内容,使得它的内容也符合你的页面结构的要求。甚至于它能将HTML文件象include那样将该文件作为一个面板的形式嵌入到别的文件中去。所有的这些,都是GOF的Decorator模式的最生动的实现。尽管它是由java语言来实现的,但它能与其他Web应用很好地集成。

官网下载:http://wiki.sitemesh.org/wiki/display/sitemesh3/Home


idea配置使用
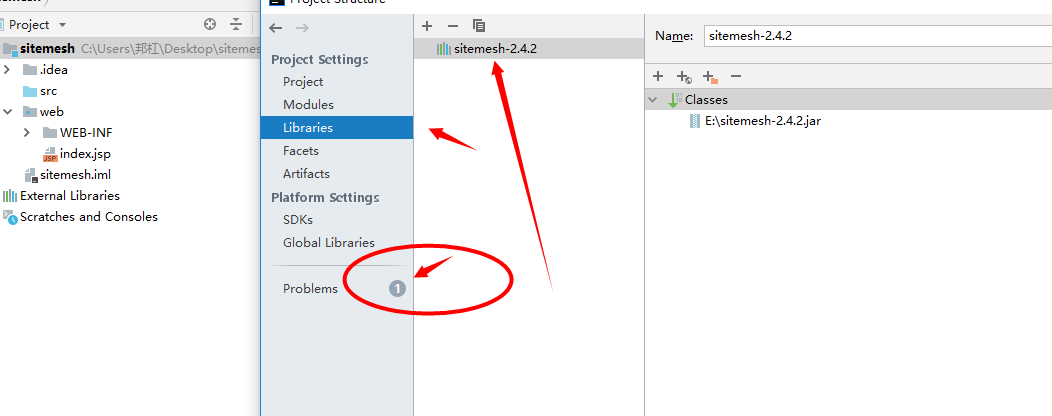
第一步:创建一个sitemesh项目,创建完成之后,导入sitemesh包(图中Problems有个1出错,点击)

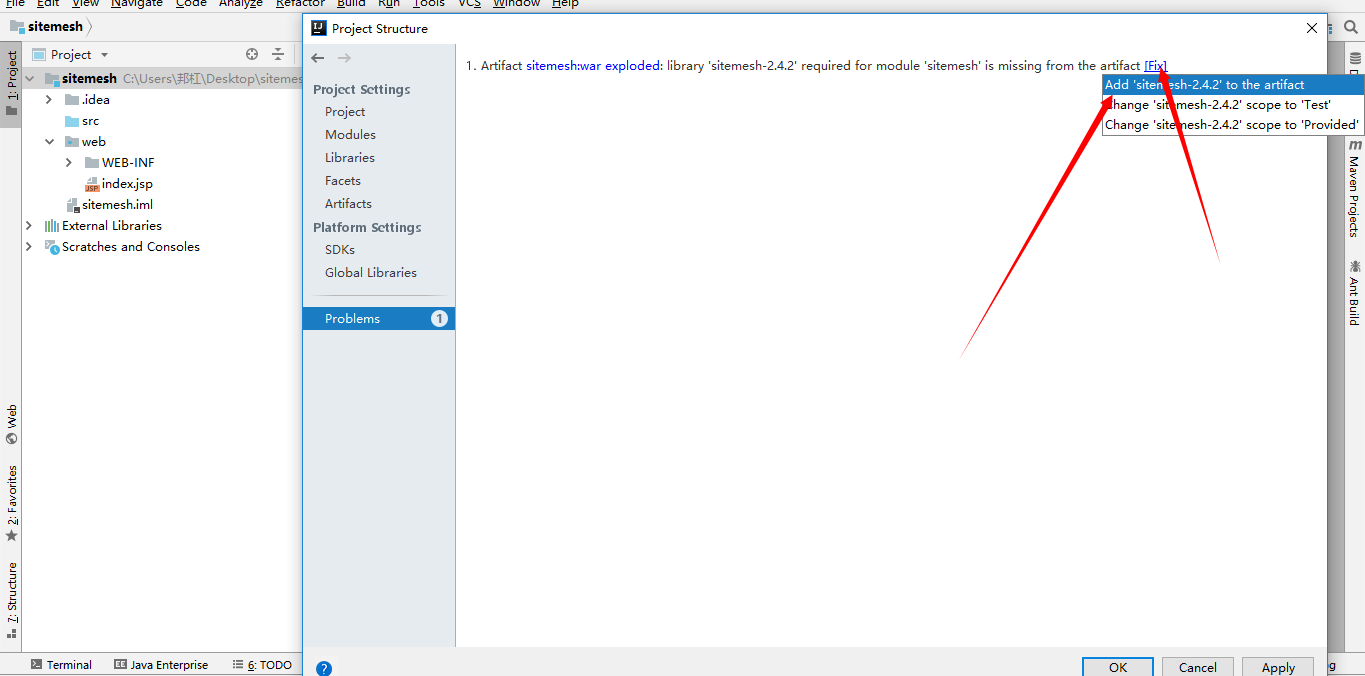
进行Add添加

第二步:
现在进行配置web.xml文件

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--定义过滤器--> <filter> <filter-name>sitemesh</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class> </filter> <!--定义过滤器拦截URL地址--> <filter-mapping> <!--过滤器的名称--> <filter-name>sitemesh</filter-name> <!--过滤器负责拦截的URL--> <!-- /* 会把所有的请求拦截下来 --> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
第三步:
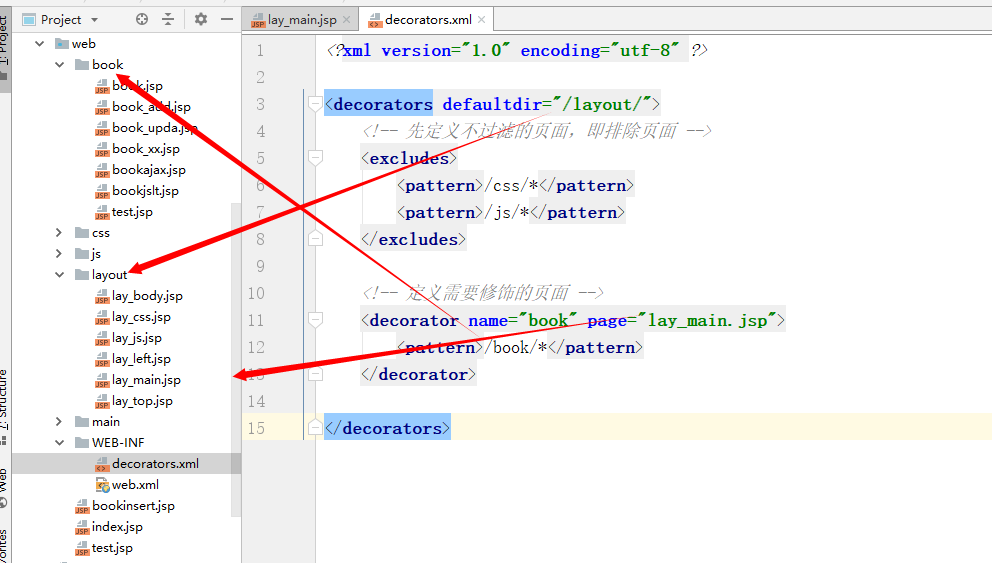
在WEB-INF下创建一个名字为decorators.xml文件,里面进行配置

<?xml version="1.0" encoding="UTF-8" ?> <decorators defaultdir="/lay/"> <!--定义不过滤的页面--> <!--<excludes> 不过滤路径 <pattern>/jsp/*</pattern> </excludes>--> <!-- 定义需要修饰的页面 --> <decorator name="book" page="lay_style.jsp"> <!-- 定义需要修饰的文件夹--> <pattern>/jsp/*</pattern> </decorator> </decorators>
第四步:
创建一个jsp文件进行做样式修饰(注意:必须引入<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>)

<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> <%-- Created by IntelliJ IDEA. User: 邦杠 Date: 2018/8/22 Time: 12:36 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <%-- 在样式里面定义标题--%> <title><sitemesh:title></sitemesh:title></title> </head> <body> <h1>这里是sitemesh页面</h1> <sitemesh:body></sitemesh:body> </body> </html>
再需要修饰的文件(最后放在一个文件夹进行全部修饰)

运行结果

简单案列:


<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> <%-- Created by IntelliJ IDEA. User: 邦杠 Date: 2018/8/20 Time: 21:14 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title><sitemesh:title/></title> <!--css--> <%@include file="lay_css.jsp"%> </head> <body> <!--顶部--> <%@include file="lay_top.jsp"%> <!--主体--> <div class="container-fluid"> <div class="row"> <!--左边菜单栏--> <%@include file="lay_left.jsp"%> <!--右边主体--> <%@include file="lay_body.jsp"%> </div> </div> <!--js--> <%@include file="lay_js.jsp"%> </body> </html>

<%@ page import="com.wbg.bookstrop.util.DBUtil" %> <%@ page import="java.util.Date" %><%-- Created by IntelliJ IDEA. User: 邦杠 Date: 2018/8/19 Time: 13:09 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <h3 class="page-header">书籍信息</h3> <nav class="navbar navbar-expand-lg navbar-light bg-light" style="margin: 0px;"> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="请输入书名" id="bname" name="bname"> <button class="btn btn-outline-success my-2 my-sm-0" type="button" onclick="selename()">搜索</button> </form> </div> </nav> <table class="table table-sm table-bordered "> <thead> <tr class="table-info"> <th scope="col">书名</th> <th scope="col">作者</th> <th scope="col">价钱</th> <th scope="col">出版社</th> <th scope="col">类型</th> <th scope="col">操作</th> </tr> </thead> <tbody> </tbody> </table> <form class="form-horizontal" role="form" action="/book/BooksWebs?action=upda" method="post"> <div class="modal fade" id="cx" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">修改信息</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div class="form-group"> <label for="bid" class="col-sm-1 control-label">编号</label> <div class="col-sm-10"> <input type="text" class="form-control" id="bid" name="bid" readonly="readonly"placeholder="请输入书编号"> </div> </div> <div class="form-group"> <label for="name" class="col-sm-1 control-label">书名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name"name="bname" placeholder="请输入书名称"> </div> </div> <div class="form-group"> <label for="bauthor" class="col-sm-1 control-label">作者</label> <div class="col-sm-10"> <input type="text" class="form-control" id="bauthor"name="bauthor" placeholder="请输入书作者"> </div> </div> <div class="form-group"> <label for="bprice" class="col-sm-1 control-label">价格</label> <div class="col-sm-10"> <input type="text" class="form-control" id="bprice"name="bprice" placeholder="请输入书价格"> </div> </div> <div class="form-group"> <label for="bpress" class="col-sm-1 control-label">出版社</label> <div class="col-sm-10"> <input type="text" class="form-control" id="bpress"name="bpress" placeholder="请输入出版社"> </div> </div> <div class="form-group"> <label for="bType" class="col-sm-1 control-label">书籍类型</label> <div class="col-sm-10"> <select class="form-control" id="bType"name="bType" > <option value="1">融合力</option> <option value="2">哲学</option> <option value="3">励志</option> <option value="4">战争</option> </select> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" onclick="up()">确认修改</button> </div> </div> </div> </div> </form> <script> function seleAll() { $.ajax({ type:"get" ,url:"/book/BooksWebajax?action=seleAll" ,dataType:"json" ,success:function (data) { $("tr:gt(0)").remove(); var tbody=$("tbody"); $.each(data.data,function (index,obj) { if(index%2==0) var tr=$("<tr class="table-primary"/>"); else var tr=$("<tr class="table-success"/>"); $("<td/>").html(obj.bname).appendTo(tr); $("<td/>").html(obj.bauthor).appendTo(tr); $("<td/>").html(obj.bprice).appendTo(tr); $("<td/>").html(obj.bpress).appendTo(tr); $("<td/>").html(obj.bType).appendTo(tr); var input1=$("<button type="button" class="btn btn-outline-primary" data-toggle="modal" data-id="+obj.bid+" data-target="#cx"/>").html("修改"); var input2=$("<button type="button" class="btn btn-outline-primary" onclick="dele("+obj.bid+")"/>").html("删除"); $("<td/>").append(input1).append(input2).appendTo(tr); tbody.append(tr); }) } }) } function up() { $.ajax({ type:"post" ,url:"/book/BooksWebajax?action=upda" ,data:{ bid:$("#bid").val(), bname:$("#name").val(), bauthor:$("#bauthor").val(), bprice:$("#bprice").val(), bpress:$("#bpress").val(), bType:$("#bType").val(), } ,dataType:"json" ,success:function (data) { alert(data.msg); if(data.msg=="修改成功"){ seleAll(); window.location.href="bookajax.jsp"; } }}) } function dele(id) { if(confirm("是否删除?")){ $.ajax({ type:"get" ,url:"/book/BooksWebajax?action=delete" ,data:{bid:id} ,dataType:"json" ,success:function (data) { if(data.msg=="删除成功"){ seleAll(); } alert(data.msg); }}) } } function upda() { $("#cx").on("show.bs.modal",function(e){ $.ajax({ type:"get", url:"/book/BooksWebajax?action=seleid" ,data:{bid:event.target.dataset['id']} ,success:function (data) { $("#bid").val(data.data.bid); $("#name").val(data.data.bname); $("#bauthor").val(data.data.bauthor); $("#bprice").val(data.data.bprice); $("#bpress").val(data.data.bpress); $("#bType").val(data.data.bType); } }) }) } function selename(){ $.ajax({ type:"post" ,url:"/book/BooksWebajax?action=selename" ,data:{bname:$("#bname").val()} ,dataType:"json" ,success:function (data) { if(data.msg=="查询成功"){ $("tr:gt(0)").remove(); var tbody=$("tbody"); $.each(data.data,function (index,obj) { var tr=$("<tr class="table-success"/>"); $("<td/>").html(obj.bname).appendTo(tr); $("<td/>").html(obj.bauthor).appendTo(tr); $("<td/>").html(obj.bprice).appendTo(tr); $("<td/>").html(obj.bpress).appendTo(tr); $("<td/>").html(obj.bType).appendTo(tr); var input1=$("<button type="button" class="btn btn-outline-primary" onclick="upda("+obj.bid+")"/>").html("修改"); var input2=$("<button type="button" class="btn btn-outline-primary" onclick="dele("+obj.bid+")"/>").html("删除"); var input3=$("<button type="button" class="btn btn-outline-primary" onclick="sele("+obj.bid+")"/>").html("详细"); $("<td/>").append(input1).append(input2).append(input3).appendTo(tr); tbody.append(tr); }) } else alert("无数据"); }}) } window.onload=function (ev) { seleAll(); upda(); } </script>

总结:
在使用sitemesh之前,首先做好样式的jsp,然后直接进行使用即可
