Spring提供了三种方式跨域
1、CorsFilter 过滤器
2、<mvc:cors> Bean(全局,推荐使用)
3、@CrossOrigin注解
以上三种方式本质都是用来配置CorsConfiguration
1、CorsFilter 过滤器
首先创建一个自己的过滤器
这里我创建一个类,名字为MyCorsFilter

import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; import java.util.Collections; public class MyCorsFilter extends CorsFilter { public MyCorsFilter() { super(configurationSource()); } private static UrlBasedCorsConfigurationSource configurationSource(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration=new CorsConfiguration(); /* *允许跨域的地址 *http://127.0.0.1:8848*/ corsConfiguration.setAllowedOrigins(Collections.singletonList("http://127.0.0.1:8848")); corsConfiguration.setAllowCredentials(true); //允许跨域的路径 source.registerCorsConfiguration("/tagc",corsConfiguration); return source; } }
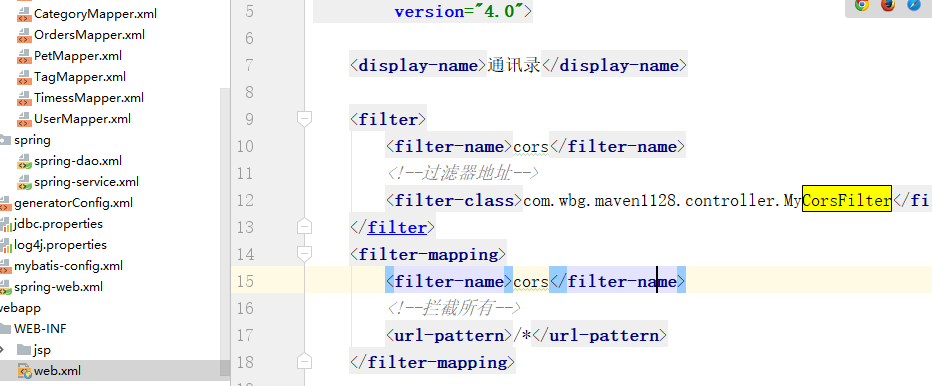
创建好后,进行在web.xml文件进行配置

<filter> <filter-name>cors</filter-name> <!--过滤器地址--> <filter-class>com.wbg.maven1128.controller.MyCorsFilter</filter-class> </filter> <filter-mapping> <filter-name>cors</filter-name> <!--拦截所有--> <url-pattern>/*</url-pattern> </filter-mapping>

2、<mvc:cors> Bean(全局,推荐使用)
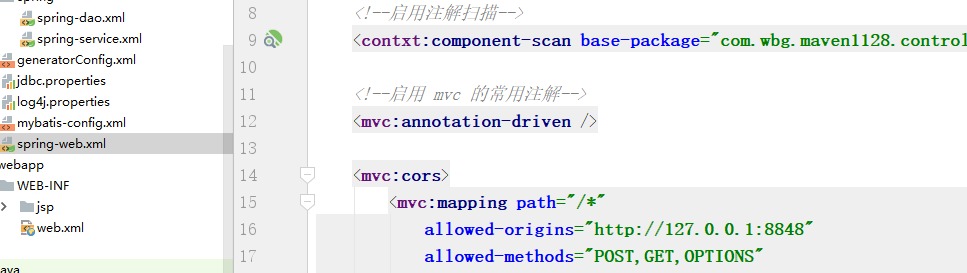
在spring-web里面进行配置


<mvc:cors> <mvc:mapping path="/taga" allowed-origins="http://127.0.0.1:8020" allowed-methods="POST,GET, OPTIONS,DELETE,PUT" allowed-headers="Content-Type,ContentType,Access-Control-Allow-Headers, Authorization, X-Requested-With" allow-credentials="true"/> </mvc:cors>
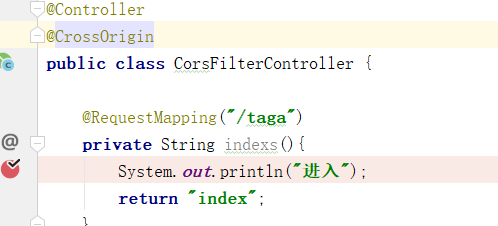
3、@CrossOrigin注解
定义在类上,所有方法有效,@CrossOrigin不带参数就是默认

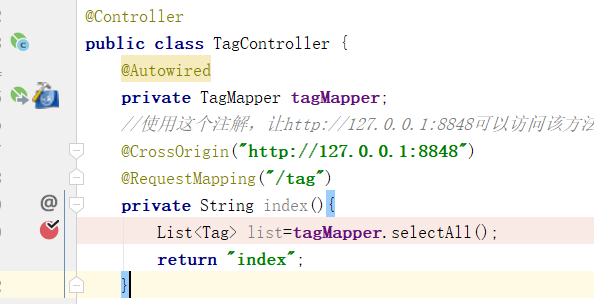
定义在方法上,该方法有效

测试页面

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <script src="http://code.jquery.com/jquery.js"></script> <body> <button onclick="aa() ">开始</button> <script> function aa(){ if(window.confirm("是否发送?")){ fetch("http://localhost:8080/taga",{ method:"get" }).then(function(res){ resp.text().then(function(data){ console.log(data); }); }) } else { fetch("http://localhost:8080/tagb",{ method:"get" }).then(function(res){ res.text().then(function(data){ console.log(data); }) }) } } </script> </body> </html>
跨域

