现象:之前遇到很奇怪的问题,发完版之后没有效果,页面还是读取上一版的。
反复查找原因发现 http://localhost:8080/mobie 这个路径下的页面是正常的,
而 http://localhost:8080/这个页面是旧版本的。
为什么呢?
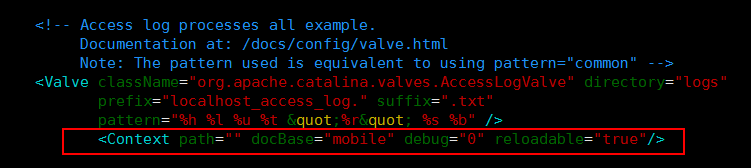
之前是我们在server.xml

添加了<Context/>配置节,目的是去掉 http://localhost:8080/项目名 后面的项目名,直接访问域名就可以访问网站。
这样做的却可以用域名访问,但是带来了隐藏很深的 很奇怪的问题。如上所诉
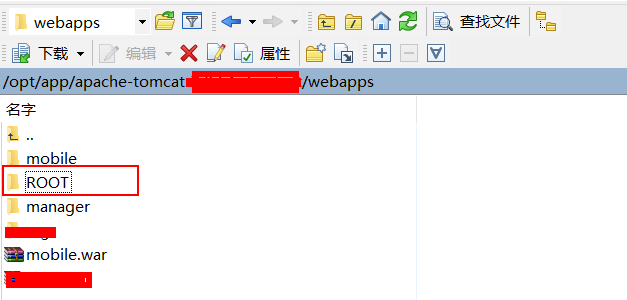
原因在于:启动tomcat 的时候,webapps目录下面的.war文件将被自动解压缩并部署为应用。同时mobile下的应用会copy到ROOT下。如果ROOT文件下不存在则mobile的应用(子文件)那么copy进去(问题就在这里
我们第一次发版的时候ROOT下并没有mobile 的应用所以copy 进去没有问题),再次发版的时候,由于ROOT下存在mobile 应用没有覆盖,所以出现两种结果。 http://localhost:8080/mobie 与 http://localhost:8080访问的页面不一致。

解决方法:找到原因之后,在每次发版之前删调ROOT,启动tomcat会重新生产ROOT,这样ROOT下应用就是最新的。

扩展:
ROOT 与webapps 的关系:
我们一般都是这么写http://localhost:8080/项目名,如果不写项目名默认就是webapps目录下的ROOT项目,ROOT里面就有那只猫。
比如说你打上http://localhost:8080 就直接访问root下面的文件了 默认为tomcat的欢迎页面
如果你把root下面文件换成你项目文件,那么http://localhost:8080这样的话就是访问你项目了
<host appBase="d:/aaa">
<Context path="/smswap" reloadable="true" docBase="D:workspacesmswapWebRoot"></Context>
</host>
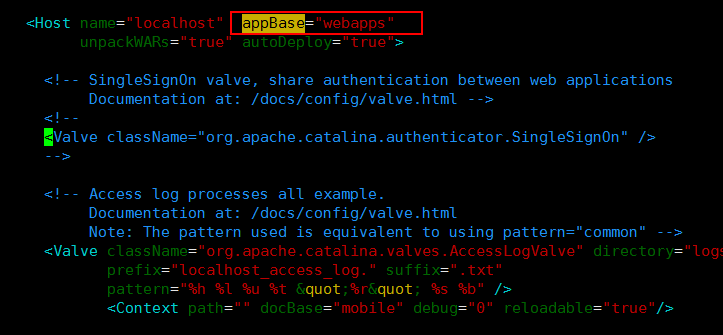
我们先看appBase,这个目录表示:
1 这个目录下面的子目录将自动被部署为应用。
2 这个目录下面的.war文件将被自动解压缩并部署为应用
而docBase只是指向了你某个应用的目录,这个可以和appBase没有任何关系。
总结:
如果你想自己指定路径,那么应该在docBase里面
参考链接:http://blog.csdn.net/liuxuejin/article/details/9104055