FiddlerScript 是Fiddler 的一项非常强大的功能,它允许你增强Fiddler UI,添加新的特性,修改请求与响应内容等等。。。
1.编写FiddlerScript
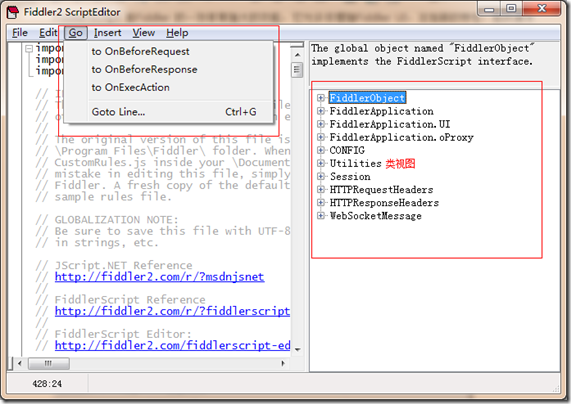
FiddlerScript 基于JScript.NET 语言。在Fiddler 中点击菜单“Rules > Customize Rules”打开FiddlerScript Editor 编辑器,在这里可以编写Fiddler Script 脚本,只要一保存,Fiddler 将会重新编译脚本并自动加载,如果加载成功,则会播放声音并在Fiddler 状态栏显示"CustomRules.js was loaded at <datetime>" 提示信息,如果编译失败,将会显示错误提示信息。
如果你没有安装FiddlerScript Editor 插件,也可以在其他编辑器编写脚本,但是推荐使用FiddlerScript Editor编辑器,因为它具有语法高亮以及自动完成功能,下载地址http://fiddler2.com/fiddlerscript-editor。
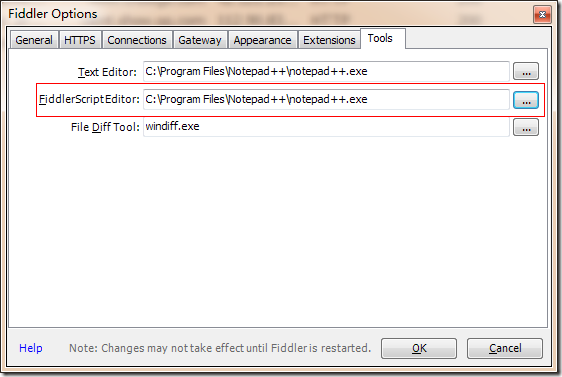
如果你想使用其他编辑器编写FiddlerScript,可以在Tools > Fiddler Options 中设置,如下设置使用notepad++作为编辑器:
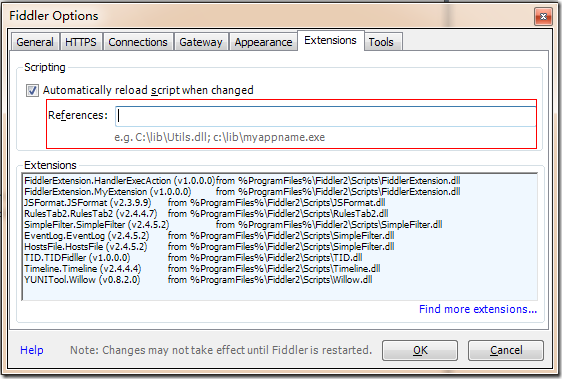
如果编写脚本时需要引用第三方.net程序集,可以在按如下方式添加:
a.在References文本框中填写需要引用的程序集地址,如果有多个以分号分隔。
b.也可将程序集注册到GAC中,或者将程序集复制到Fidder.exe安装的目录下。
添加好程序集之后,就可以在编写脚本时用Import语句导入程序集的命名空间。
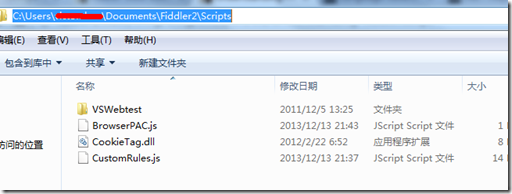
编写的自定义脚本文件CustomRules.js 保存在用户的我的文档目录下:
win7系统位于:C:Users[your user]DocumentsFiddler2Scripts
xp系统位于: C:Documents and Settings[your user]My DocumentsFiddler2Scripts
如果不想再使用自定义规则时,可以删除些文件,下次启动Fiddler 时,FiddlerScript Editor将会使用安装目录下的SampleRules.js 重新生成该文件。
2.FiddlerScript 中的主要方法
你的FiddlerScript 文件中包含一个静态类Handlers,一般来说,你的代码应该写在这个类的静态方法中。
Fiddler 运行时会自动执行一些" Application event methods":
| static function OnBoot | fiddler 启动时调用 |
| static function OnShutdown | fiddler关闭时调用 |
| static function OnAttach | fiddler注册成系统代理时调用 |
| static function OnDetach | fiddler 取消注册系统代理时调用 |
| static function Main | 在每次fiddler启动时和编译CustomRules.js 脚本时调用。 |
// 在这个方法中修改Request的内容, 我们用得最多
static function OnBeforeRequest(oSession: Session)
// 在这个方法中修改Response的内容
static function OnBeforeResponse(oSession: Session)
// 在个方法中包含Fiddler 命令,在Fiddler界面中左下方的QuickExec Box,如果你的脚本处理了指定的命令,则返回true,否则返回false.
static function OnExecAction(sParams: String[])
3.FiddlerScript 与Attributes
Handlers 类允许你使用attributes 注解对外暴露的字段或者方法,可以使这些字段出现在Fiddler UI界面中。
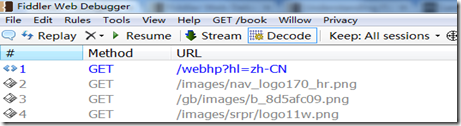
使用BindUIColumn attribute 为方法添加注解,可以添加列到web 会话列表中:
public static BindUIColumn("Method", 60) function static FillMethodColumn(oS: Session): String { return oS.RequestMethod; }
只要保存脚本就可以看到fiddler会话列表多了一个请求方式列,标记当前请求的方式。
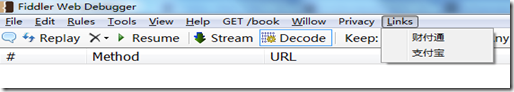
使用QuickLinks attribute 添加最顶层的菜单:
QuickLinkMenu("&Links") QuickLinkItem("财付通", "https://www.tenpay.com") QuickLinkItem("支付宝", "https://www.alipay.com") public static function DoLinksMenu(sText: String, sAction: String) { Utilities.LaunchHyperlink(sAction); }
保存脚本将会看到Fiddler 最上面多了一个菜单项,点击菜单项并可以打开相应的网站

4.修改Session在Fiddler的显示样式
我们可以控制Session在Fiddler中显示的样式, 具体文档是: http://www.fiddlerbook.com/Fiddler/dev/SessionFlags.asp
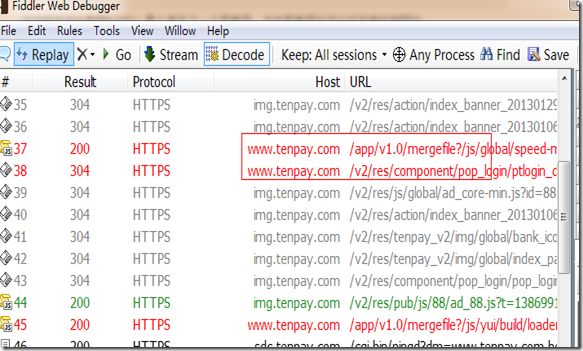
把这段脚本放在OnBeforeRequest(oSession: Session) 方法下,并且点击"Save script", 这样所有的www.tenpay.com 的会话都会显示红色.
if (oSession.HostnameIs("www.tenpay.com")){ oSession["ui-color"] = "red"; }
5.Fiddler Script中修改Cookie
cookie其实就是request 中的一个header.
// 删除所有的cookie
oSession.oRequest.headers.Remove("Cookie");
// 新建cookie
oSession.oRequest.headers.Add("Cookie", "username=testname;loginpwd=123456");
注意: Fiddler script不能直接删除或者编辑单独的一个cookie, 你需要用replace方法或者正则表达式的方法去操作cookie的string
static function OnBeforeRequest(oSession: Session) { if (oSession.HostnameIs('www.example.com') && oSession.uriContains('pagewithCookie') && oSession.oRequest.headers.Contains("Cookie")) { var sCookie = oSession.oRequest["Cookie"]; // 用replace方法或者正则表达式的方法去操作cookie的string sCookie = sCookie.Replace("cookieName=", "ignoreme="); oSession.oRequest["Cookie"] = sCookie; }
6.在Fiddler Script中修改Request 中的body
方法一:
static function OnBeforeRequest(oSession: Session) { if(oSession.uriContains("http://www.cnblogs.com/TankXiao/")) { // 获取Request 中的body字符串 var strBody=oSession.GetRequestBodyAsString(); // 用正则表达式或者replace方法去修改string strBody=strBody.replace("1111","2222"); // 弹个对话框检查下修改后的body FiddlerObject.alert(strBody); // 将修改后的body,重新写回Request中 oSession.utilSetRequestBody(strBody); } }
方法二:提供了一个非常简单的方法,可以直接替换body中的数据
oSession.utilReplaceInRequest("1111", "2222");
7.其它参考资料
JScript.NET语言参考:http://msdn.microsoft.com/en-us/library/z688wt03(VS.80).aspx
控制Session 的UI样式:http://www.fiddlerbook.com/Fiddler/dev/SessionFlags.asp
Fiddler Script 的官方帮助文档:http://www.fiddlerbook.com/Fiddler/dev/ScriptSamples.asp
修改Fiddler 请求与响应:http://fiddler2.com/documentation/KnowledgeBase/FiddlerScript/ModifyRequestOrResponse
Fiddler Blog: http://www.telerik.com/automated-testing-tools/blog/eric-lawrence.aspx