由于公司项目需要多环境,就研究了一下vue-cli3的多环境配置,这里和大家分享一下vue-cli3多环境配置方法
首先我们先看看 vue-cli环境变量和模式,通过官网我们可以发现 vue-cli 提供了三个模式(test、development、production)而每种NODE_ENV下面可以配置多个环境变量
我们可以通过.env文件增加后缀来设置某个模式下特有的环境变量
我们可以通过传递 --mode选项参数为命令覆写默认的模式,使用自己的环境变量
了解基本情况之后我们就举例子实现多环境:
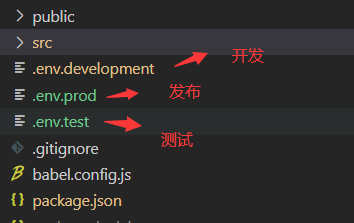
1、首先在项目目录下创建不同的.env文件(目前我们讨论 开发环境 dev,测试环境test,发布环境 prod) 所以我们创建如下三个文件(.env.prod、.env.test、.env.development)

2、配置三个文件
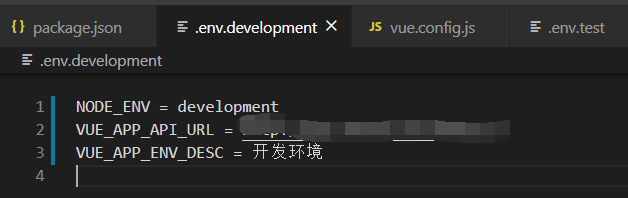
①开发环境: 如下图
这里开发环境 的 NODE_ENV 需要配置为 development
VUE_APP_API_URL 设置对应的请求地址

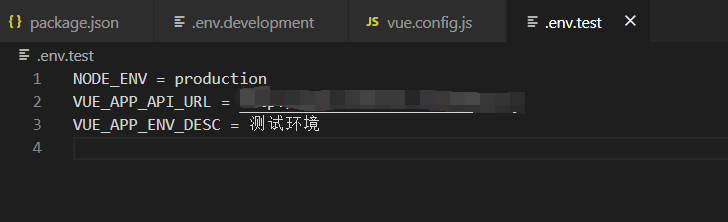
②测试环境 如下图
这里开发环境 的 NODE_ENV 需要配置为 production
VUE_APP_API_URL 设置对应的请求地址

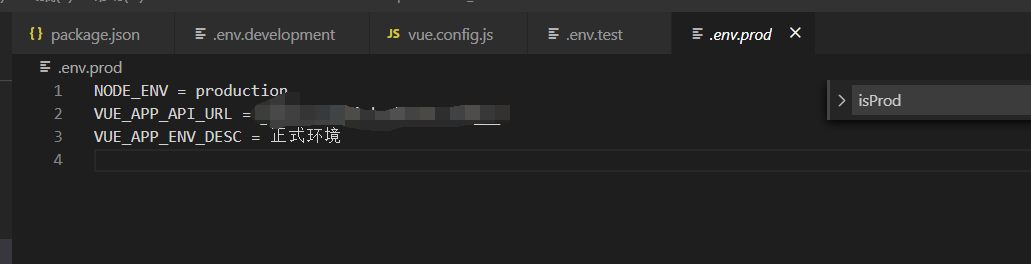
③ 发布环境 如下图
这里发布环境的 NODE_ENV需要配置为production
VUE_APP_API_URL 设置对应的请求地址

④ 如果需要其他环境 按照以上描述 创建 .env.[model]文件
如果是 项目打包 那么 NODE_ENV 设置为 production ,本地运行(不需要打包) NODE_ENV 设置为 development
VUE_APP_API_URL 设置对应的请求地址
特别提示 上述的 VUE_APP_API_URL 不一定非要使用这个变量 只要是 VUE_APP_ 开头的都可以因为 只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。都可以使用 process.env.VUE_APP_** 获取相应的值
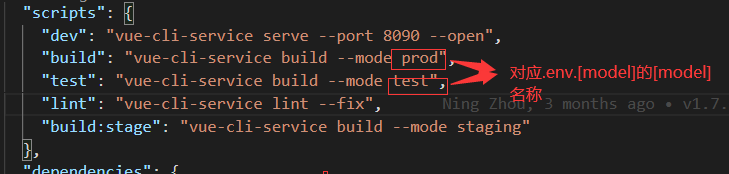
2、完成以上所需环境配置之后改写 package.json

这里 需要注意的 是 --model 后面的参数 需要是 .env.[model] 文件 对应的 [model]
例如 .env.test 文件 那么 这里就是 --mode test
.env.prod 文件 那么 这里就是 --mode prod
特别提示 本地开发环境 如果 本地开发环境 配置 的 .env.[model] 文件名中的 model 为 development 那么 直接使用上述的 vue-cli-service serve --port 8090 --open命令,但是 如果 .env.[model]的文件名中的model 不是 development 那么 就需要在 命令后面添加 --model 这个model的值 对应的就是 .env.[model]文件的 后缀[model]的值
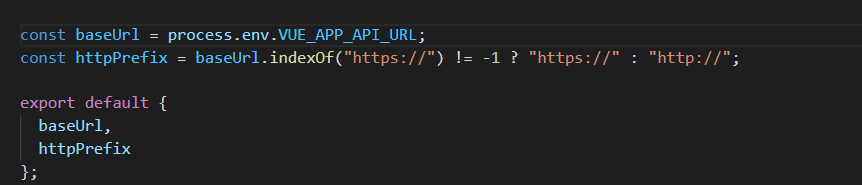
3、 完成以上配置 之后 只需要在 请求配置文件中 读取 process.env.VUE_APP_API_URL 的值(这个变量名 根据自己配置填写)

我的项目 使用serve.config.js 单独配置请求地址 ,然后导出 在axios配置文件中使用, 大家可以根据自己项目 将 process.env.VUE_APP_API_URL这个地址变量放到自己需要配置的地方就可以了。
完成以上配置 就可以按需要执行打包命令,完成vue-cli3的 多环境打包配置。
希望这篇文章对大家用所帮助,如果以上流程有不对的地方,欢迎留言,大家互相学习