1.
import Layout from '@/views/layout/Layout';
export default [
{
// 配置路由,当路径为'/activePublic',使用组件activePublic
path: '/activeManage', component: resolve => require(['@/views/activeManage/index.vue'], resolve),
},
{
// 配置路由,当路径为'/activePublic',使用组件activePublic
path: '/activePublic', component: resolve => require(['@/views/activePublic/index.vue'], resolve),//路由懒加载写法
children : [
{ path: '', component: resolve => require(['@/views/activePublic/step1.vue'], resolve) },
{ path: 'step1', component: resolve => require(['@/views/activePublic/step1.vue'], resolve)},
{ path: 'step2', component: resolve => require(['@/views/activePublic/step2.vue'], resolve)},
{ path: 'step3', component: resolve => require(['@/views/activePublic/step3.vue'], resolve)},
{ path: 'step4', component: resolve => require(['@/views/activePublic/step4.vue'], resolve)},
]
},
{
path: '/', component: resolve => require(['@/views/activePublic/index.vue'], resolve),
},//设置默认路径
]
错误:Module not found: Error: Can't resolve 'sass-loader' in 'D:vue_test_projectvuedemosrc'
解决方案:需要安装安装sass-loader以及node-sass插件才能正常运行
cnpm install sass-loader -D
cnpm install node-sass -D
2.
操作:
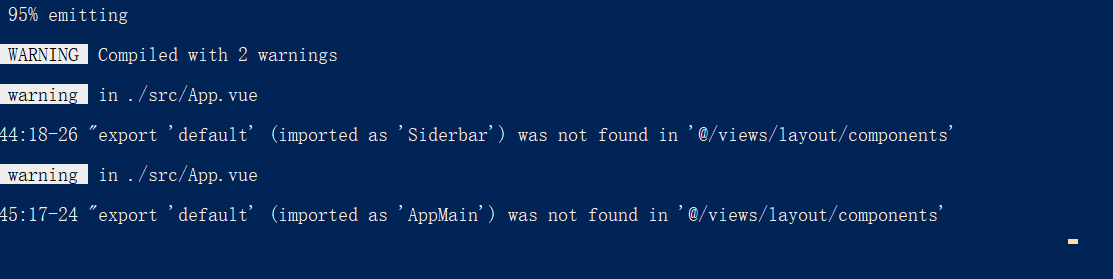
错误:

解决方案:
import Siderbar from "@/views/layout/Siderbar";
import AppMain from "@/views/layout/AppMain";
3.操作:

import Siderbar from "@/views/layout/components";
import AppMain from "@/views/layout/components";
错误:

解决方案:
cnpm install --save babel-runtime。
4.操作
App.vue
created(){
require('./styles/common.scss');
}
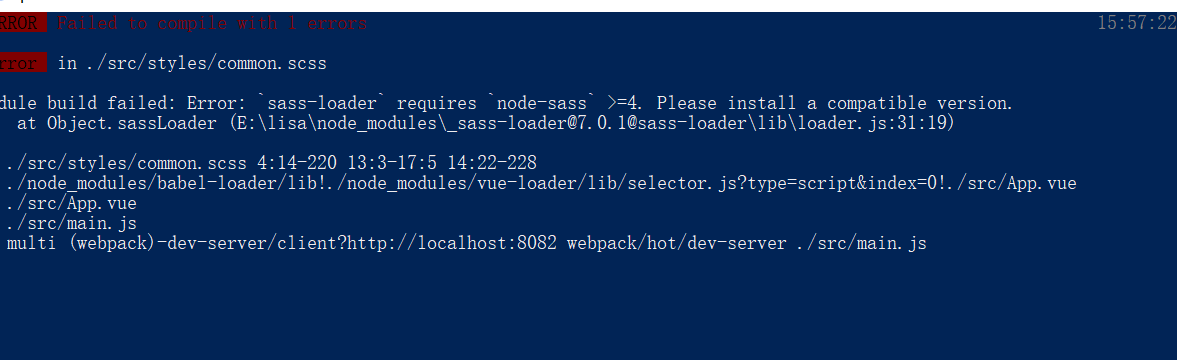
错误:
Module build failed: Error: `sass-loader` requires `node-sass` >=4. Please install a compatible version.

解决方案:
cnpm install node-sass
5.使用Vue.js加sass时遇到 Invalid CSS after ".xxx{": expected "}", was "{" 错误的解决方法
解决方案:
这个问题涉及到 sass 和 scss 的区别。sass 的语法规则是一种缩进语法。而 scss 语法与 css 语法相近,使用大括号。上面那个例子中,home.vue 文件中的 style 标签,lang 属性设置成了 sass,代码如下: <style lang="sass" rel="stylesheet/scss" scoped> 然而 style 标签里面的内容是scss,这导致了编译器报错。所以为了解决这个问题,需要把上面的代码改成如下形式: <style lang="scss" rel="stylesheet/scss" scoped> lang 属性变成 scss,所有关于语法的地方都设置成 scss,这样问题就解决了。
相关链接:https://blog.csdn.net/zhangchao19890805/article/details/64122182
6.es6模式匹配


原因:let不允许在相同作用域内,重复声明同一个变量。set那一行的x y z被重复定义
7.表单验证提示语为英文提示语
必填字段required写在哪儿的问题,要写在js中,否则在测试环境中会出现验证提示语为英文的问题
错误写法:

正确写法:

8.在同一个页面使用多个ElementUI中 Popover 弹出框(el-popover),需要指定不同的ref值,否则显示异常
<div> qq:11 <el-popover ref="popover" placement="bottom" width="400" trigger="hover" content=" 管理员上传课程附件(MP3、MP4、PDF、PPT、doc)所占用的储存空间。" > </el-popover> <i v-popover:popover class="el-icon-question accountSetting-help" ></i> </div> <div> wx:222 <el-popover ref="popover" placement="bottom" width="400" trigger="hover" content="用户观看课程(MP3、MP4、PDF、PPT、doc)所产生的数据流量。" > </el-popover> <i v-popover:popover class="el-icon-question accountSetting-help" ></i> </div>
效果:

9.{{form.lang.name}} 造成的
Vue.js报错—TypeError: Cannot read property 'Name' of undefined
解决方案:
form:{
lang:{}
}
10.form表单验证提示语问题
不显示提示语问题

解决方案:

相关链接:https://blog.csdn.net/u010865136/article/details/79374789
11.npm install 安装依赖一直失败
错误截图:

解决方案:
安装淘宝镜像,使用cnpm install
相关链接:https://blog.csdn.net/qq_38225558/article/details/86485843
12.报错比如,

解决方案:给组件命名"table"造成的,不能使用html元素命名,改个名字就好了

13.报错
14.在使用Element中的Dialog弹框时,弹出框被遮盖层遮盖的问题
错误效果图:

原因:父级元素加了层级
解决方案:给dialog加一个 append-to-body 属性
15.在引入组件时,组件名在服务器端比较严格,有大小写问题
16.报错:TypeError: Cannot read property 'updateFieldButton' of null
比如:openPlatform: null
17.重置表单验证规则时遇到的错误提示

使用场景:点击按钮后弹出含有form表单的弹窗 并重置表单验证规则
直接使用
this.$refs['ruleForm'].resetFields() 会报上图错误
解决方案:
this.$nextTick(function () { this.$refs['ruleForm'].resetFields() })
在组件中标签没有闭合,报错:
Errors while compiling. Reload prevented.
./node_modules/_vue-loader@13.4.0@vue-loader/lib/template-compiler?{"id":"data-v-00822b28","hasScoped":false,"buble":{"transforms":{}}}!./node_modules/_vue-loader@13.4.0@vue-loader/lib/selector.js?type=template&index=0&bustCache!./src/components/BaseProject.vue
(Emitted value instead of an instance of Error)
解决办法:检查html代码
在配置路由并引入组件后,报错:
Unknown custom element: <router-link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
错误原因:vue-router没有注册
解决办法:
