Hash 模式
URL中 # 后面的内容作为路径地址,可以通过location.url直接切换路由地址,如果只改变了#后面的内容,浏览器不会向服务器请求这个地址,
会把这个地址记录到浏览器的访问历史中,当hash发生改变之后会触发hashchange事件,在hashchange事件中记录当前的路由地址,并找到
该路径对应的组件并重新渲染。
History 模式
History模式就是一个普通的url,通过history.pushState()方法仅仅改变地址栏,并把地址栏中的地址添加到访问历史中,通过监听popstate
事件可以监听浏览器数据的变化,此时不会向服务器发送请求,只有当刷新页面或者点击浏览器前进后退按钮的时候该事件才会被触发向
浏览器发送请求。
VueRouter的模拟实现分析

上图中为vuerouter前端调用的核心代码,Vue.use方法可以传入函数或者对象,如果传入函数Vue.use会调用这个函数,
如果传入对象的话,Vue.use会调用里面的install方法,VueRouter是个对象,所以后续要实现一个install方法。router为new
VueRouter一个对象实例,所以VueRouter为一个构造函数或者一个类,我们以类的方式来实现,VueRouter这个类里面有
个静态的install方法,里面传入了一个对象的形式,里面传入了路由的路径及对应的组件,然后在main.js中创建Vue实例,
传入router对象。

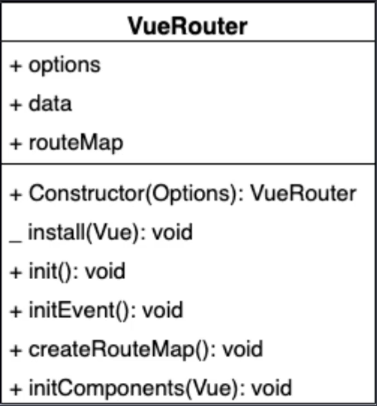
上图为VueRouter的类图,有了这个类图,下面我们要做的就是实现类中的属性和方法。这个类图有三部分,最上面是类的名字VueRouter,
第二部分是类的属性,第三部分是类的方法。其中第二部分options属性的作用为记录构造函数中传入的对象,routerMap用来记录路由
地址和组件的对应关系,会把路由规则解析到RouterMap中来(后续代码解析),data是一个对象,里面有一个属性current,用来记录
路由地址,设置data的目的是我们需要一个响应式的对象,因为路由地址发生改变,对应的组件要更新。第三部分对应的方法,前面+号
是对外公开的方法,_是静态的方法。_install就是静态方法,它是实现vue的插件机制,Constructor初始化VueRouter中的属性,init把不
同的代码分割到不同的方法中实现,调用上图中init方法下面的三个方法,initEvent方法监听浏览器历史的变化,CreateRouteMap方法初
始化routerMap属性的,把构造函数中传入的路由规则转化为键值对的形式存储到RouteMap中。initComponents这个方法是用来创建
router-link和router-view这两个组件的。
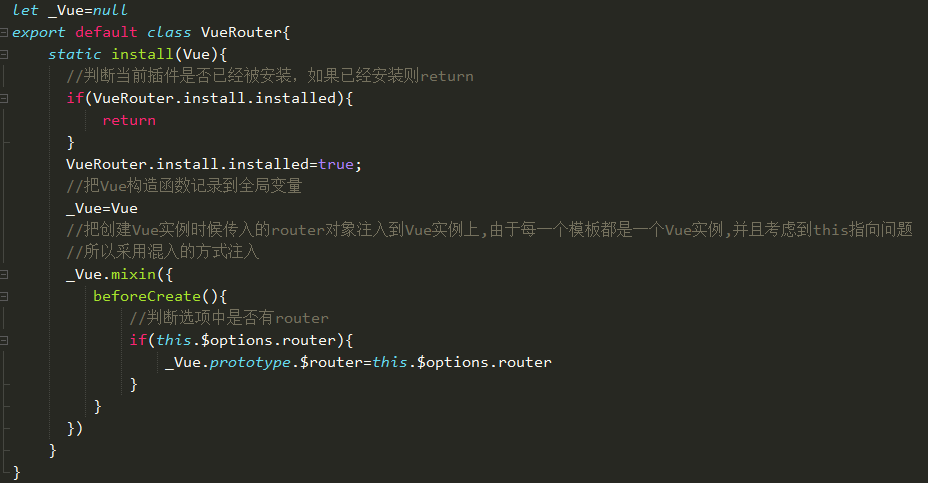
一.VueRouter中的静态方法install
首先,install方法要做3件事情:
1.判断当前插件是否已经被安装,如果已经安装则return
2.把Vue构造函数记录到全局变量
3.把创建Vue实例时候传入的router对象注入到Vue实例上

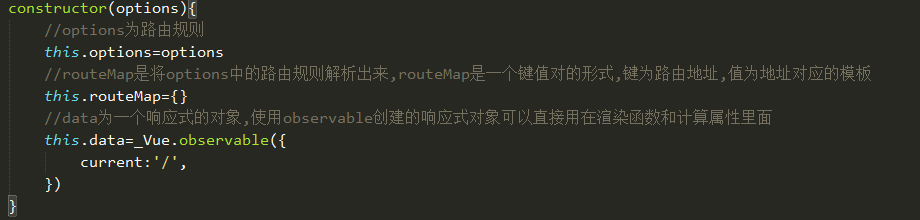
二.VueRouter构造函数
Constructor构造函数接收一个参数options,是一个对象,要初始化3个属性,options,data,routeMap。

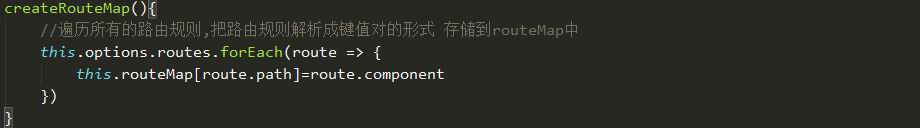
三.createRouteMap方法实现
作用是将构造函数中传入过来的Options中的路由规则转化成键值对的形式传入到routeMap中去.

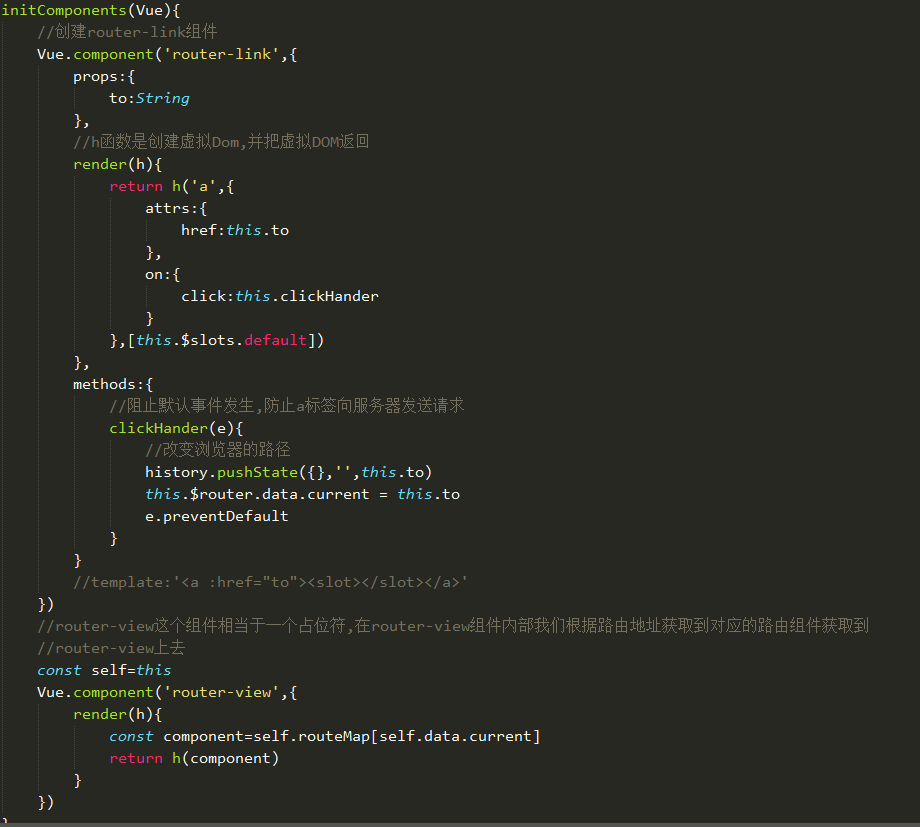
四.initComponents方法实现
创建router-link和router-view组件,首先要说下Vue的构建版本分为运行时版本和完整版,运行时版本不支持template模板,需要打包时
候提前编译完整版本:包含运行时和编译器,体积比运行时版本大10K左右,程序运行的时候需要把模板转换成render函数。Vue-cli使
用的是运行时的版本,所以使用template模板会报错,所以可以把template转化为render函数。

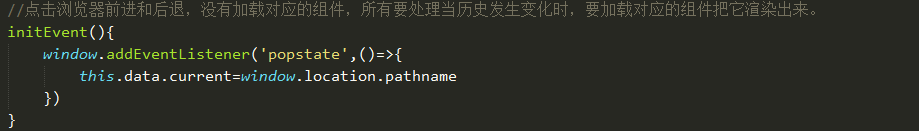
五.initEvent方法实现
作用:点击浏览器前进和后退,没有加载对应的组件,所有要处理当历史发生变化时,要加载对应的组件把它渲染出来。

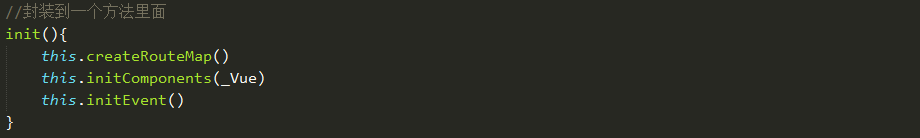
六.init方法实现
作用:封装initEvent,initComponents,createRouteMap方法