我们知道 console.log(message)用法很简单,表示将参数message 打印到控制台上。
console.log('前端小智')
// 前端小智
const myAge = 28
console.log(myAge) // 28
本文主要介绍5个有用的技巧,可帮助你在使用console.log()时提高工作效率。
1. 打印全名变量
如果在控制台打印多个变量,是数量比较多的情况下,我们很难区别哪个变量对应哪个值。
function sum(a, b) {
console.log(b);
return a + b;
}
sum(1, 2);
sum(4, 5);
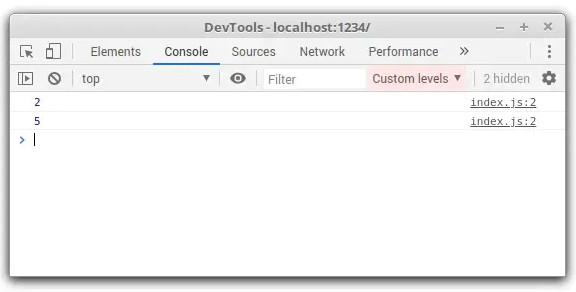
执行上述代码后,我们只会看到一系列数字:

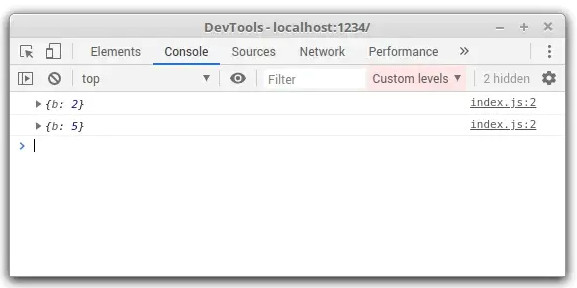
要表示值和变量之间关系,可以用花括号把变量包起来:{b}:

2.高级格式化
将某些东西打印到控制台最常见方法是简单地使用一个参数调用console.log():
console.log('前端小智') // 前端小智
有时我们可能想要一条包含多个变量的信息。 幸运的是,console.log()可以使用%s,%i等说明符以sprintf()的方式格式化字符串。
const user = '前端小智';
const attempts = 5;
console.log('%s 登录失败了 %i 次', user, attempts);
// 前端小智 登录失败了 5 次
复制代码%s和%i被user和attempts的值替换。 说明符%s转换为字符串,而%i转换为数字。
以下是可用说明符的列表:
| 说明符 | 作用 |
|---|---|
| %s | 元素转换为字符串 |
| %d 或 %i | 元素转换为整数 |
| %f | 元素转换为浮点数 |
| %o | 元素以最有效的格式显示 |
| %O | 元素以最有效的格式显示 |
| %c | 应用提供的CSS |
具有样式的打印风格
浏览器控制台允许我们将样式应用于打印的消息,我们可以通过将%c说明符与相应的CSS样式一起使用来实现,如下所示:
console.log('%c Big message', 'font-size: 36px; font-weight: bold');
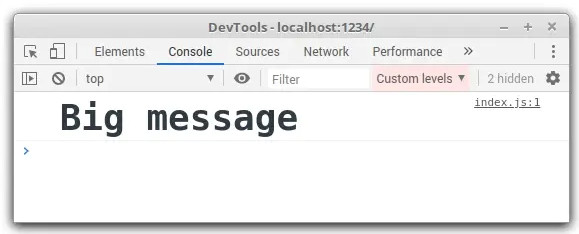
说明符%c应用CSS样式'font-size: 36px; font-weight: bold'

4. 交互展示
日志样式化依赖于主机的控制台实现。像Chrome和Firefox这样的浏览器提供对象和数组的交互展示,而 Node 控制台输出为文本。
来看看Chrome如何打印普通对象,数组和DOM树,可以通过展开和折叠与这些元素进行交互。
4.1 Objects
const myObject = {
name: 'John Smith',
profession: 'agent'
};
console.log(myObject);
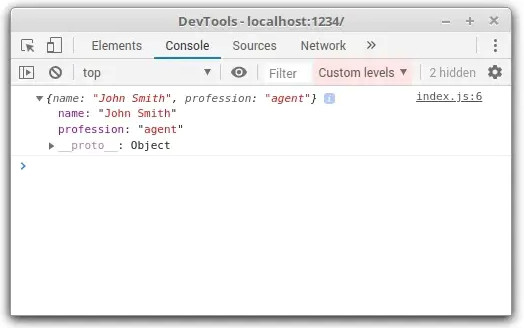
在Chrome控制台中,myObject的打印如下所示:

可以展开和折叠对象属性列表,也可以看到对象的原型。、
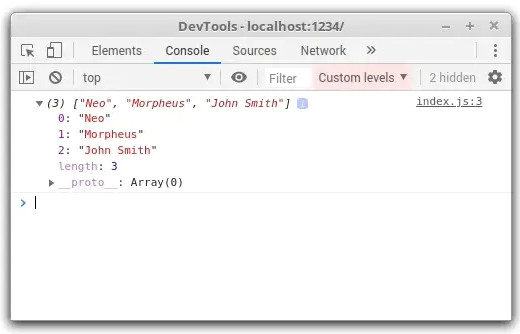
4.2 Arrays
const characters = ['Neo', 'Morpheus', 'John Smith'];
console.log(characters);

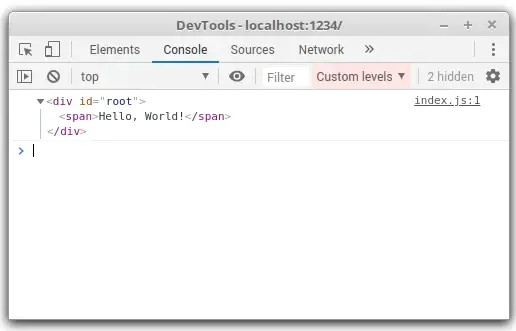
4.3 DOM 树结构
我们可以直接与控制台中显示的DOM元素进行交互。
console.log(document.getElementById('root'));
在Chrome控制台中,可以扩展DOM元素,并可以全面浏览其内容:

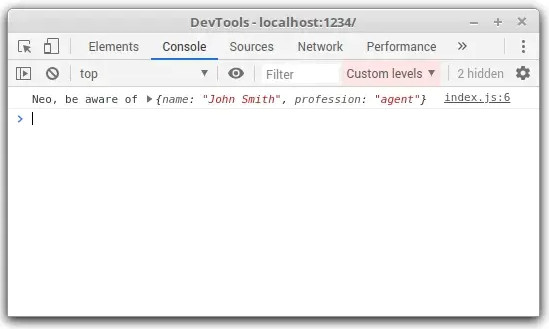
4.4 交互式嵌套里的消息
%o说明符(为值关联了正确的打印格式)可以在文本消息中插入数组,对象,DOM元素和常规文本,而不会失去交互性。
const myObject = {
name: 'John Smith',
profession: 'agent'
};
console.log('Neo, be aware of %o', myObject);
从控制台看,myObject数组不会转换为字符串,而是保持交互性。

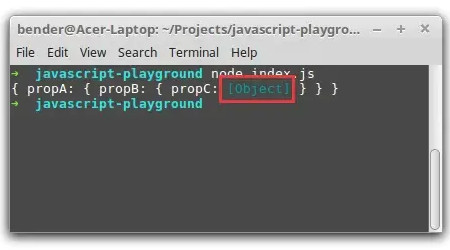
5. 在 Node 控制台中打印大对象
Node中的log以纯文本形式输出。 但是,Node 中的console.log()不会显示具有深层嵌套的对象:第3级的对象显示为[Object]。
const myObject = {
propA: {
propB: {
propC: {
propD: 'hello'
}
}
}
};
console.log(myObject);
运行脚本时,propC的对象打印为[Object]:

要查看完整的对象结构,可以使用JSON.stringify():
const myObject = {
propA: {
propB: {
propC: {
propD: 'hello'
}
}
}
};
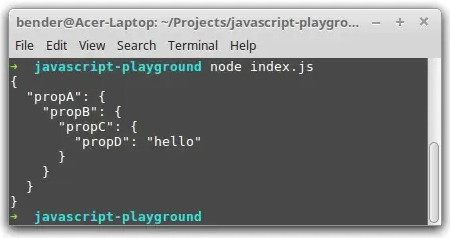
console.log(JSON.stringify(myObject, null, 2));
JSON.stringify(myObject, null, 2)返回该对象的JSON表示形式,第三个参数2在空格中设置缩进大小。

希望这5个技巧可以使你使用 console.log() 体验更加高效。
原文:前端小智